WeChat 애플릿 템플릿 템플릿 참조 예 공유
이 글은 WeChat 애플릿 보기 템플릿에서 참조한 세부 예제에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
WeChat 애플릿 보기 템플릿 참조의 자세한 예
WXML은 가져오기 및 포함이라는 두 가지 파일 참조 방법을 제공합니다.
include는 대상 파일을 제외한 전체 코드를 도입할 수 있습니다. 이는 포함 위치

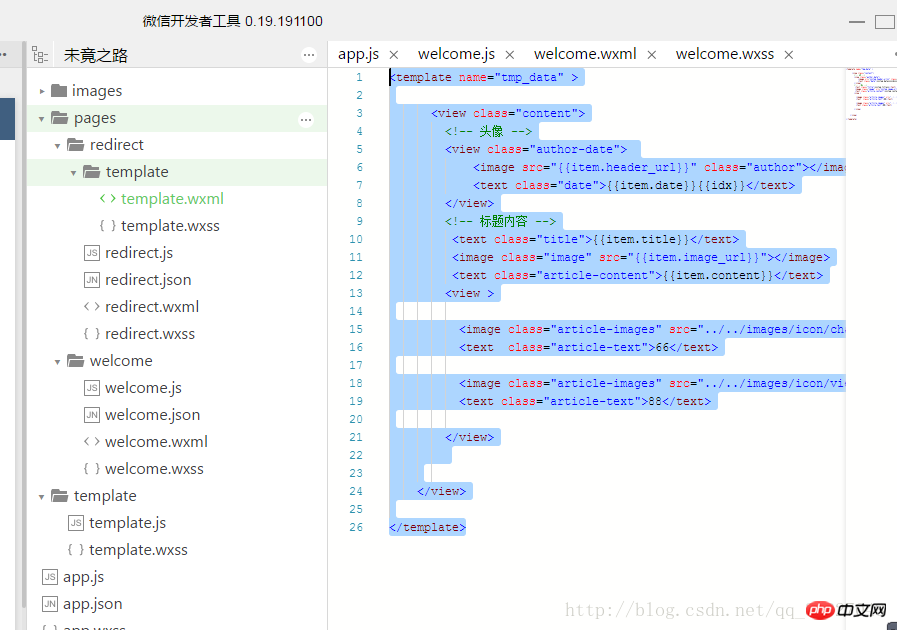
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>redirect.wxml reference
<import src="template/template.wxml" />
template.js
에 복사하는 것과 같습니다.
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js는
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>template.wxss 파일
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}redirect.wxss 파일을 의미하며 위 스타일을 의미합니다.
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
} 관련 권장 사항:
요소 및 템플릿에서 v-if 지시어 사용에 대한 자세한 설명
위 내용은 WeChat 애플릿 템플릿 템플릿 참조 예 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.
 Golang의 템플릿 패키지를 통한 데이터 시각화
Jul 17, 2023 am 09:01 AM
Golang의 템플릿 패키지를 통한 데이터 시각화
Jul 17, 2023 am 09:01 AM
Golang의 템플릿 패키지를 통한 데이터 시각화 빅데이터 시대의 도래와 함께 데이터 시각화는 정보 처리 및 분석의 중요한 수단 중 하나가 되었습니다. 데이터 시각화는 데이터를 간결하고 직관적인 방식으로 제시하여 사람들이 데이터를 더 잘 이해하고 분석하도록 돕습니다. Golang에서는 템플릿 패키지를 사용하여 데이터 시각화 기능을 구현할 수 있습니다. 이 기사에서는 Golang의 템플릿 패키지를 사용하여 데이터 시각화를 구현하고 코드 예제를 제공하는 방법을 소개합니다. 골랑템
 프론트엔드와 백엔드 분리, 소셜 포럼, Q&A, 게시/BBS 프로젝트, 멀티 터미널 기능 완성
Jul 25, 2023 pm 05:39 PM
프론트엔드와 백엔드 분리, 소셜 포럼, Q&A, 게시/BBS 프로젝트, 멀티 터미널 기능 완성
Jul 25, 2023 pm 05:39 PM
Lin Feng 소셜 포럼 미니 프로그램 | H5 포럼 | 앱 포럼은 java+vue+uniapp에서 개발한 프론트엔드와 백엔드 분리된 소셜 포럼 Q&A 게시물/BBS 프로젝트로 포럼 그래픽 게시물, 비디오, 서클, IM 비공개 채팅, WeChat 결제 및 유료 게시물, 포인트 체크인, 지갑 충전 및 기타 포럼 미니 프로그램 포럼 앱 기능이 완벽합니다.




