vue 스캐폴딩은 사용하기 쉽지만 파일 구성 문제는 항상 골치거리였습니다. 이 글은 Vue 작은 아이콘 파비콘이 표시되지 않는 문제에 대한 해결 방법을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분에게 공유하고 참고할 것입니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
vue 프레임워크를 사용하여 네이티브 코드를 만들다가 여러 가지 문제가 발생했습니다. 이전에 작은 아이콘을 설정할 때도 문제가 발생했습니다. 저는 온라인으로 해결 방법을 요약하고 개인적으로 효과가 있었던 해결 방법을 적어 두었습니다.
favico.ico를 직접 던졌습니다. 루트 디렉터리(src와 동일한 수준의 디렉터리)에 넣은 다음 build/webpack.dev.conf.js 파일
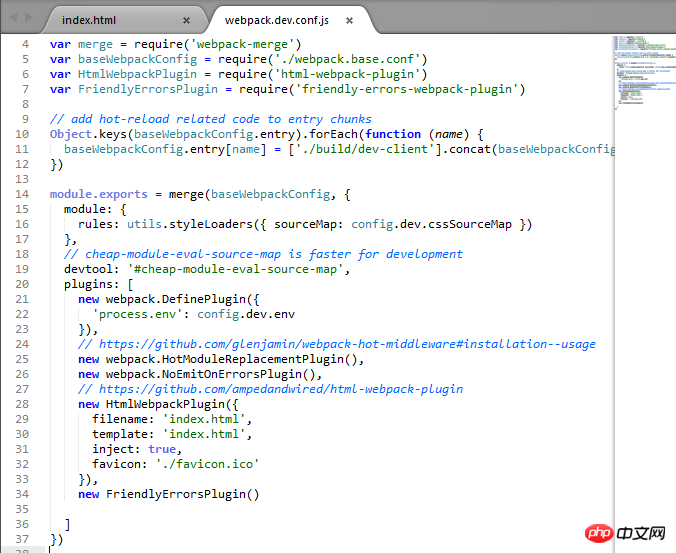
1.webpack.dev.conf.js 파일에 플러그인을 구성했습니다. 이 코드를 추가하세요.
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})추가 후의 코드는 다음과 같습니다:

2. index.html에 코드를 도입합니다:
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
3. 구성 파일을 수정한 후 다시 npm을 실행하세요. 작동합니다
Google Chrome에 작은 아이콘이 표시되지 않음: 캐시 문제입니다. 수동으로 강제 새로고침(ctrl+F5)해 보세요
참고: (파비콘이 작동하지 않아서 정적 폴더에 넣는 사람들도 있습니다. 저는 이 방법을 사용한 후 정적으로 넣으면 파비콘 경로만 변경하면 됩니다. )
관련 권장 사항:
iconfont 글꼴 아이콘 및 다양한 CSS 작은 아이콘 자세한 설명
위 내용은 vue 작은 아이콘 파비콘이 표시되지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!