CSS 변경 내역
이 글의 목적은 CSS의 역사적 배경을 검토하고 2018년 오늘날 CSS 개발에서 일부 디자인 패턴과 도구의 진화를 소개하는 것입니다. 이러한 배경을 이해함으로써 각 디자인 아이디어를 더 쉽게 이해하고 배운 내용을 적용할 수 있습니다. 시작해 봅시다!
CSS는 항상 웹 개발자들에 의해 가장 단순하면서도 가장 어려운 언어로 간주되어 왔습니다. 시작하는 것은 정말 쉽습니다. 요소에 대한 스타일 속성과 값을 정의하기만 하면 됩니다. 그게 전부인 것 같습니다! 그러나 일부 대규모 프로젝트에서는 CSS 구성이 복잡하고 지저분한 문제입니다. 페이지에 있는 요소의 CSS 스타일 줄을 변경하면 다른 페이지의 요소에 영향을 미칠 수 있습니다.
기본 CSS 스타일 사용법
독립적인 스타일 파일 index.css가 포함된 가장 간단한 웹 페이지 index.html부터 시작합니다.
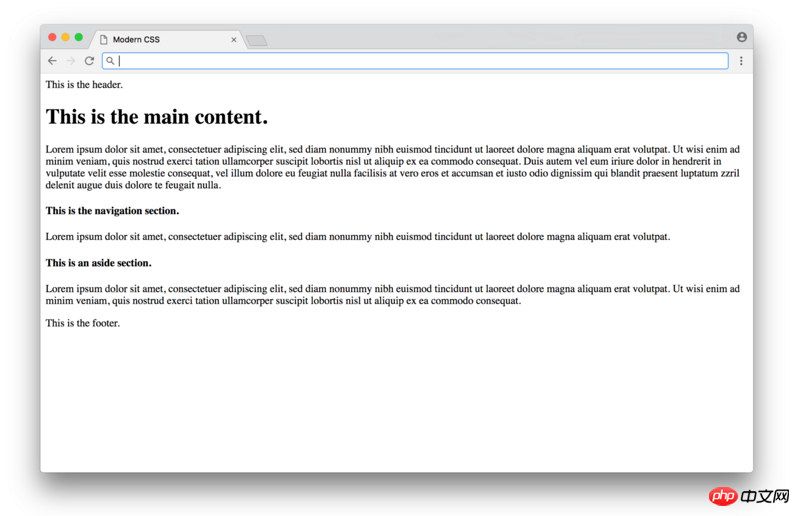
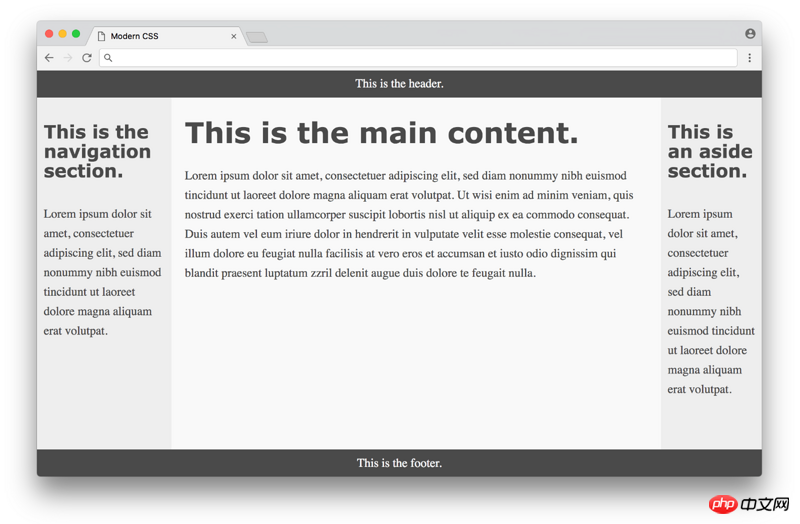
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Modern CSS</title> <link rel="stylesheet" href="index.css"> </head> <body> <header>This is the header.</header> <main> <h1>This is the main content.</h1> <p>...</p> </main> <nav> <h4>This is the navigation section.</h4> <p>...</p> </nav> <aside> <h4>This is an aside section.</h4> <p>...</p> </aside> <footer>This is the footer.</footer> </body> </html>
위의 HTML 태그에는 클래스나 ID가 사용되지 않습니다.
CSS 스타일이 없으면 웹사이트는 다음과 같습니다.

온라인 데모를 보려면 클릭하세요.
기능은 사용할 수 있지만 보기에는 좋지 않습니다. 색인에 일부 CSS 미화를 계속 추가할 수 있습니다. css 다음 조판:
/* BASIC TYPOGRAPHY */
/* from https://github.com/oxalorg/sakura */
html {
font-size: 62.5%;
font-family: serif;
}
body {
font-size: 1.8rem;
line-height: 1.618;
max-width: 38em;
margin: auto;
color: #4a4a4a;
background-color: #f9f9f9;
padding: 13px;
}
@media (max-width: 684px) {
body {
font-size: 1.53rem;
}
}
@media (max-width: 382px) {
body {
font-size: 1.35rem;
}
}
h1, h2, h3, h4, h5, h6 {
line-height: 1.1;
font-family: Verdana, Geneva, sans-serif;
font-weight: 700;
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
h1 {
font-size: 2.35em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.75em;
}
h4 {
font-size: 1.5em;
}
h5 {
font-size: 1.25em;
}
h6 {
font-size: 1em;
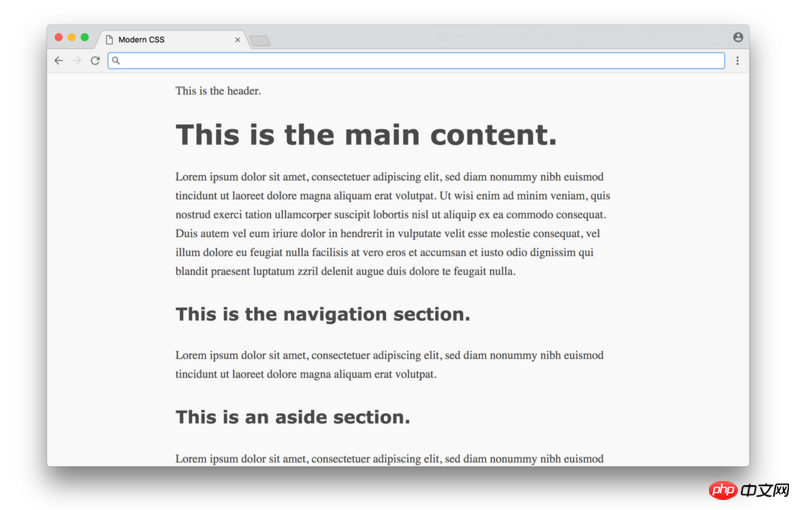
}이 영역의 대부분은 조판(글꼴, 줄 높이 등) 스타일 정의에 관한 것이며 일부 색상과 레이아웃 중심 설정도 포함합니다. 각 속성에 합리적인 값을 부여하려면 몇 가지 디자인 이론을 배워야 하지만 여기서 사용하는 CSS는 직접 정의할 수 있습니다.

여기를 클릭하세요. 실제 예시
가 변경되었습니다! CSS가 약속하는 것 - 프로그래밍이나 복잡한 비즈니스 로직 없이도 문서 스타일을 간단하게 지정할 수 있는 방법입니다. 불행히도 실제 상황은 훨씬 더 복잡하며 우리는 CSS 레이아웃 및 색상과 같은 단순한 스타일 정의만 사용하지 않습니다.
레이아웃에 CSS 사용
CSS가 널리 대중화되기 전인 1990년대에는 페이지 레이아웃에 대한 선택의 여지가 많지 않았습니다. HTML은 원래 사이드바나 열과 같은 레이아웃이 있는 동적 페이지가 아닌 일반 텍스트를 생성하기 위한 언어로 설계되었습니다. 초기에는 페이지 레이아웃에서 일반적으로 HTML 테이블을 사용하여 내용을 행과 열로 구성했습니다. 이 방법은 효과적이지만 웹 페이지의 레이아웃을 변경하려면 많은 수정이 필요합니다. HTML 코드.
CSS의 출현으로 콘텐츠(HTML로 작성)와 성능(CSS로 작성)의 분리가 촉진되었습니다. 사람들은 HTML에서 모든 레이아웃 코드를 제거하고 이를 CSS에 넣기 시작했습니다. 마찬가지로 CSS도 HTML에 포함되어 있습니다. 디자인은 웹 콘텐츠 레이아웃에 사용되지 않기 때문에 초기에는 이러한 분리 디자인을 해결하기가 매우 어려웠습니다.
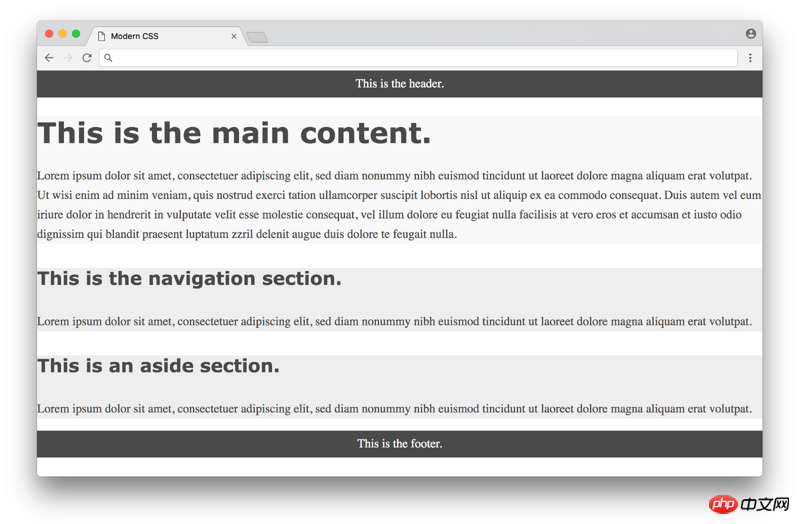
실제 예를 통해 레이아웃을 구현하는 방법을 살펴보겠습니다. CSS 레이아웃을 정의하기 전에 패딩과 여백을 재설정합니다(레이아웃 계산에 영향을 줌). 영역별로 색상을 다르게 정의합니다. 다양한 영역이 눈길을 사로잡는 한 보기에 좋습니다.)
/* RESET LAYOUT AND ADD COLORS */
body {
margin: 0;
padding: 0;
max-width: inherit;
background: #fff;
color: #4a4a4a;
}
header, footer {
font-size: large;
text-align: center;
padding: 0.3em 0;
background-color: #4a4a4a;
color: #f9f9f9;
}
nav {
background: #eee;
}
main {
background: #f9f9f9;
}
aside {
background: #eee;
}이제 페이지는 다음과 같아야 합니다.

실시간 예를 보려면 여기를 클릭하세요
다음은 CSS를 사용하여 페이지 콘텐츠를 레이아웃하고 가장 고전적인 플로팅 레이아웃부터 시작하여 세 가지 방법을 순서대로 사용하는 시간을 살펴보겠습니다.
Float 기반 레이아웃
CSS float 속성은 원래 텍스트 열의 왼쪽이나 오른쪽에 이미지를 띄우는 데 사용되었습니다(종종 신문에서 볼 수 있음). 2000년대 초반에 웹 개발자들은 이 속성의 이점을 임의의 요소로 확장했습니다. 즉, p의 콘텐츠를 플로팅하여 행과 열의 환상을 만들 수 있다는 의미입니다. 마찬가지로 플로팅도 그런 목적으로 설계되지 않았기 때문에 호환성에 문제가 많을 것입니다.
2006년에 A List Apart는 In Search of the Holy Grail이라는 인기 기사를 발표했습니다. 이 기사는 성배 레이아웃을 구현하는 자세한 방법(헤더, 콘텐츠 3개 열, 하단)을 설명했습니다. 레이아웃을 성배 레이아웃이라고 부르는 것은 미친 짓이지만 순수 CSS 시대에는 정말 달성하기 어려웠습니다.
다음은 기사에서 언급된 몇 가지 기술적 사항을 사용하여 플로팅 레이아웃을 기반으로 한 예입니다.
/* FLOAT-BASED LAYOUT */
body {
padding-left: 200px;
padding-right: 190px;
min-width: 240px;
}
header, footer {
margin-left: -200px;
margin-right: -190px;
}
main, nav, aside {
position: relative;
float: left;
}
main {
padding: 0 20px;
width: 100%;
}
nav {
width: 180px;
padding: 0 10px;
right: 240px;
margin-left: -100%;
}
aside {
width: 130px;
padding: 0 10px;
margin-right: -100%;
}
footer {
clear: both;
}
* html nav {
left: 150px;
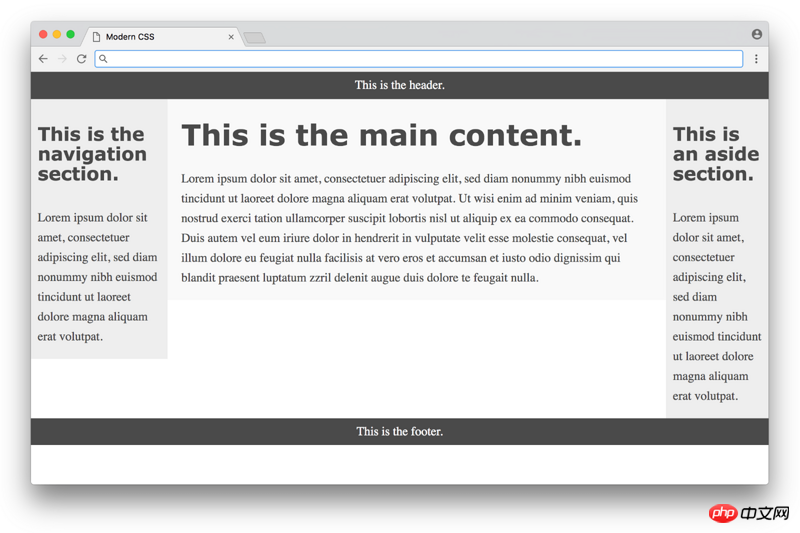
}작동하는 데 필요한 몇 가지 해킹(음수 여백, 지우기)이 포함된 CSS 코드를 주의 깊게 살펴보세요. 둘 다 , 하드코딩된 너비 계산 등), 자세한 내용은 나중에 설명하겠습니다. 최종 결과는 다음과 같습니다.

실시간 예시를 보려면 여기를 클릭하세요
看起来不错了,但是通过三列的颜色可以看出来他们的高度不一样,页面的高度也没有填充满屏幕。这些问题是浮动布局导致的,所有的浮动只是将内容放在某一区块的左边或者右边,但是没法知道其他区块的高度。这个问题一直没有个好的解决方案,直到Flexbox布局的出现。
基于Flexbox的布局
flexbox CSS属性实在2009年第一次提出来的,但直到2015年才得到浏览器的广泛支持。Flexbox被设计为定义一个空间在行或者列上如何分布的,这让它比浮动更适合用来做布局,这意味在使用浮动布局十多年后,web开发者终于不再使用带有hack的浮动布局方式了。
下面是一个基于Flexbox布局的例子。注意为了让flexbox生效我们需要在三列的外面额外包装一个p:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Modern CSS</title> <link rel="stylesheet" href="index.css"> </head> <body> <header>This is the header.</header> <p class="container"> <main> <h1>This is the main content.</h1> <p>...</p> </main> <nav> <h4>This is the navigation section.</h4> <p>...</p> </nav> <aside> <h4>This is an aside section.</h4> <p>...</p> </aside> </p> <footer>This is the footer.</footer> </body> </html>
下面是flexbox布局的CSS代码:
/* FLEXBOX-BASED LAYOUT */
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.container {
display: flex;
flex: 1;
}
main {
flex: 1;
padding: 0 20px;
}
nav {
flex: 0 0 180px;
padding: 0 10px;
order: -1;
}
aside {
flex: 0 0 130px;
padding: 0 10px;
}这种方式和浮动布局相比更加紧凑了,虽然flexbox一些属性和值初看起来有些困惑,但是好歹不需要像浮动布局那样负边距的hack方案了,这是个巨大的进步。最终结果如下:

Click here for a live example
效果好多了!所有的列高度都相同,并且占据了整个页面的高度。从某种意义上来说这似乎是完美的了,但是这个方式也有些小问题,其中一个就是浏览器的兼容性——主流的现代浏览器都支持flexbox,但是一些旧的浏览器不兼容。幸运的是浏览器厂商也正在尽最大努力终止对旧版本浏览器的支持,为web开发者提供更一致的开发体验。另一个问题是我们需要<p class="container">包裹HTML内容标签,如果能避免会更完美。理想状态下,任何CSS布局都不需要改变HTML标签的。
最大的缺点是CSS代码本身——flexbox虽然去掉了浮动的Hack,但是代码的可读性上变得更差了。你很难去理解flexbox的CSS,并且不知道页面上是如何去布局所有元素的。在写flexbox布局代码的时,有很多时候靠的是大量的猜测和尝试。
特别需要注意的是,flexbox被设计用来在单行或者单列中分割元素的——它不是设计用来给整个页面做布局的!尽管它能很好的实现(相对于浮动布局好很多)。另一种不同的规范是用来处理多行或者多列布局的,我们称之为CSS 网格。
基于Grid的布局
CSS网格最早在2011年提出的(比flexbox提案晚不了多久),但是花了好长时间才在浏览器上普及起来。截止2018年初,大多数现代浏览器都已经支持CSS grid(这比一两年前有巨大的进步了)
下面我们看一下基于网格布局的例子,注意在这个例子中我们摆脱了flexbox布局中必须使用<p class="container">的限制,我们可以简单的使用原始的HTML,先看下CSS文件:
/* GRID-BASED LAYOUT */
body {
display: grid;
min-height: 100vh;
grid-template-columns: 200px 1fr 150px;
grid-template-rows: min-content 1fr min-content;
}
header {
grid-row: 1;
grid-column: 1 / 4;
}
nav {
grid-row: 2;
grid-column: 1 / 2;
padding: 0 10px;
}
main {
grid-row: 2;
grid-column: 2 / 3;
padding: 0 20px;
}
aside {
grid-row: 2;
grid-column: 3 / 4;
padding: 0 10px;
}
footer {
grid-row: 3;
grid-column: 1 / 4;
}虽然结果看起来和基于flexbox的布局一样,但是CSS在很大程度上得到了改进,它清晰地表达出了期望的布局方式。行和列的大小和形状在body选择器中定义,每一项item直接通过他们所在行和列的位置定义。
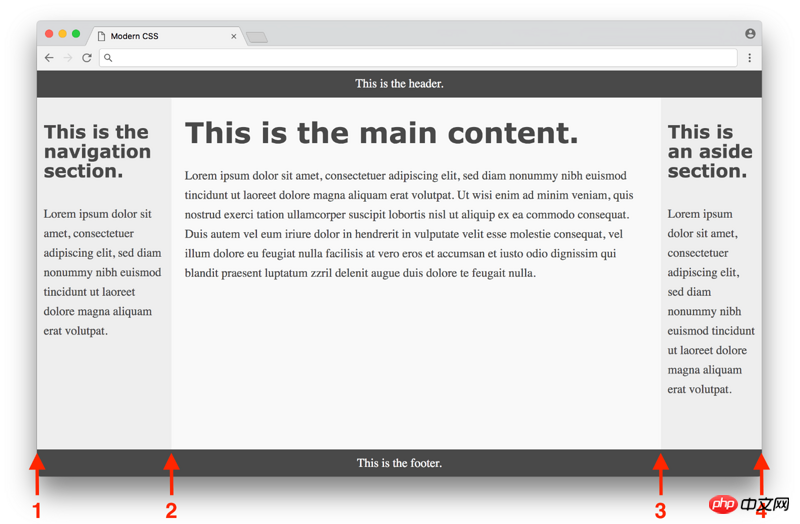
grid-column 这个属性你可能觉得不太好理解,它定义了列的起点和终点。这个地方让你觉得困惑的可能是明明有3列,却为什么定义的范围是1到4,通过下面的图片你就能理解了:

Click here to see a live example
第一列是从1到2,第二列是从2到3,第三列从3到4,所以头部的grid-column是从1到4占据整个页面,导航的grid-column是从1到2占据第一列等等
一旦你习惯了grid语法,你会觉得它是一种非常理想的CSS布局方式。唯一缺点就是浏览器支持,幸运的是过去一年中浏览器的支持又得到了进一步的提高。作为专为CSS设计的第一款真正的布局工具很难描绘它的重要性,从某种意义上来说,由于现有的工具需要太多的hack和变通方式去实现,因此web设计者过去对于布局的创意上一直很保守,CSS网格的出现有可能会激发出一批从未有过的创意布局设计——想想还是挺激动人心的!

使用CSS预处理器扩展CSS语法
到目前为止,我们介绍了CSS的基本样式和布局,现在我们再来看下那些帮助CSS提升语言本身体验的工具,先从CSS预处理器开始吧。
CSS预处理器允许你使用不同的语言来定义样式,最终会帮你转换为浏览器可以解释的CSS,这一点在当今浏览器对新特性支持缓慢的情况下很有价值。第一个主流的CSS预处理器是2006年发布的Sass,它提供了一个新的更简洁的语法(缩进代替大括号,没有分号等等),同时增加了一些CSS缺失的高级特性,像变量、工具方法还有计算。下面我们使用Sass变量实现下前面例子中带颜色的区域定义:
$dark-color: #4a4a4a $light-color: #f9f9f9 $side-color: #eee body color: $dark-color header, footer background-color: $dark-color color: $light-color main background: $light-color nav, aside background: $side-color
注意我们用$定义了可复用的变量,省略了大括号和分号,语法看起来更加清晰了。简洁的语法让Sass看起来很棒,但变量这样的特性出现在当时来说意义更大,这为编写整洁可维护的CSS代码开辟了新的可能性。
使用Sass你需要安装Ruby(Ruby),这门语言主要是让Sass编译成正常的CSS,同时你需要安装Sass gem,之后你就可以通过命令行把你的.sass文件转成.css文件了,我们先看一个使用命令行的例子:
sass --watch index.sass index.css
这个命令定期把index.sass中的Sass代码转为CSS写入到index.css文件中(--watch参数设定后会实时监听.sass文件改动并执行编译,非常方便)
这个过程被称为构建步骤。这在2006年的时候是非常大的一个障碍,如果你对Ruby这样的编程语言熟悉的话,这个过程非常简单。但是当时很多前端开发者只用HTML和CSS,他们不需要类似这样的工具。因此,为了使用CSS预编译的功能而让一个人学习整个生态系统是很大的一个要求了。
2009年的时候,Less CSS预编译器发布。它也是Ruby写的,并且提供了类似于Sass的功能,关键不同点是它的语法设计上更接近CSS。这意味着任何CSS代码都是合法的Less代码,同样我们看一个用Less语法的例子:
@dark-color: #4a4a4a;
@light-color: #f9f9f9;
@side-color: #eee;
body {
color: @dark-color;
}
header, footer {
background-color: @dark-color;
color: @light-color;
}
main {
background: @light-color;
}
nav, aside {
background: @side-color;
}语法上几乎是相同的(变量的定义使用@替代了$),但是Less和CSS一样带有大括号和分号,没有Sass例子的代码看起来漂亮。然而,和CSS相近的特性反而让开发者更容易接受它,在2012年,Less使用了JavaScript(Node.js)重写了替换了Ruby,性能上比Ruby编译更快了,并且很多在工作中使用了Node.js的人更容易上手了。
把这段代码转化为标准的CSS,你需要安装Node.js 和 Less,执行的命令行如下:
lessc index.less index.css
这个命令把index.less文件中的Lessz代码转化为标准的CSS代码写入到index.css文件中,注意lessc命令不能监听文件的变化(和sass不一样),这意味着你需要安装其他自动监听和编译的组件来实现该功能,增加了流程的复杂性。同样,对于程序员来说使用命令行的方式并不难,但是对于其他只想使用CSS预编译器的人来说还是个非常大的障碍。
汲取了Less的经验,Sass开发者在2010年发布了一个新的语法叫SCSS(与Less类似的一个CSS超集),同时发布了LibSass,一个基于C++扩展的Ruby引擎,让编译更快并且适配于多种语言。
另外一个CSS预处理器是2010年发布的Stylus,使用Node.js编写,和Sass或者Less相比更注重于清晰的语法。通常主流的CSS预编译器就这三种(Sass,Less,Stylus),他们在功能方面非常相似,所以你不必担心选择哪一个会是错误的。
然而,有些人认为使用CSS预处理器开始变得越来越没必要,因为浏览器最终会慢慢实现这些功能(像变量和计算)。此外,还有一种称为CSS后处理器的方法,有可能会让CSS预处理器过时(显然这存在些争议),我们在后面会详细介绍下。
使用CSS后处理器的转换功能
CSS后处理器使用JavaScript分析并转换你的CSS为合法CSS,从这方面来看和CSS预处理器很相似,你可以认为是解决同一个问题的不同方式。关键的不同点是CSS预处理器使用特殊的语法来标记需要转换的地方,而CSS后处理器可以解析转换标准的CSS,并不需要任何特殊的语法。举一个例子来说明下,我们用最初定义的header标签样式来看一下吧:
h1, h2, h3, h4, h5, h6 {
**-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;**
hyphens: auto;
}粗体部分的属性成为厂商前缀,厂商前缀是浏览器厂商对CSS新功能的实验和测试使用的,在正式实现前提供给开发者使用CSS新属性的一种方式。-ms代表IE浏览器,-moz是火狐浏览器,-webkit是基于webkit内核的浏览器。
定义这些不同浏览器厂商的前缀属性是非常烦人的,尽量使用生成工具自动添加厂商前缀。我们可以使用CSS预处理器来完成这个功能,例如,我们可以用SCSS来实现:
@mixin hyphens($value) {
-ms-hyphens: $value;
-moz-hyphens: $value;
-webkit-hyphens: $value;
hyphens: $value;
}
h1, h2, h3, h4, h5, h6 {
@include hyphens(auto);
}这个地方使用了Sass的 mixin 功能,你可以定义一个CSS代码块然后在其他任何地方重用,当这个文件被编译成标准的CSS的时候,所有的@include语句都被替换成与之匹配的@mixin中的CSS。总体来说,这个解决方案也不差,但是你仍然要为每个需要厂商前缀的的CSS属性定义一个mixin,这些mixin的定义将需要不断的维护,比如当浏览器支持了某个CSS属性后你就要在你的定义中移除掉该属性。
比起写mixin的方式,直接正常写CSS然后由工具自动识别添加需要厂商前缀的属性的方式显然更优雅些。CSS后处理器就恰好能完成这样的功能。比如,如果你使用 PostCSS 和 autoprefixer 插件,你就可以直接写正常的CSS并不需要指定浏览器厂商前缀,剩下的工作全交给后置处理器去处理:
h1, h2, h3, h4, h5, h6 {
hyphens: auto;
}当你使用CSS后处理器运行这段代码的时候hyphens: auto; 将被替换成包含所有浏览器厂商前缀的属性,这意味着你可以正常写CSS不用担心各种浏览器兼容性问题,岂不是很棒!
除了PostCSS的autoprefixer插件还有很多有意思的插件,cssnext 插件可以让你体验下一些实验性质的CSS新功能,CSS modules 可以自动改变class的名字避免名称冲突,stylelint 能检查出你CSS代码中一些定义错误和不符合规范的写法。这些工具在过去一两年里开始流行起来,给开发者提供了从未有过的工程化流程。
然而,进程的发展总是有代价的,安装和使用CSS后处理比CSS预处理器更复杂。你不仅要安装、执行命令行,还需要安装配置各个插件并且定义好各种复杂的规则(比如你的目标浏览器等)。很多开发者不再直接使用命令行运行PostCSS了,而是通过配置一些构建系统,像Grunt 、Gulp 、webpack,他们可以帮助你管理前端开发工作中需要的各种构建工具。
值得注意的是对于CSS后处理器存在些争议,有人认为这个术语有些让人迷惑(一种说法是建议都应该叫CSS预处理器,还有一种说法是应该都简称CSS处理器,等等),有人认为有了CSS后处理器完全可以不需要CSS预处理器,有人则主张两者一起使用。不管怎么说,去了解下CSS后处理器的使用还是非常值得的。

使用CSS设计模式
CSS预处理器和CSS后处理器让CSS开发体验有了巨大的提升,但是单靠这些工具还不足以解决维护大型项目CSS代码的问题。为了解决这个问题,人们编写了一些关于如何写CSS的指导方针,通常被称为CSS规范。
在我们深入分析CSS规范前,首先要搞清楚是什么让CSS随着时间推移变得更加难维护,关键点是CSS是全局性的——你定义的每个样式都会全局应用到页面的每个部分,用一个命名约定来保证class名称的唯一性或者有特殊的规则来决定指定样式应用到指定元素。CSS规范提供了一个有组织性的方式来避免大量代码时出现的这些问题,让我们按照时间顺序来看看主流的一些规范吧
OOCSS
OOCSS(面向对象的CSS)是在2009年首次提出的,它是围绕两个原则建立的规范。第一个原则是结构和样式分离,这意味着定义结构(布局)的CSS不应该和定义样式(颜色、字体等)的CSS混杂在一起,这样我们就可以很简单的为一个应用定义新的皮肤了;第二个原则是容器和内容分离,把元素看成是一个可重用的对象,关键核心点是一个对象不管用在页面的任何位置都应该看起来是相同的。
OOCSS提供了成熟的指导规范,但是对于具体的执行规范并没有明确指出。后来出现的SMACSS采用了它的核心概念,并且添加了更多的细节,使用起来更简单了。
SMACSS
SMACSS(可扩展模块化架构的CSS)是在2011年出现的一种设计模式,它将CSS分为5个不同的类别——基本规范、布局规范、模块、状态规范和样式规范。SMACSS也有一些推荐的命名规则,对于布局规范使用l- 或者layout- 作为前缀;对于状态规范,使用is-hidden 或者is-collapsed 作为前缀。
相比OOCSS,SMACSS有了更多细节上的规范,但是CSS规则该划分为哪一类别的规范中,这是个需要仔细考虑的问题。后来出现的BEM对这一方面进行了改进,让它更易使用了。
BEM
BEM(블록, 요소, 수정자)은 2010년에 등장한 사양입니다. 그 아이디어는 주로 사용자 인터페이스를 독립적인 블록으로 나누는 것에 관한 것입니다. 블록은 재사용 가능한 구성 요소입니다. 예를 들어 양식 검색은 <form class="search-form"></form>과 같이 정의할 수 있습니다. 블록은 개별적으로 재사용할 수 없습니다(예: 양식 검색의 버튼, <button class="search-form__button">Search</button>). 수정자는 블록의 모양, 상태 또는 동작을 정의합니다. 또는 요소 엔터티(예: <button class="search-form__button search-form__button--disabled">Search</button>로 정의된 비활성화된 검색 버튼). <form class="search-form"></form>),元素是块的一部分不能单独重用(比如表单搜索中的button,<button class="search-form__button">Search</button>),修饰符是定义了块或者元素外观、状态或者行为的实体(比如禁用搜索按钮,定义为<button class="search-form__button search-form__button--disabled">Search</button>)。
BEM的规范很容易理解,对于新手来说命名规则上也很友好,缺点就是可能会导致class名字非常长,并且没有遵循传统的命名规范。后来出现的Atomic CSS又把这个非传统方式带到了一个新的高度。
Atomic CSS
Atomic CSS (也称为 功能性CSS)是2014年出现的一个规范,它的思想是基于可视化的方法创建小而功能单一化的class。这种规范与OOCSS、SMACSS和BEM完全相反——它并不是把页面上的元素看做是可重用的对象,Atomic CSS忽略掉了这些对象,每一个元素使用了可重用的单一功能的class样式集合。因此像<button class="search-form__button">Search</button> 就被替换成这样的写法了<button class="f6 br3 ph3 pv2 white bg-purple hover-bg-light-purple">Search</button>
<button class="search-form__button">Search</button> 와 같은 단어는 <button class="f6 br3 ph3 pv2 white bg- purple로 대체됩니다. hover-bg-light-purple">검색</button>이 예를 보고 첫 번째 반응이 두려움에 움츠러드는 것이라면 문제가 되지 않습니다. 당신만 그런 것이 아닙니다. 이렇게 생각합니다—— 많은 사람들은 이 접근 방식이 CSS 모범 사례를 완전히 위반한다고 믿고 있지만, 논란의 여지가 있는 이 사양을 다양한 시나리오에 적용하는 것에 대해 일련의 흥미로운 토론이 있었습니다. 이 기사에서는 CSS가 HTML 생성(BEM과 같은 사양을 사용하더라도)에 의존한다는 전통적인 분리 아이디어를 명확하게 분석하는 반면, Atomic 접근 방식은 HTML이 CSS 생성에 의존한다는 것입니다. 둘 다 옳지만 신중하게 생각하면 됩니다. CSS와 HTML의 완전한 분리는 실현될 수 없습니다. JS의 CSS와 같은 다른 CSS 디자인 패턴에는 실제로 CSS와 HTML 간의 상호 의존성에 대한 아이디어가 포함되어 있으며, 이는 논란의 여지가 있는 디자인 사양 중 하나이기도 합니다. CSS in JSCSS in JS는 2014년에 출시된 디자인 패턴입니다. 핵심 아이디어는 CSS를 별도의 스타일 파일 대신 각 구성 요소에 직접 작성하는 것입니다. 이 방법은 처음에는 인라인 스타일을 사용하여 React 프레임워크에 도입되었으며 나중에는 JavaScript를 사용하여 CSS를 생성한 다음 페이지의 스타일 태그에 삽입하는 방식으로 발전했습니다. JS의 CSS는 CSS의 분리 모범 사례를 다시 한 번 위반합니다. 주로 시간이 지남에 따라 웹이 많이 변경되었기 때문입니다. 원래 웹은 HTML 콘텐츠와 CSS 프리젠테이션을 분리하는 것이 적합한 정적 사이트가 대부분이었지만 이제 대부분의 애플리케이션은 재사용 가능한 구성 요소가 훨씬 더 적합한 동적 웹용으로 구축되었습니다. JS 디자인에서 CSS의 목표는 자체 HTML/CSS/JS를 포함하고 다른 구성 요소의 영향을 받지 않는 명확한 경계를 가진 독립 구성 요소를 정의하는 것입니다. React는 이 아이디어를 채택한 최초의 프레임워크였으며 나중에 Angular, Ember 및 Vue.js와 같은 다른 프레임워크에 영향을 미쳤습니다. JS 패턴의 CSS는 상대적으로 새로운 것이며 개발자는 웹 애플리케이션 구성 요소를 개발할 때 CSS 모범 사례를 지속적으로 실험하고 있습니다. 다양한 디자인 패턴은 쉽게 압도될 수 있지만, 가장 중요한 점은 묘책은 없다는 것입니다. 결론관련 추천:
🎜🎜🎜Han Shunping div CSS 기본 비디오 튜토리얼의 코스웨어 소스 코드🎜🎜위 내용은 CSS 변경 내역의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





