이 글은 주로 부트스트랩 프레임워크를 기반으로 하는 초보자를 위한 입문 튜토리얼을 제공합니다(권장). 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라가면서 모두가 부스트랩에 대해 더 명확하게 이해할 수 있기를 바랍니다.
Bootstrap 초보자 튜토리얼

Bootstrap 소개
Bootstrap은 Twitter에서 제공하는 현재 가장 인기 있는 프런트 엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JAVASCRIPT를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다.
【관련 영상 추천: 부트스트랩 튜토리얼】
1. 그리드 시스템
그리드 시스템 작동 방식:
"Row"는 .container(고정 너비) 또는 .container -fluid(100)에 포함되어야 합니다. % 너비)를 사용하여 적절한 정렬과 패딩을 제공합니다.
"행"을 통해 가로 방향으로 "열" 집합을 만듭니다.
콘텐츠는 "열" 내에 배치되어야 하며 "열"만 행의 직접 하위 요소가 될 수 있습니다.
.row 및 .col-xs-4와 유사 그리드를 빠르게 생성하는 데 사용할 수 있는 사전 정의된 클래스입니다. 레이아웃 부트스트랩 소스 코드에 정의된 믹스인은 열을 생성하기 위해 "열"에 대한 패딩 속성을 설정하여 .row 요소에 음수 여백을 설정하여 의미 있는 레이아웃을 생성하는 데에도 사용할 수 있습니다. .container 요소에 대한 패딩 세트를 오프셋하면 "행"에 포함된 "열"도 간접적으로 오프셋됩니다.
여백의 음수 값은 다음 예가 강조 표시되는 이유입니다. 1에서 12까지의 값을 지정하여 표시됩니다. 예를 들어 3개의 .col-xs-4를 사용하여 3개의 동일한 너비 열을 생성할 수 있습니다.
"행"에 12개 이상의 "열"이 포함된 경우 , "열"이 위치한 요소는 전체적으로 새로운 행에 배열됩니다.
그리드 클래스는 화면 너비가 분할 지점 크기보다 크거나 같은 장치에 적합합니다. 클래스는 중단점 크기보다 크거나 같은 장치의 요소에 .col-md-* 래스터 클래스를 적용하고, 작은 화면 장치의 경우 래스터 클래스를 재정의합니다. .col-lg- 요소. * 존재하지 않으며 대형 화면 장치에도 영향을 미칩니다.
미디어 쿼리:
미디어 쿼리는 해당 조건이 충족되는 경우에만 일부 CSS에 적용되는 매우 멋진 "조건부 CSS 규칙"입니다.
Bootstrap의 미디어 쿼리를 사용하면 뷰포트 크기에 따라 콘텐츠를 이동하고 표시하고 숨길 수 있습니다. 다음 미디어 쿼리는 Bootstrap 그리드 시스템에서 주요 중단점 임계값을 생성하는 데 사용됩니다. max-width는 CSS의 영향을 더 작은 범위의 화면 크기로 제한하기 위해 미디어 쿼리 코드에도 포함됩니다.
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }미디어 쿼리는 먼저 장치 사양과 크기 규칙의 두 부분으로 구성됩니다. , 다음 규칙이 설정됩니다.
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }최소 너비가 있는 모든 장치의 경우: @screen-sm-min, 화면 너비가 @screen-sm-max보다 작은 경우
Grid 매개변수
를 수행합니다.다음 표는 Bootstrap의 그리드 시스템이 다양한 화면 장치에서 어떻게 작동하는지 자세히 보여줍니다.
다음 표에는 Bootstrap 그리드 시스템이 여러 장치에서 작동하는 방식이 요약되어 있습니다.
 이 문제를 해결하려면 아래 예와 같이 .clearfix 클래스와 반응형 도구를 사용하여 해결할 수 있습니다.
이 문제를 해결하려면 아래 예와 같이 .clearfix 클래스와 반응형 도구를 사용하여 해결할 수 있습니다.
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... } 대형 화면 디스플레이에서 오프셋을 사용하려면 .col-md-offset-* 클래스를 사용하세요. 이러한 클래스는 * 열만큼 열의 왼쪽 여백을 늘립니다. 여기서 *의 범위는 1부터 11까지입니다.
대형 화면 디스플레이에서 오프셋을 사용하려면 .col-md-offset-* 클래스를 사용하세요. 이러한 클래스는 * 열만큼 열의 왼쪽 여백을 늘립니다. 여기서 *의 범위는 1부터 11까지입니다.
아래 예에서는
..
가 있으며 .col-md-offset-3 클래스를 사용하여 이 p를 중앙에 배치합니다.<p class="container"> <p class="row" > <p class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut. </p> </p> <p class="clearfix visible-xs"></p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim </p> </p> </p> </p>
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
<p class="container"> <h1>Hello, world!</h1> <p class="row"> <p class="col-md-3" > <h4>第一列</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </p> <p class="col-md-9" > <h4>第二列 - 分为四个盒子</h4> <p class="row"> <p class="col-md-6" > <p> Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </p> <p class="col-md-6" > <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> </p> <p class="row"> <p class="col-md-6" > <p> quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> <p class="col-md-6" > <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim. </p> </p> </p> </p> </p> </p>

列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<p class="container"> <h1>Hello, world!</h1> <p class="row"> <p> 排序前 </p> <p class="col-md-4" > 我在左边 </p> <p class="col-md-8" > 我在右边 </p> </p> <br> <p class="row"> <p> 排序后 </p> <p class="col-md-4 col-md-push-8" > 我在左边 </p> <p class="col-md-8 col-md-pull-4" > 我在右边 </p> </p> </p>

二、Bootstrap 排版
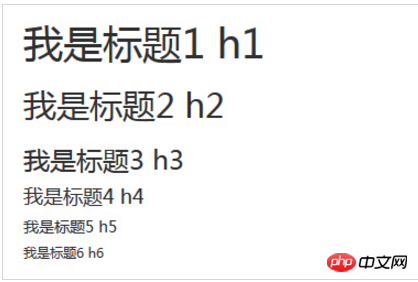
HTML 中的所有标题标签,
<h1>我是标题1 h1</h1> <h2>我是标题2 h2</h2> <h3>我是标题3 h3</h3> <h4>我是标题4 h4</h4> <h5>我是标题5 h5</h5> <h6>我是标题6 h6</h6>

在标题内还可以包含 标签或赋予 .small 类的元素,可以用来标记副标题。
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 ,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1> <h2>我是标题2 h2. <small>我是副标题2 h2</small></h2> <h3>我是标题3 h3. <small>我是副标题3 h3</small></h3> <h4>我是标题4 h4. <small>我是副标题4 h4</small></h4> <h5>我是标题5 h5. <small>我是副标题5 h5</small></h5> <h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>

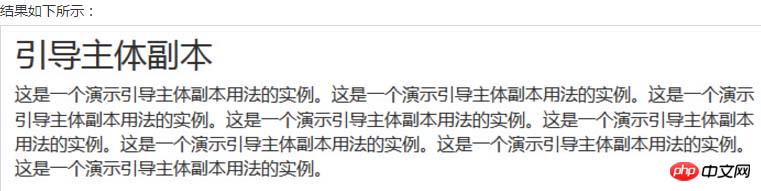
页面主体:Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予
元素和所有段落元素。另外,(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
<h2>引导主体副本</h2> <p class="lead">这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。</p>

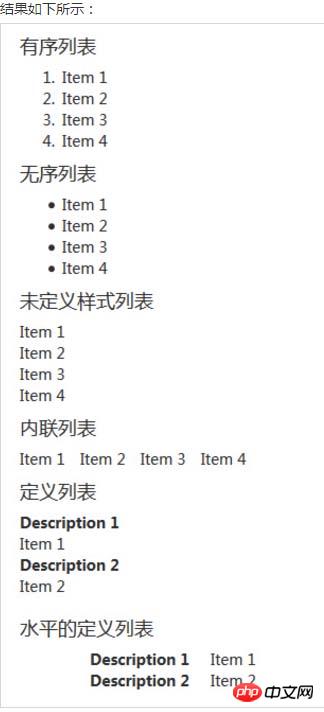
列表:
Bootstrap 支持有序列表、无序列表和定义列表。
有序列表:有序列表是指以数字或其他有序字符开头的列表。
无序列表:无序列表是指没有特定顺序的列表,是以传统风格的着重号开头的列表。如果您不想显示这些着重号,您可以使用 class .list-unstyled 来移除样式。您也可以通过使用 class .list-inline 把所有的列表项放在同一行中。
定义列表:在这种类型的列表中,每个列表项可以包含
下面的实例演示了这些类型的列表:
<h4>有序列表</h4> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ol> <h4>无序列表</h4> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>未定义样式列表</h4> <ul class="list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>内联列表</h4> <ul class="list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>定义列表</h4> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <h4>水平的定义列表</h4> <dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl>

下表提供了 Bootstrap 更多排版类的实例:

三、Bootstrap 代码
Bootstrap 允许您以两种方式显示代码:
第一种是 标签。如果您想要内联显示代码,那么您应该使用 标签。
For example, <code><section></code> should be wrapped as inline.

第二种是
标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre class="brush:php;toolbar:false"> 标签。</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><p>Sample text here...</p>

还可以使用 .pre-scrollable 类,其作用是设置 max-height 为 350px ,并在垂直方向展示滚动条。

四、Bootstrap 表格
Bootstrap 支持的一些表格元素:

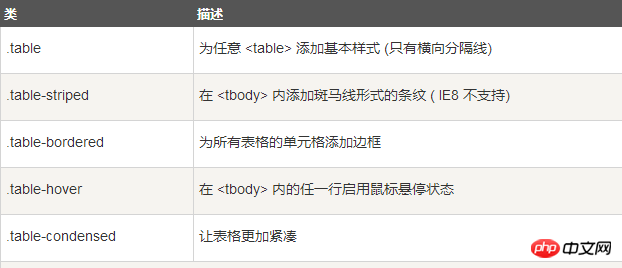
用于表格的样式

用于表格的行或者单元格

基本实例
为任意