
이 글은 주로 영상, 음악, 사진 등 위챗 미니 프로그램의 미디어 구성요소에 대한 관련 정보를 소개합니다. 관심 있는 친구들이 참고하시면 도움이 될 것입니다.
먼저 렌더링을 살펴보겠습니다.

1. Picture Picture Image
<!--
scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
widthFix:宽度不变,高度自动变化,保持原图宽高比不变
aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。
也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
-->
<image style='width: 100%; height:150px' src='../img/models.jpg' mode='scaleToFill'></image>
<image style='width: 200px; height:200px' src='../img/models.jpg' mode='widthFix'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFill'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFit'></image>이미지 표시, 다른 표시 모드는 모드 속성에 따라 설정될 수 있습니다.
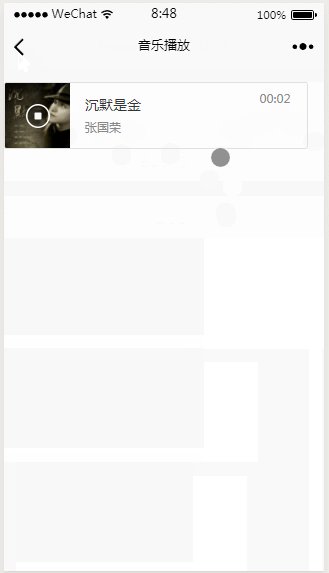
2. 음악 재생 오디오
<!--
简单的实现音乐播放
src:播放音频的资源地址
poster:封面图片地址
controls:是否显示默认控件
name:歌曲名称
author:歌曲作者
-->
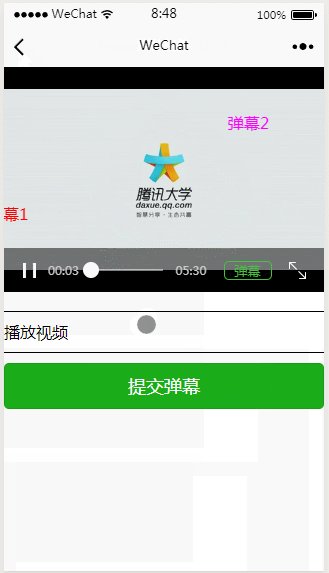
<audio src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio>3. 비디오 재생 비디오
<!--
播放视频
src:视频资源链接
danmu-list:弹幕列表
danmu-btn:是否显示弹幕按钮
enable-danmu:是否展示弹幕,只在初始化有效
loop:是否循环播放
muted 是否静音播放
-->
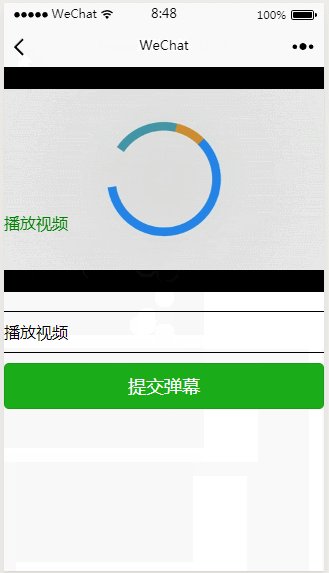
<video id='videocontext' src="{{src}}" danmu-btn='true' danmu-list='{{danmuList}}' enable-danmu='true' loop='false' muted='false'></video>
<input class='text_danmu' bindblur='bindInputBlur' type='text'></input>
<button bindtap='bindSendDanmu' type='primary'>提交弹幕</button> 컨트롤은 H5와 유사하며 코드가 적고 기능이 강력합니다.
JS 프리로드 비디오 오디오/비디오 스크린샷 공유 팁
H5에서 비디오 및 오디오 태그와 진행률 표시줄을 사용하는 방법
위 내용은 WeChat 미니 프로그램의 미디어 구성요소 분석 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!