Vue는 이미지 캐러셀 효과를 위한 코드 공유를 구현하기 위해 Swiper를 캡슐화합니다.
이 기사에서는 이미지 캐러셀 효과를 달성하기 위해 Swiper를 캡슐화하는 Vue의 코드를 주로 공유합니다. 이미지 캐러셀은 프런트 엔드에서 자주 구현해야 하는 기능입니다. 저는 최근 Vue.js를 배웠고 Swiper를 캡슐화하여 간단한 이미지 캐러셀 구성 요소를 구현했습니다.
1. Swiper
Encapsulation을 구현하기 전에 먼저 Swiper를 소개하겠습니다.
Swiper는 휴대폰, 태블릿 및 기타 모바일 단말기를 대상으로 하는 순수 Javascript로 작성된 슬라이딩 특수 효과 플러그인입니다.
Swiper는 터치스크린 초점 이미지, 터치스크린 탭 전환, 터치스크린 다중 이미지 전환 등과 같은 일반적인 효과를 얻을 수 있습니다.
Swiper는 무료이고 안정적이며 사용하기 쉽고 강력한 오픈 소스입니다. 모바일 터미널 웹사이트를 구축하는 데 중요한 선택입니다.
Swiper는 다양한 응용 시나리오를 가지고 있으며 구현 효과가 매우 좋습니다. 다음 실제 사례는 Swiper의 일반적인 응용 시나리오입니다.

Swiper의 구체적인 사용법 튜토리얼과 자세한 API는 Swiper 중국어 웹사이트
를 참조하세요.
2. Vue 구성요소
Vue 구성요소는 원래 유지 관리성과 재사용성을 향상하기 위해 함께 사용되도록 설계되었습니다. Picture Carousel은 컴포넌트를 사용하여 완성하기에 적합하므로 구체적인 구현을 소개하기 전에 먼저 Vue 컴포넌트와 컴포넌트 통신에 대해 소개하겠습니다.
Vue 구성 요소 중 가장 일반적인 관계는 상위 구성 요소와 하위 구성 요소 간의 관계입니다. 구성 요소 A는 템플릿에서 구성 요소 B를 사용합니다.
서로 통신해야 합니다. 상위 구성 요소는 하위 구성 요소에 데이터를 보내야 할 수 있으며, 하위 구성 요소는 내부에서 일어나는 일을 상위 구성 요소에 알려야 할 수 있습니다. 그러나 잘 정의된 인터페이스를 통해 상위 구성 요소와 하위 구성 요소를 최대한 분리하는 것도 중요합니다. 이를 통해 각 구성 요소의 코드를 상대적으로 격리된 환경에서 작성하고 이해할 수 있으므로 유지 관리성과 재사용성이 향상됩니다.
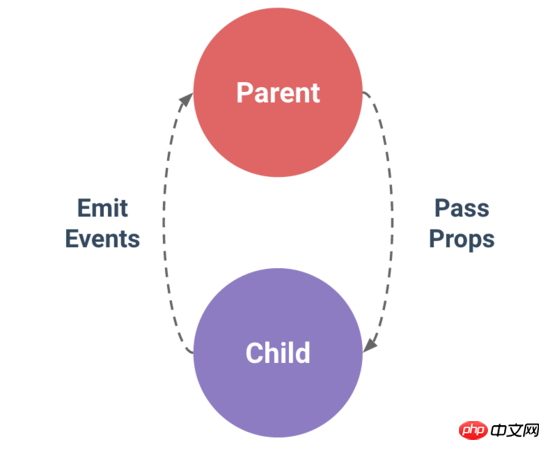
Vue에서 부모와 자식 구성 요소 간의 관계는 소품이 아래로 전달되고 이벤트가 위로 전달되는 것으로 요약할 수 있습니다. 부모 컴포넌트는 props를 통해 자식 컴포넌트에 데이터를 보내고, 자식 컴포넌트는 이벤트를 통해 부모 컴포넌트에 메시지를 보냅니다.

3. Encapsulation 구현
1. Swiper 소개
먼저 Swiper를 설치해야 합니다.
npm install --save swiper
그럼 참고할 파일이 2개 있습니다.
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2.HTML code
템플릿에서 캐러셀의 html 레이아웃을 설정하세요.
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>이름이 지정된 슬롯을 사용하여 분리를 개선하므로 상위 구성 요소를 사용할 때 상황에 따라 다양한 캐러셀 콘텐츠를 설정할 수 있습니다.
또한 이미지 캐러셀의 페이지 표시기인 호출기를 설정해야 합니다. 일반적인 것은 작은 점이나 디지털 표시기입니다.
3. Swiper 초기화
Swiper는 캐러셀 이미지 구현을 위해 캡슐화되어 있고, 이전에 Swiper를 설치했으므로 지금 초기화해야 합니다.
초기화 전 Swiper 사용법에 대한 이해를 바탕으로 먼저 Carousel 컴포넌트에 필요한 속성 정보를 파악한 후 상위 컴포넌트를 통해 캡슐화된 Swiper 컴포넌트에 전달합니다.
이때 소품을 이용하셔야 합니다.
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}아래에서는 각 속성의 의미를 하나씩 설명합니다.
| Attribute | Meaning |
|---|---|
| swiped | 캐러셀 컨테이너 클래스 속성의 클래스 이름입니다. |
| 효과 | 이미지의 전환 효과, 기본값은 "슬라이드"이며 "페이드", "큐브", "커버플로우", "플립"으로 설정할 수도 있습니다. 자세한 내용은 효과를 참조하세요. |
| loop | 루프 모드를 활성화하려면 true로 설정하세요. 루프 모드: 원본 사진 전후에 여러 장의 사진이 복사되고 적절한 시간에 전환되어 Swiper가 반복되는 것처럼 보입니다. 자세한 내용은 루프를 참조하세요. |
| 방향 | 그림의 슬라이딩 방향은 가로(수평) 또는 세로(세로)로 설정할 수 있습니다. |
| 페이지 매김 | 페이지 매김 탐색을 사용하세요. 자세한 내용은 페이지 매김을 참조하세요. |
| paginationType | 分页器样式类型,可设置为"bullets", "fraction", "progressbar", "custom",详情见type。 |
| autoPlay | 设置为true启动自动切换,并使用默认的切换设置,详情见autoplay。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
相关推荐:
위 내용은 Vue는 이미지 캐러셀 효과를 위한 코드 공유를 구현하기 위해 Swiper를 캡슐화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
Apple의 최근 iPhone은 선명한 디테일, 채도 및 밝기로 추억을 포착합니다. 그러나 때로는 이미지가 덜 선명하게 보일 수 있는 몇 가지 문제가 발생할 수 있습니다. iPhone 카메라의 자동 초점 기능이 크게 발전하여 사진을 빠르게 촬영할 수 있게 되었지만, 특정 상황에서는 카메라가 실수로 잘못된 피사체에 초점을 맞춰 원치 않는 영역에서 사진이 흐릿해질 수 있습니다. iPhone의 사진이 일반적으로 초점이 맞지 않거나 선명도가 부족한 경우 다음 게시물을 통해 사진을 더 선명하게 만드는 데 도움이 될 것입니다. iPhone에서 사진을 더 선명하게 만드는 방법 [6가지 방법] 기본 사진 앱을 사용하여 사진을 정리할 수 있습니다. 더 많은 기능과 옵션을 원하신다면
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader 소프트웨어도 사용하고 계십니까? 그렇다면 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 알고 계십니까? 다음 기사에서는 변환 방법에 관심이 있는 사람들을 위해 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 설명합니다. jpg 이미지를 보려면 아래를 방문하여 살펴보시기 바랍니다. 먼저 Foxit PDF Reader를 시작한 다음 상단 도구 모음에서 "기능"을 찾은 다음 "PDF를 다른 사람에게 보내기" 기능을 선택하십시오. 다음으로 "Foxit PDF 온라인 변환"이라는 웹 페이지를 엽니다. 페이지 오른쪽 상단의 "로그인" 버튼을 클릭하여 로그인한 후 "PDF를 이미지로" 기능을 활성화하세요. 그런 다음 업로드 버튼을 클릭하고 이미지로 변환하려는 PDF 파일을 추가한 후 "변환 시작"을 클릭하세요.
 wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
WPS 사무용 소프트웨어를 사용할 때 하나의 양식만 사용되는 것이 아니라 텍스트에 표와 그림을 추가할 수 있고 표에 그림도 추가할 수 있다는 사실을 발견했습니다. 이 모든 것이 함께 사용되어 전체 문서의 내용을 구성합니다. 문서에 두 개의 그림을 삽입하고 나란히 정렬해야 하는 경우 더 풍부해 보입니다. 다음 과정에서는 이 문제를 해결할 수 있습니다: wps 문서에 두 장의 그림을 나란히 배치하는 방법입니다. 1. 먼저 WPS 소프트웨어를 열고 조정하려는 사진을 찾아야 합니다. 사진을 마우스 왼쪽 버튼으로 클릭하면 메뉴 표시줄이 나타나며 "페이지 레이아웃"을 선택합니다. 2. 텍스트 줄 바꿈에서 "Tight 줄 바꿈"을 선택합니다. 3. 필요한 모든 사진이 "단단한 텍스트 줄 바꿈"으로 설정되었는지 확인한 후 사진을 적절한 위치로 끌어서 첫 번째 사진을 클릭할 수 있습니다.




