느린 네트워크 시간 초과로 인해 npm install Electron이 실패함
이전에 Atom Shell로 알려진 Electron 프레임워크를 사용하면 JavaScript, HTML 및 CSS를 사용하여 크로스 플랫폼 데스크톱 애플리케이션을 작성할 수 있습니다. io.js 및 Chromium 오픈 소스 프로젝트를 기반으로 합니다. 편집자는 느린 네트워크 시간 초과로 인해 npm 설치 Electron이 실패하는 상황에 직면했습니다. 이 기사에서는 주로 npm 설치 Electron으로 인해 네트워크 시간 초과가 발생하고 실패하는 문제를 해결하기 위한 기사를 공유합니다. 좋은 참조 가치가 있으므로 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 살펴보겠습니다.
1. npm 소스가 너무 느린 경우 국내 타오바오 미러로 소스를 전환할 수 있습니다.
npm 구성 세트 레지스트리 https://registry.npm.taobao.org
2. 최신 설치 패키지를 다운로드하려면 전자의 국내 미러로 이동하세요. 주로 시스템에 해당하는 버전을 확인하세요
https://npm.taobao .org /mirrors/electron
3. 다운로드한 패키지를 현재 사용자의 루트 디렉터리에 있는 .electron 폴더에 넣습니다. Windows는 일반적으로
C:UsersYourUserName.electron
4 설치 명령을 실행합니다. prebuild -g
관련 권장 사항:
React 및 Webpack 데스크톱 애플리케이션 구축을 위한 Electron 튜토리얼
Webpack 실제 구성 Electron 애플리케이션 예제 자세한 설명
electron은 html js CSS를 사용하여 Windows_html/css_WEB에서 데스크톱 애플리케이션을 개발합니다. -ITnose
위 내용은 느린 네트워크 시간 초과로 인해 npm install Electron이 실패함의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Windows 11에서 MTU 크기를 조정하는 방법
Aug 25, 2023 am 11:21 AM
Windows 11에서 MTU 크기를 조정하는 방법
Aug 25, 2023 am 11:21 AM
Windows 11에서 갑자기 인터넷 연결 속도가 느려지는 것을 경험하고 책에 있는 모든 방법을 시도했다면 아마도 네트워크와는 아무 관련이 없고 최대 전송 단위(MTU)와 관련이 있을 것입니다. 시스템이 잘못된 MTU 크기로 데이터를 보내거나 받으면 문제가 발생할 수 있습니다. 이 게시물에서는 원활하고 중단 없는 인터넷 연결을 위해 Windows 11에서 MTU 크기를 변경하는 방법을 알아봅니다. Windows 11의 기본 MTU 크기는 얼마입니까? Windows 11의 기본 MTU 크기는 허용되는 최대값인 1500입니다. MTU는 최대 전송 단위를 나타냅니다. 네트워크에서 보내거나 받을 수 있는 최대 패킷 크기입니다. 모든 지원 네트워크
![WLAN 확장 모듈이 중지되었습니다. [수정]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
Windows 컴퓨터의 WLAN 확장 모듈에 문제가 있는 경우 인터넷 연결이 끊어질 수 있습니다. 이러한 상황은 종종 좌절감을 주지만 다행히도 이 문서에서는 이 문제를 해결하고 무선 연결이 다시 제대로 작동하도록 하는 데 도움이 될 수 있는 몇 가지 간단한 제안 사항을 제공합니다. WLAN 확장성 모듈 복구가 중지되었습니다. Windows 컴퓨터에서 WLAN 확장성 모듈의 작동이 중지된 경우 다음 제안에 따라 문제를 해결하십시오. 네트워크 및 인터넷 문제 해결사를 실행하여 무선 네트워크 연결을 비활성화했다가 다시 활성화하십시오. WLAN 자동 구성 서비스 다시 시작 전원 옵션 수정 수정 고급 전원 설정 네트워크 어댑터 드라이버 재설치 일부 네트워크 명령 실행 이제 자세히 살펴보겠습니다.
 win11 DNS 서버 오류를 해결하는 방법
Jan 10, 2024 pm 09:02 PM
win11 DNS 서버 오류를 해결하는 방법
Jan 10, 2024 pm 09:02 PM
인터넷에 접속하려면 인터넷에 연결할 때 올바른 DNS를 사용해야 합니다. 마찬가지로 잘못된 DNS 설정을 사용하면 DNS 서버 오류가 발생합니다. 이때 네트워크 설정에서 자동으로 DNS를 가져오도록 선택하여 문제를 해결할 수 있습니다. 솔루션. win11 네트워크 DNS 서버 오류 해결 방법 방법 1: DNS 재설정 1. 먼저 작업 표시줄에서 시작을 클릭하여 들어가서 "설정" 아이콘 버튼을 찾아 클릭합니다. 2. 그런 다음 왼쪽 열에서 "네트워크 및 인터넷" 옵션 명령을 클릭합니다. 3. 그런 다음 오른쪽에서 "이더넷" 옵션을 찾아 클릭하여 들어갑니다. 4. 그 후 DNS 서버 할당에서 "편집"을 클릭하고 마지막으로 DNS를 "자동(D)"으로 설정합니다.
 Chrome, Google 드라이브 및 사진에서 '네트워크 오류 실패' 다운로드를 수정하세요!
Oct 27, 2023 pm 11:13 PM
Chrome, Google 드라이브 및 사진에서 '네트워크 오류 실패' 다운로드를 수정하세요!
Oct 27, 2023 pm 11:13 PM
"네트워크 오류 다운로드 실패" 문제란 무엇입니까? 솔루션을 살펴보기 전에 먼저 "네트워크 오류 다운로드 실패" 문제가 무엇을 의미하는지 이해해 보겠습니다. 이 오류는 일반적으로 다운로드 중에 네트워크 연결이 중단될 때 발생합니다. 인터넷 연결이 약하거나 네트워크 정체 또는 서버 문제 등 다양한 이유로 인해 발생할 수 있습니다. 이 오류가 발생하면 다운로드가 중지되고 오류 메시지가 표시됩니다. 네트워크 오류로 인해 다운로드 실패를 수정하는 방법은 무엇입니까? "네트워크 오류 다운로드 실패"가 발생하면 필요한 파일에 액세스하거나 다운로드하는 데 방해가 될 수 있습니다. Chrome과 같은 브라우저를 사용하든 Google 드라이브 및 Google 포토와 같은 플랫폼을 사용하든 이 오류가 나타나 불편을 끼칠 수 있습니다. 다음은 이 문제를 탐색하고 해결하는 데 도움이 되는 사항입니다.
 수정: WD My Cloud가 Windows 11의 네트워크에 표시되지 않습니다.
Oct 02, 2023 pm 11:21 PM
수정: WD My Cloud가 Windows 11의 네트워크에 표시되지 않습니다.
Oct 02, 2023 pm 11:21 PM
WDMyCloud가 Windows 11의 네트워크에 표시되지 않으면 특히 백업이나 기타 중요한 파일을 저장하는 경우 큰 문제가 될 수 있습니다. 이는 네트워크 저장소에 자주 액세스해야 하는 사용자에게는 큰 문제가 될 수 있으므로 오늘 가이드에서는 이 문제를 영구적으로 해결하는 방법을 알려 드리겠습니다. WDMyCloud가 Windows 11 네트워크에 표시되지 않는 이유는 무엇입니까? MyCloud 장치, 네트워크 어댑터 또는 인터넷 연결이 올바르게 구성되지 않았습니다. SMB 기능이 컴퓨터에 설치되어 있지 않습니다. Winsock의 일시적인 결함으로 인해 이 문제가 발생할 수 있습니다. 내 클라우드가 네트워크에 표시되지 않으면 어떻게 해야 합니까? 문제 해결을 시작하기 전에 몇 가지 예비 점검을 수행할 수 있습니다.
 Windows 10에서 인터넷에 접속할 수 없을 때, 지구가 오른쪽 하단에 표시된다면 어떻게 해야 하나요? Win10에서 지구가 인터넷에 접속할 수 없는 문제에 대한 다양한 해결책
Feb 29, 2024 am 09:52 AM
Windows 10에서 인터넷에 접속할 수 없을 때, 지구가 오른쪽 하단에 표시된다면 어떻게 해야 하나요? Win10에서 지구가 인터넷에 접속할 수 없는 문제에 대한 다양한 해결책
Feb 29, 2024 am 09:52 AM
이 문서에서는 Win10 시스템 네트워크에 지구본 기호가 표시되지만 인터넷에 액세스할 수 없는 문제에 대한 해결 방법을 소개합니다. 이 기사에서는 독자가 지구에서 인터넷에 액세스할 수 없다는 것을 보여주는 Win10 네트워크 문제를 해결하는 데 도움이 되는 자세한 단계를 제공할 것입니다. 방법 1: 직접 재시작 먼저 네트워크 케이블이 제대로 연결되어 있지 않은지, 광대역 연결이 지연되는지 확인하세요. 이 경우 라우터나 광 모뎀을 재시작해야 합니다. 컴퓨터에서 수행 중인 중요한 작업이 없으면 컴퓨터를 직접 다시 시작할 수 있습니다. 대부분의 사소한 문제는 컴퓨터를 다시 시작하면 빠르게 해결될 수 있습니다. 광대역이 연체되지 않고 네트워크가 정상이라고 판단된다면 그것은 또 다른 문제이다. 방법 2: 1. [Win] 키를 누르거나 왼쪽 하단에 있는 [시작 메뉴]를 클릭합니다. 메뉴 항목이 열리면 전원 버튼 위에 있는 기어 아이콘을 클릭합니다.
 Windows 11에서 Wake on LAN을 활성화/비활성화하는 방법
Sep 06, 2023 pm 02:49 PM
Windows 11에서 Wake on LAN을 활성화/비활성화하는 방법
Sep 06, 2023 pm 02:49 PM
Wake on LAN은 최대 절전 모드 또는 절전 모드에서 컴퓨터를 원격으로 깨울 수 있는 Windows 11의 네트워크 기능입니다. 일반 사용자는 자주 사용하지 않지만 이 기능은 유선 네트워크를 사용하는 네트워크 관리자와 고급 사용자에게 유용하며 오늘은 설정 방법을 보여드리겠습니다. 내 컴퓨터가 Wake on LAN을 지원하는지 어떻게 알 수 있나요? 이 기능을 사용하려면 컴퓨터에 다음이 필요합니다. PC를 원격으로 절전 모드에서 깨울 수 있도록 ATX 전원 공급 장치에 연결해야 합니다. 액세스 제어 목록을 생성하여 네트워크의 모든 라우터에 추가해야 합니다. 네트워크 카드는 Wake-up-On-LAN 기능을 지원해야 합니다. 이 기능이 작동하려면 두 컴퓨터가 모두 동일한 네트워크에 있어야 합니다. 대부분의 이더넷 어댑터는
 Windows 11에서 네트워크 연결 세부 정보 및 상태를 확인하는 방법
Sep 11, 2023 pm 02:17 PM
Windows 11에서 네트워크 연결 세부 정보 및 상태를 확인하는 방법
Sep 11, 2023 pm 02:17 PM
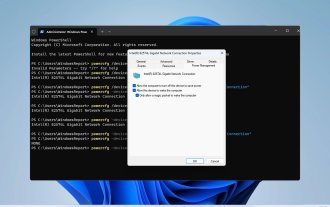
네트워크 연결이 제대로 작동하는지 확인하거나 문제를 해결하려면 Windows 11에서 네트워크 연결 세부 정보를 확인해야 하는 경우가 있습니다. 이렇게 하면 IP 주소, MAC 주소, 링크 속도, 드라이버 버전 등 다양한 정보를 볼 수 있으며, 이 가이드에서는 그 방법을 보여 드리겠습니다. Windows 11에서 네트워크 연결 세부 정보를 찾는 방법은 무엇입니까? 1. "설정" 앱을 사용하고 + 키를 눌러 Windows 설정을 엽니다. WindowsI 다음으로 왼쪽 창에서 네트워크 및 인터넷으로 이동하여 네트워크 유형을 선택합니다. 우리의 경우 이것은 이더넷입니다. 무선 네트워크를 사용하는 경우 대신 Wi-Fi 네트워크를 선택하세요. 화면 하단에 표시되어야합니다




