이 글은 부트스트랩 인터페이스 레이아웃과 관련된 조작 기술을 포함하여 부트스트랩에서 구현한 테이블 병합 셀을 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 문제 배경
Bootstrap을 사용하여 테이블을 디자인하고, 테이블을 병합해야 합니다
2. 구현 소스 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Bootstrap-表格合并单元格</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.css" rel="external nofollow" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.js" ></script>
<style>
body,html{
width: 99%;
height: 98%;
font-family: "微软雅黑";
font-size: 14px;
}
table{
width: 100%;
}
</style>
<script>
</script>
</head>
<body>
<p class="row">
<p class="col-xs-12">
<table class="table table-striped">
<tr>
<td>
<label for="stuNo">学号:</label>
<input type="text" id="stuNo" />
<p class="btn-group" style="width: 157px; height: 26px;">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" style="width: 157px; height: 26px;">
班级
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >一班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >二班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >三班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >四班</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >五班</a></li>
</ul>
</p>
<button type="button" class="btn btn-primary">查询</button>
<button type="button" class="btn">重置</button>
</td>
</tr>
</table>
</p>
<p class="col-xs-12">
<p class="col-xs-2">
<table class="table table-striped table-bordered">
<caption>学生表</caption>
<thead>
<tr>
<th>学生</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
<tr>
<td>赵四</td>
<td>2016010102</td>
</tr>
<tr>
<td>陈诚</td>
<td>2016010103</td>
</tr>
<tr>
<td>李磊</td>
<td>2016010104</td>
</tr>
<tr>
<td>孙杨</td>
<td>2016010105</td>
</tr>
<tr>
<td>李爽</td>
<td>2016010106</td>
</tr>
</tbody>
</table>
<table class="table table-striped table-bordered">
<caption>学生表</caption>
<thead>
<tr>
<th>学生</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
<tr>
<td>赵四</td>
<td>2016010102</td>
</tr>
<tr>
<td>陈诚</td>
<td>2016010103</td>
</tr>
<tr>
<td>李磊</td>
<td>2016010104</td>
</tr>
<tr>
<td>游豪</td>
<td>2016010105</td>
</tr>
</tbody>
</table>
</p>
<p class="col-xs-10">
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
<table class="table table-striped">
<tr style="text-align: center;">
<td>到校</td>
<td>回家</td>
<td>距离</td>
</tr>
<tr style="text-align: center;">
<td colspan="2" style="text-align: center;">222</td>
<td rowspan="2" style="width: 200px;">
<p class="col-xs-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
</tr>
</thead>
<tbody>
<tr>
<td>胡思</td>
<td>2016010101</td>
</tr>
</tbody>
</table>
</p>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">333</td>
</tr>
</table>
</p>
</p>
</p>
</body>
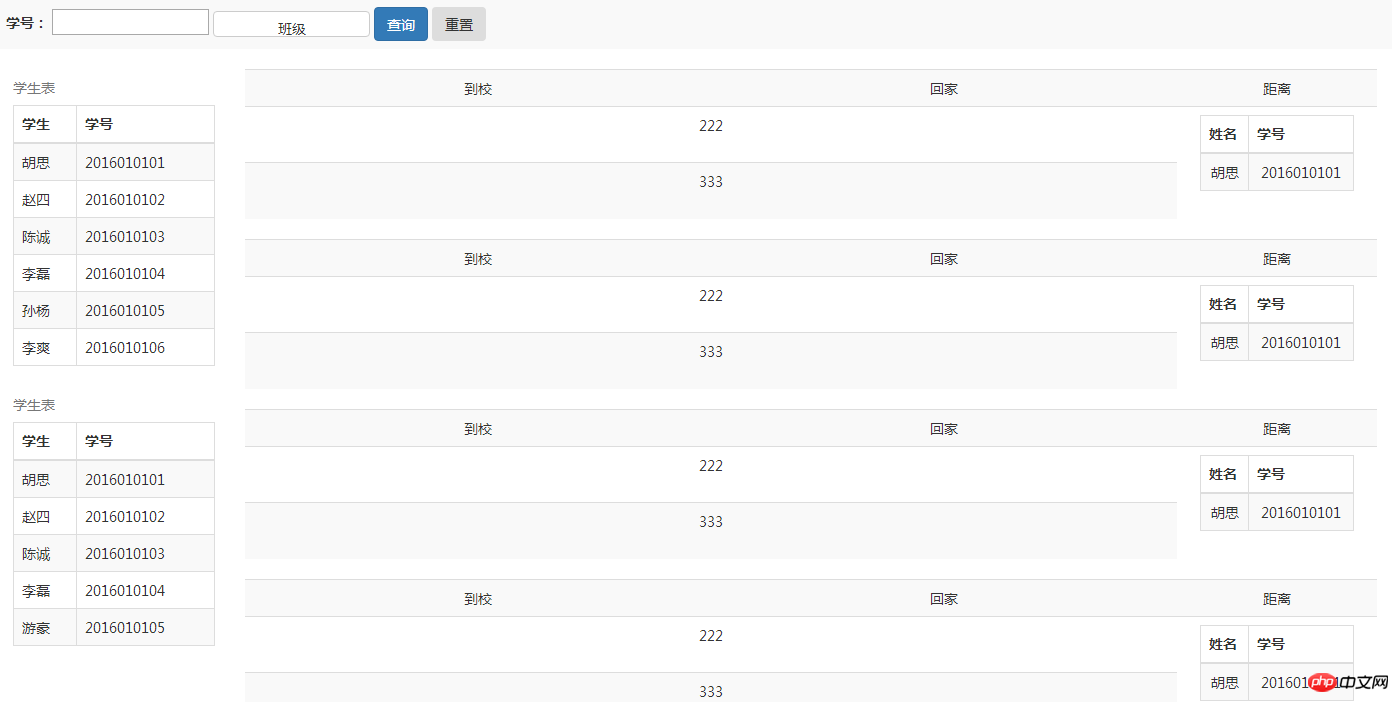
</html>3. 구현 결과

관련 권장사항:
셀을 병합하는 테이블 방법 및 전체 td를 덮는 img 그림 html
위 내용은 테이블 병합 셀 예제의 부트스트랩 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!