JS는 시간과 날짜를 처리하기 위해 Date 유형을 제공합니다. Date 유형에는 날짜 및 시간 정보를 얻고 설정하기 위한 일련의 내장 메서드가 있습니다. 아래에서는 간단히
이 날짜 유형에 대한 개요를 제공하십시오.
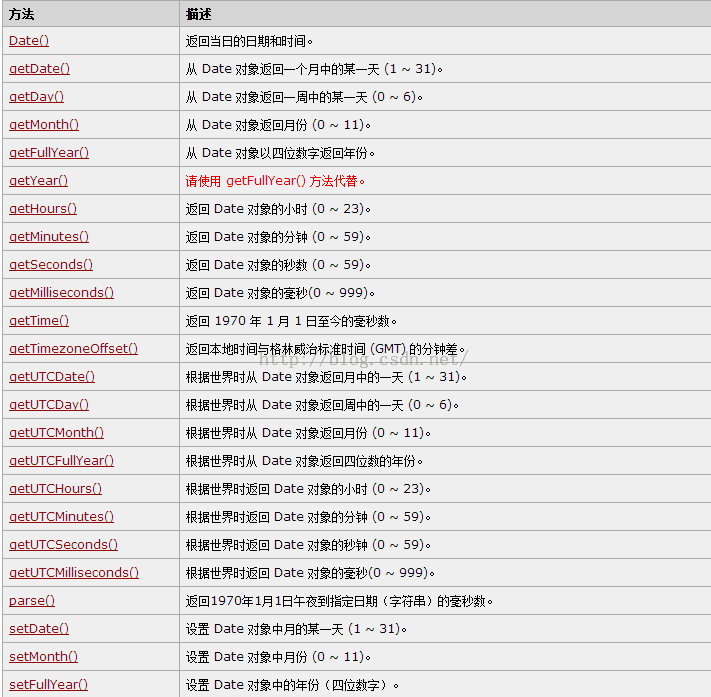
Date의 메소드를 살펴보고 아래와 같이 알려드렸습니다.

위의 방법을 직접 시도해 볼 수 있습니다. JS의 올바른 출력 형식을 간단히 보여드리겠습니다.
var today=new Date();//创建一个时间日期对象
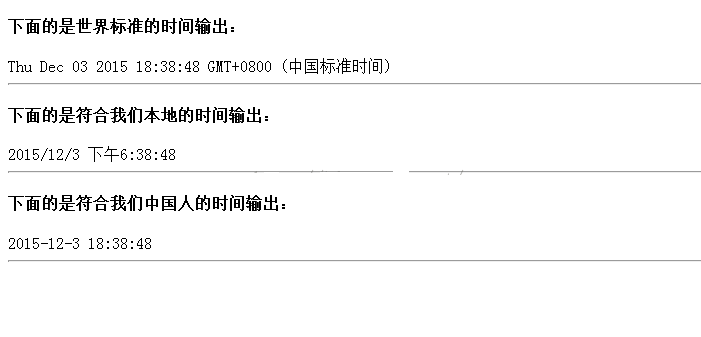
document.write("<h4>下面的是世界标准的时间输出:</h4>");
document.write(today+"<hr/>");
document.write("<h4>下面的是符合我们本地的时间输出:</h4>");
document.write(today.toLocaleString()+"<hr/>");
document.write("<h4>下面的是符合我们中国人的时间输出:</h4>");
document.write(today.getFullYear()+"-"+(today.getMonth()+1)+"-"+today.getDate()+" "+today.getHours()+":"+today.getMinutes()+":"+today.getSeconds()+"<hr/>");
출력 결과는 다음과 같습니다.

이것을 보고 컴퓨터와 함께 제공되는 현지 시계가 생각났습니다. 작업 표시줄에서 시간을 클릭하면 시계가 나타납니다.

이제 JS의 날짜 유형을 알았으니, 우리가 배운 JS 지식 때문에 웹 페이지에 현지 시간과 날짜 시계를 표시할 수 있을까요?
지식이 거의 없어서 그냥 간단한 시계를 만들었습니다.
~ 코드 제공:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>综合实例之制作简易钟表</title>
<style type="text/css">
* {
margin:0px;
padding:0px;
outline:none;
}
body {
background-color:#0E0E0E;
overflow:hidden;
}
.date {
width:860px;
height:250px;
border:1px solid #FFFFFF;
margin:auto;
margin-top:200px;
color:#FFFFFF;
}
#time1 {
width:860px;
height:100px;
margin:auto;
font-size:75px;
text-align:center;
}
#time2 {
font-size:125px;
text-align:center;
}
</style>
<script type="text/javascript">
function startTime()//显示日期的函数
{
var today=new Date();//创建日期时间对象
var n=today.getFullYear();//获取当前时间的年份
var m=today.getMonth();//获取当前时间的月份
var d=today.getDate();//获取当前时间的日期
var h=today.getHours();//获取当前时间的小时
var f=today.getMinutes();//获取当前时间的分钟
var s=today.getSeconds();//获取当前时间的秒钟
var weekday=new Array(7);//创建星期数组
weekday[0]="星期日";
weekday[1]="星期一";
weekday[2]="星期二";
weekday[3]="星期三";
weekday[4]="星期四";
weekday[5]="星期五";
weekday[6]="星期六";
document.getElementById('time1').innerHTML=weekday[d+1]+" "+n+"-"+(m+1)+"-"+checkTime(d);
f=checkTime(f);
s=checkTime(s);
document.getElementById('time2').innerHTML=h+":"+f+":"+s;
t=setTimeout('startTime()',500);
}
function checkTime(i)//日期校验函数
{
if (i<10)
{
return i="0" + i;
}
else
{
return i;
}
}
</script>
</head>
<!--body标签调用JS中的startTime()方法即打开网页就显示出当前年月日和时间-->
<body onload="startTime()">
<!--封装整个显示日期区域-->
<div class="date">
<!--显示当前年月日-->
<div id="time1"></div>
<!--显示当前北京时间-->
<div id="time2"></div>
</div>
</body>
</html>
