ES6 async+await 동기/비동기 솔루션
이 글은 주로 ES6의 async+await 동기화/비동기 솔루션에 대한 자세한 설명을 소개합니다. 이 글은 async + wait 차단을 해제하는 가장 간결한 방법을 사용합니다. 관심 있는 분들은 자세히 알아볼 수 있습니다.
비동기 프로그래밍은 항상 JavaScript의 주요 이슈였습니다. 프로그램 작성. 비동기 솔루션과 관련하여 ES6에서는 상태 관리를 기반으로 하는 Promise가 먼저 등장했고 그 다음에는 Generator 함수 + co 함수, ES7 async + wait 솔루션이 등장했습니다.
이 글은 가장 간결한 방법으로 비동기 + 대기 차단을 해제하려고 노력합니다.
비동기 프로그래밍의 여러 시나리오
일반적인 질문으로 시작하세요: for 루프에서 반복 시퀀스를 비동기적으로 인쇄하는 방법은 무엇입니까?
이 질문에 답하기 위해 클로저나 ES6에 지정된 블록 수준 범위를 사용하는 것을 쉽게 생각할 수 있습니다.
for (let val of [1, 2, 3, 4]) {
setTimeout(() => console.log(val),100);
}
// => 预期结果依次为:1, 2, 3, 4여기서 설명하는 것은 균등하게 발생하는 비동기 이벤트로, 미리 정해진 순서대로 비동기 큐에 대기하며 실행을 기다립니다.
비동기가 균일하게 발생하지 않으면 비동기 대기열에 등록된 순서가 어긋나게 됩니다.
for (let val of [1, 2, 3, 4]) {
setTimeout(() => console.log(val), 100 * Math.random());
}
// => 实际结果是随机的,依次为:4, 2, 3, 1반환된 결과는 순서가 잘못되어 제어할 수 없으며, 이는 가장 현실적인 비동기입니다. 그러나 또 다른 상황은 루프에서 이전 비동기 실행을 완료하고 다음 비동기 실행을 다시 실행하려면 어떻게 해야 합니까?
for (let val of ['a', 'b', 'c', 'd']) {
// a 执行完后,进入下一个循环
// 执行 b,依此类推
}이것은 단지 여러 개의 비동기 "직렬"이 아닌가요!
콜백에 비동기 작업을 중첩한 다음 다시 호출하는 방법이 이 문제를 해결합니다! 또는 Promise + then()을 사용하여 레이어를 중첩하면 문제를 해결할 수도 있습니다. 그러나 이 중첩 방법을 반복해서 작성하려고 한다면 여전히 많은 어려움이 걸릴 것 같습니다. 더 좋은 방법이 있는지 궁금합니다.
비동기 동기화 솔루션
상상해 보세요. 일괄 데이터를 서버에 보내고 싶다면 이전 일괄 처리가 성공적으로 전송된 경우에만(즉, 서버가 성공적인 응답을 반환하는 경우) 다음 데이터 일괄 처리를 할 수 있습니다. 그렇지 않으면 전송이 종료됩니다. 이는 "for 루프의 상호 의존적 비동기 작업"의 일반적인 예입니다.
분명히 이 "직렬" 비동기는 실제로 동기화로 간주될 수 있습니다. 비순차적 비동기식보다 시간이 더 걸립니다. 논리적으로 말하면, 우리는 차단을 "건너뛰고" 시간을 덜 소비하기 위해 프로그램이 비동기적으로 실행되기를 원합니다. 하지만 반대로 일련의 비동기 "직렬"이 필요한 경우 어떻게 프로그래밍을 잘해야 할까요?
이 "직렬" 비동기의 경우 ES6은 이 문제를 매우 쉽게 해결합니다.
async function task () {
for (let val of [1, 2, 3, 4]) {
// await 是要等待响应的
let result = await send(val);
if (!result) {
break;
}
}
}
task();말 그대로 이번 사이클입니다. 결과가 나오면 다음 사이클이 진행됩니다. 따라서 루프가 끝날 때까지 실행할 때마다 루프가 일시 중지("중단")됩니다. 이 코딩 구현은 중첩된 "콜백 지옥" 문제를 효과적으로 제거하고 인지적 어려움을 줄여줍니다.
비동기 문제를 동기화하는 솔루션입니다. 이 솔루션과 관련하여 Promise가 주로 비동기 콜백 문제를 해결한다면 async + Wait는 주로 비동기 문제를 동기화하고 비동기 프로그래밍의 인지 부담을 줄이는 문제를 해결합니다.
async + wait "외관은 다르지만 내부는 동일"
이전 이 API를 접했을 때 번거로운 문서를 보고 async + wait가 주로 비동기 문제를 해결하는 데 사용되는 것이라고 생각했습니다. 그리고 동기화.
사실 그렇지 않아요. 위의 예에서 볼 수 있듯이 async 키워드는 비동기 함수를 선언합니다. 이 비동기 함수의 본문에는 동작이 동기적으로 실행되고 위와 아래의 인접한 코드가 실행됨을 알리는 한 줄의 wait 문이 있습니다. 한 줄씩 순서대로.
이 형식을 다시 번역하면 다음과 같습니다.
1. async 함수가 실행된 후 Promise 개체가 항상 반환됩니다.
2 Wait가 있는 명령문 줄은 동기식입니다
그 중 1개는 다음과 같습니다. 외부에서는 작업 메서드가 실행 후 Promise 객체를 반환하므로 해당 작업이 비동기 메서드임을 알 수 있습니다. 다음과 같이 사용된다는 것은 의심의 여지가 없습니다.
task().then((val) => {alert(val)})
.then((val) => {alert(val)})2는 작업 기능 내에서 비동기가 동기화로 "절단"되었음을 보여줍니다. 모든 것은 실행하는 데 약간의 시간이 걸리는 함수일 뿐입니다.
1과 2를 합치면 형식적인 관점에서 보면 "작업은 전체적으로 비동기적 기능이고, 내부 전체가 동기적이다"라고 하는데, 이는 "외부는 다르지만 내부는 같다"라고 합니다.
전체가 비동기 함수이므로 이해하기 어렵지 않습니다. 구현 측면에서 보면 언어 수준에서 async 키워드가 호출되면 함수 실행 끝에 약속이 추가되어야 합니다.
async fn () {
let result;
// ...
//末尾返回 promise
return isPromise(result)?
result : Promise.resolve(undefined);
}The 내부는 어떻게 이루어 집니까? 실제로 대기 호출로 인해 다음 명령문(함수)이 재귀적으로 실행됩니다. 결과를 얻고 해당 상태가 변경될 때까지 대기는 해결되지 않습니다. 대기 코드 줄은 완료된 것으로 간주됩니다. 다음 줄까지 계속 실행됩니다. 따라서 외부에 큰 for 루프가 있더라도 전체 for 루프가 순차적으로 직렬화됩니다.
그래서 위 프레임워크의 모습만 봐도 async + wait의 의미를 이해하는 것은 어렵지 않습니다. 사용하기는 매우 간단하지만 Promise는 마스터해야 하는 기본 기능입니다.
秉承本次《重读 ES6》系列的原则,不过多追求理解细节和具体实现过程。我们继续巩固一下这个 “形式化” 的理解。
async + await 的进一步理解
有这样的一个异步操作 longTimeTask,已经用 Promise 进行了包装。借助该函数进行一系列验证。
const longTimeTask = function (time) {
return new Promise((resolve, reject) => {
setTimeout(()=>{
console.log(`等了 ${time||'xx'} 年,终于回信了`);
resolve({'msg': 'task done'});
}, time||1000)
})
}async 函数的执行情况
如果,想查看 async exec1 函数的返回结果,以及 await 命令的执行结果:
const exec1 = async function () {
let result = await longTimeTask();
console.log('result after long time ===>', result);
}
// 查看函数内部执行顺序
exec1();
// => 等了 xx 年,终于回信了
// => result after long time ===> Object {msg: "task done"}
//查看函数总体返回值
console.log(exec1());
// => Promise {[[PromiseStatus]]: "pending",...}
// => 同上以上 2 步执行,清晰的证明了 exec1 函数体内是同步、逐行逐行执行的,即先执行完异步操作,然后进行 console.log() 打印。而 exec1() 的执行结果就直接是一个 Promise,因为它最先会蹦出来一串 Promise ...,然后才是 exec1 函数的内部执行日志。
因此,所有验证,完全符合 整体是一个异步函数,内部整个是同步的 的总结。
await 如何执行其后语句?
回到 await ,看看它是如何执行其后边的语句的。假设:让 longTimeTask() 后边直接带 then() 回调,分两种情况:
1)then() 中不再返回任何东西
2) then() 中继续手动返回另一个 promise
const exec2 = async function () {
let result = await longTimeTask().then((res) => {
console.log('then ===>', res.msg);
res.msg = `${res.msg} then refrash message`;
// 注释掉这条 return 或 手动返回一个 promise
return Promise.resolve(res);
});
console.log('result after await ===>', result.msg);
}
exec2();
// => 情况一 TypeError: Cannot read property 'msg' of undefined
// => 情况二 正常首先,longTimeTask() 加上再多得 then() 回调,也不过是放在了它的回调列队 queue 里了。也就是说,await 命令之后始终是一条 表达式语句,只不过上述代码书写方式比较让人迷惑。(比较好的实践建议是,将 longTimeTask 方法身后的 then() 移入 longTimeTask 函数体封装起来)
其次,手动返回另一个 promise 和什么也不返回,关系到 longTimeTask() 方法最终 resolve 出去的内容不一样。换句话说,await 命令会提取其后边的promise 的 resolve 结果,进而直接导致 result 的不同。
值得强调的是,await 命令只认 resolve 结果,对 reject 结果报错。不妨用以下的 return 语句替换上述 return 进行验证。
return Promise.reject(res);
最后
其实,关于异步编程还有很多可以梳理的,比如跨模块的异步编程、异步的单元测试、异步的错误处理以及什么是好的实践。All in all, 限于篇幅,不在此汇总了。最后,async + await 确实是一个很优雅的方案。
相关推荐:
위 내용은 ES6 async+await 동기/비동기 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 win11에서 헤드폰과 스피커를 동시에 재생하는 문제 해결
Jan 06, 2024 am 08:50 AM
win11에서 헤드폰과 스피커를 동시에 재생하는 문제 해결
Jan 06, 2024 am 08:50 AM
일반적으로 우리는 동시에 헤드폰이나 스피커 중 하나만 사용하면 됩니다. 그러나 일부 친구는 win11 시스템에서 헤드폰과 스피커가 동시에 들리는 문제가 발생했다고 보고했습니다. realtek 패널에서 끄면 괜찮을 것입니다. 아래를 살펴보겠습니다. win11에서 헤드폰과 스피커 소리가 함께 들리면 어떻게 해야 합니까? 1. 먼저 바탕 화면에서 "제어판"을 찾아 엽니다. 2. 제어판에 들어가서 "하드웨어 및 소리"를 찾아 엽니다. 스피커 아이콘이 있는 "Realtek High Definition"" 4. "스피커"를 선택하고 "후면 패널"을 클릭하여 스피커 설정으로 들어갑니다. 5. 열면 장치 유형이 표시됩니다. 헤드폰을 끄려면 "헤드폰"을 선택 취소하세요.
 동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화 폴더에 있는 하나 이상의 항목이 Outlook의 오류 메시지와 일치하지 않는 경우 모임 항목을 업데이트하거나 취소했기 때문일 수 있습니다. 이 경우 로컬 버전의 데이터가 원격 복사본과 충돌한다는 오류 메시지가 표시됩니다. 이 상황은 일반적으로 Outlook 데스크톱 응용 프로그램에서 발생합니다. 동기화한 폴더에 있는 하나 이상의 항목이 일치하지 않습니다. 충돌을 해결하려면 프로젝트를 열고 작업을 다시 시도하십시오. 동기화된 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않는 문제 해결 Outlook 데스크톱 버전에서는 로컬 일정 항목이 서버 복사본과 충돌할 때 문제가 발생할 수 있습니다. 하지만 다행히도 도움을 줄 수 있는 몇 가지 간단한 방법이 있습니다.
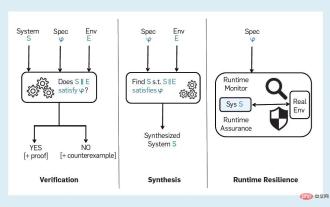
 검증 가능한 AI를 향하여: 형식적 방법의 5가지 과제
Apr 09, 2023 pm 02:01 PM
검증 가능한 AI를 향하여: 형식적 방법의 5가지 과제
Apr 09, 2023 pm 02:01 PM
인공지능(Artificial Intelligence)은 학습, 문제 해결, 합리적 사고와 행동 등 지능과 직관적으로 관련된 인간의 일부 기능을 포함하여 인간의 지능을 모방하려는 컴퓨팅 시스템입니다. 광범위하게 해석되는 AI라는 용어는 기계 학습과 같이 밀접하게 관련된 여러 분야를 포괄합니다. AI를 많이 활용하는 시스템은 의료, 교통, 금융, 소셜 네트워크, 전자상거래, 교육 등의 분야에서 상당한 사회적 영향을 미치고 있습니다. 이러한 사회적 영향의 증가는 인공지능 소프트웨어의 오류, 사이버 공격, 인공지능 시스템 보안 등 일련의 위험과 우려를 불러일으키기도 했습니다. 따라서 AI 시스템 검증 문제, 더 나아가 신뢰할 수 있는 AI라는 주제가 연구계의 관심을 끌기 시작했습니다. '검증가능한 AI'가 확인됐다
 MySql 데이터 마이그레이션 및 동기화: 여러 서버 간에 MySQL 데이터 마이그레이션 및 동기화를 수행하는 방법
Jun 15, 2023 pm 07:48 PM
MySql 데이터 마이그레이션 및 동기화: 여러 서버 간에 MySQL 데이터 마이그레이션 및 동기화를 수행하는 방법
Jun 15, 2023 pm 07:48 PM
MySQL은 다양한 웹 애플리케이션, 엔터프라이즈 시스템 등에 널리 사용되는 매우 인기 있는 오픈 소스 관계형 데이터베이스 관리 시스템입니다. 최신 비즈니스 애플리케이션 시나리오에서는 더 높은 가용성과 성능을 제공하기 위해 대부분의 MySQL 데이터베이스를 여러 서버에 배포해야 하며, 이를 위해서는 MySQL 데이터 마이그레이션 및 동기화가 필요합니다. 이 기사에서는 여러 서버 간의 MySQL 데이터 마이그레이션 및 동기화를 구현하는 방법을 소개합니다. 1. MySQL 데이터 마이그레이션 MySQL 데이터 마이그레이션은 MySQL 서버에서의 데이터 마이그레이션을 의미합니다.
 win10 클립보드를 휴대폰과 동기화하는 방법을 가르쳐주세요.
Jan 06, 2024 am 09:18 AM
win10 클립보드를 휴대폰과 동기화하는 방법을 가르쳐주세요.
Jan 06, 2024 am 09:18 AM
win10 클립보드의 매우 유용한 기능은 장치 간 클라우드 저장 기능으로, 이는 매우 유용하며 사용자가 PC 장치와 모바일 장치에서 동시에 복사하고 붙여넣을 수 있도록 도와줍니다. 설정 방법은 매우 간단합니다. 시스템의 클립보드에 설정하면 됩니다. win10 클립보드를 휴대폰에 동기화 1. 먼저 왼쪽 하단에 있는 시작을 클릭하여 설정으로 들어갑니다. 2. 그런 다음 "시스템"을 클릭합니다. 3. 왼쪽의 '클립보드'를 선택하세요. 4. 마지막으로 오른쪽 "기기 간 동기화"에서 로그인을 클릭한 후 휴대폰을 선택하세요.
 PHP 높은 동시성 처리의 스레드 풀 최적화 솔루션
Aug 11, 2023 am 10:45 AM
PHP 높은 동시성 처리의 스레드 풀 최적화 솔루션
Aug 11, 2023 am 10:45 AM
PHP 높은 동시성 처리의 스레드 풀 최적화 솔루션 인터넷의 급속한 발전과 사용자 요구의 지속적인 증가로 인해 높은 동시성은 현대 웹 애플리케이션 개발에서 중요한 문제가 되었습니다. PHP에서는 단일 스레드 특성으로 인해 높은 동시 요청을 처리하는 것이 어렵습니다. 이 문제를 해결하기 위해서는 스레드 풀 개념을 도입하는 것이 효과적인 최적화 솔루션입니다. 스레드 풀은 많은 수의 동시 작업을 수행하는 데 사용되는 재사용 가능한 스레드 모음입니다. 스레드의 생성, 소멸, 관리를 분리하고, 스레드를 재사용하여 스레드 수를 줄이는 것이 기본 개념이다.
 Windows 11의 OneDrive에서 동기화할 특정 폴더를 선택하는 방법
Apr 13, 2023 pm 04:22 PM
Windows 11의 OneDrive에서 동기화할 특정 폴더를 선택하는 방법
Apr 13, 2023 pm 04:22 PM
시스템의 OneDrive 앱은 모든 파일과 폴더를 클라우드에 저장합니다. 그러나 때때로 사용자는 특정 파일이나 폴더가 저장되는 것을 원하지 않고 구독 없이 5GB로 제한된 OneDrive 공간을 차지합니다. 이를 위해 OneDrive 앱에는 사용자가 클라우드에서 동기화할 파일이나 폴더를 선택할 수 있는 설정이 있습니다. 이 항목도 찾고 있다면 이 문서가 Windows 11의 OneDrive에서 동기화할 폴더 또는 파일을 선택하는 데 도움이 될 것입니다. Windows 11의 OneDrive에서 동기화할 특정 폴더를 선택하는 방법 참고: OneDrive 앱이 연결되어 동기화되어 있는지 확인하세요.
 Baidu 클라우드 동기화 디스크를 동기화하는 방법
Feb 23, 2024 pm 01:22 PM
Baidu 클라우드 동기화 디스크를 동기화하는 방법
Feb 23, 2024 pm 01:22 PM
Baidu Cloud Sync Disk를 동기화하는 방법 Baidu Cloud Sync Disk에서 동기화할 파일을 선택할 수 있지만 대부분의 사용자는 Baidu Cloud 파일을 동기화하는 방법을 모릅니다. 다음은 편집기에서 가져온 Baidu Cloud Sync Disk 동기화 방법의 그래픽 튜토리얼입니다. 관심있는 유저분들은 오셔서 구경해보세요! Baidu 클라우드 동기화 디스크를 동기화하는 방법 1. 먼저 컴퓨터 바탕 화면에 들어가서 [Baidu 클라우드 동기화 디스크] 아이콘을 마우스 오른쪽 버튼으로 클릭하고 [설정]을 선택합니다. 2. 그런 다음 서비스 창을 확장하고 [고급 설정] 페이지로 전환한 다음 [폴더 선택]; 3. 마지막으로 아래 페이지로 전환하여 동기화해야 할 파일을 확인한 후 [확인]을 클릭하세요.




