이 글은 주로 Angular에서 하이차트를 사용하기 위한 샘플 코드를 소개하고 있습니다. 필요한 친구들이 참고하면 좋겠습니다.
종속성 설치
npm install highcharts-ng --save
종속성 소개
'highcharts/highcharts.src.js', 'highcharts-ng/dist/highcharts-ng.min.js'
종속성 삽입
var myapp = angular.module('myapp', ["highcharts-ng"]);
Instances
// html
<highchart class="chart" config="chartConfig" class="span9" ></highchart>
// js
$scope.chartConfig = {
title: {
text: '哈哈哈',
x: -20
},
subtitle: {
text: 'Click and drag to zoom in.',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '柏林',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
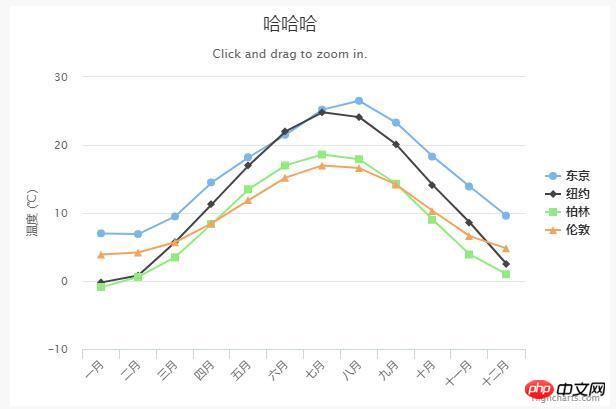
};Result

하이차트 기본구성

관련 권장 사항:
Angular의 다양한 구성 요소 간 값 전송 및 통신 방법 공유
Angular의 UI 캘린더 사용 경험에 대한 인스턴스 공유
내장 서비스를 얻는 방법 및 로컬을 얻는 방법 각도로 보는 정보
위 내용은 각도에서 하이차트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!