웹 프런트엔드 페이지에서 exe 실행 파일을 생성하는 방법
세계를 지배하려는 HTML5와 JavaScript의 등장으로 [크로스 플랫폼]이라는 기술이 점점 대중화되고 있습니다. 왜 그렇게 인기가 있습니까? 소프트웨어 개발자는 프로그램을 한 번만 작성하면 되기 때문에 Windows, Linux, Mac, IOS, Android 및 기타 플랫폼에서 실행할 수 있어 프로그래머의 작업량을 크게 줄이고 회사 제품을 빠르게 반복할 수 있습니다. 이 글은 주로 Electron이 웹 페이지를 데스크탑 애플리케이션으로 패키징하는 방법(웹 프런트엔드 페이지가 exe 실행 파일을 생성하는 방법)을 소개합니다. 이 글이 모든 사람에게 유용할 수 있기를 바랍니다.
과거에는 크로스 플랫폼 기술이 선호되지 않았지만 이제는 휴대폰과 컴퓨터 하드웨어의 발전으로 빠르게 발전하고 있습니다. 이 모든 것은 거의 HTML5 기술에 의해 주도됩니다. 물론 JavaScript 언어가 가장 큰 기여를 합니다. HTML5를 기반으로 하는 더 유명한 크로스 플랫폼 기술로는 웹앱 개발에 자주 사용되는 PhoneGap 및 Cordova가 있으며, 게임 및 nw.js 기반 개발에 자주 사용되는 Egret, Cocos-creator, Unity 등도 있습니다. 데스크탑 애플리케이션 개발에 사용되는 Node.js와 nw.js보다 더 강력한 데스크탑 애플리케이션을 개발하기 위해 웹 기술을 사용하는 아티팩트인 Electron에 대해 설명합니다.
사실, 위의 내용은 모두 말도 안 되는 내용입니다. 이제 Electron을 사용하여 웹 페이지를 exe 실행 파일로 패키징하는 방법에 대한 주제로 넘어가겠습니다!
가정:
1. node.js를 설치하고 구성했습니다(전역 설치).
2 npm을 사용하여 전자를 설치했습니다(전역 설치).
3. 프론트엔드 웹페이지(html, css, javascript 등 또는 이러한 프론트 엔드 프레임워크를 기반으로 작성된 웹 페이지)
4. 위의 세 가지 사항이 이해되지 않으면 빨리 Baidu로 이동하십시오. . .
위의 가정이 있는 경우 다음 내용을 계속 읽어보세요.
1. 프런트엔드 웹 페이지 프로젝트 폴더를 찾아 package.json, main.js 및 index.html이라는 세 가지 새 파일을 만듭니다(참고: 해당 파일 중 색인을 생성하세요). .html은 웹 페이지의 홈페이지입니다)
프로젝트 디렉토리/
├── package.json ├── main.js └── index.html
2. package.json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3에 다음 콘텐츠를 추가합니다. main.js 파일은 위 package.json의 "main" 키 값이므로 필요에 따라 수정 가능합니다
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. 웹페이지 홈페이지의 파일명이 "index.html"이 아닌 경우 "를 입력한 다음 웹페이지의 홈페이지 이름에 main.js를 추가하세요
5. DOS를 열고 프로젝트 디렉토리로 이동합니다(또는 프로젝트 디렉토리의 빈 공간에서 직접 Shift+마우스 오른쪽 버튼을 클릭한 다음 여기에서 명령 창을 여세요. 아쉽게도 Baidu는 소년입니다.
6. 이전 단계의 DOS에서 npm install electronic-packager -g를 입력하여 설치하세요. npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
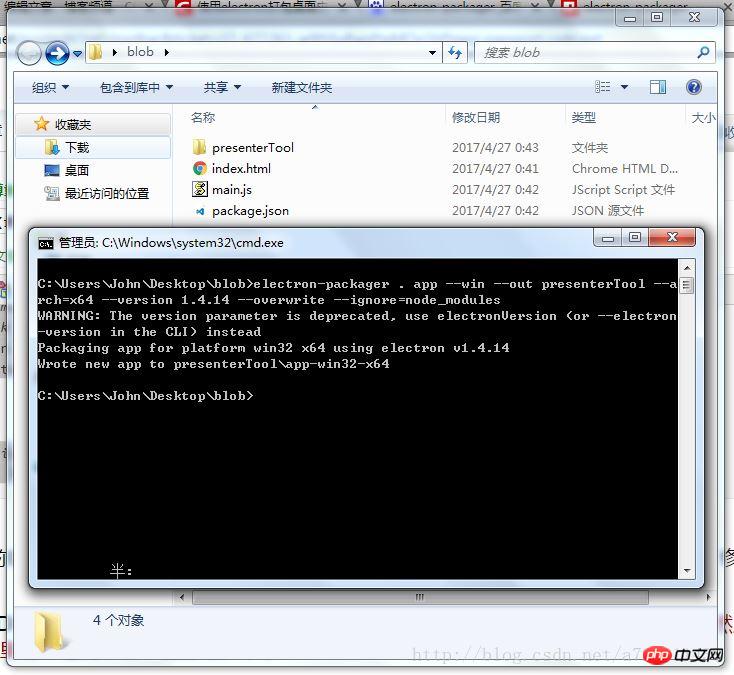
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electronic-packager 를 입력하세요. -overwrite --ignore=node_modules 패키징 시작
rrreee이 명령은 무엇을 의미하나요? 파란색 부분은 직접 수정할 수 있습니다: 

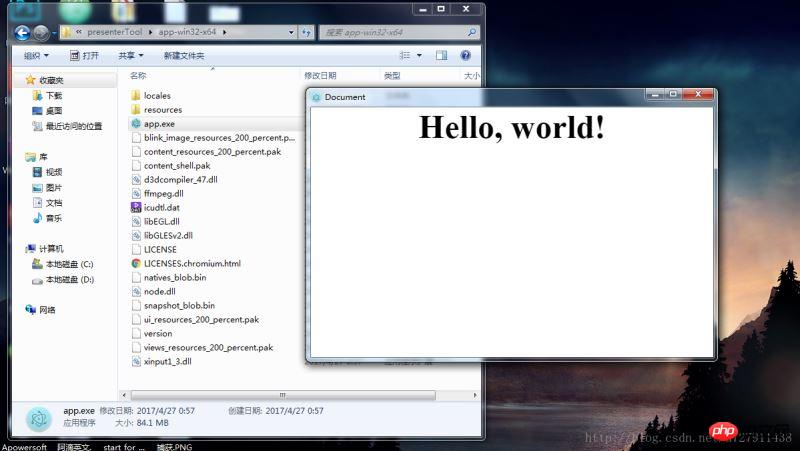
위는 가장 간단한 패키징 방법이며, 창 크기를 수정하는 방법, 메뉴바를 추가하는 방법, 시스템 API를 호출하는 방법 등은 Electron을 천천히 공부하도록 하겠습니다.
패키징이 항상 실패하고 짜증나고 확장 기능에 대한 요구 사항이 없다면
클릭하여 내 코딩 코드 저장소로 들어가세요: https://coding.net/u/linhongbijkm/p/Electron-packager- Build-project/git
에는 Electron 프레임워크를 통해 Windows 환경의 데스크톱 애플리케이션에 패키징한 hello, world 콘텐츠가 포함된 index.html 웹 페이지가 포함되어 있습니다.
php 및 js로 로컬 exe 프로그램을 열고 관련 매개 변수를 전달하는 방법
웹 페이지에서 데스크톱 exe 프로그램을 호출하는 방법
🎜🎜Java에서 설치 가능한 exe 프로그램을 구현하는 방법🎜🎜위 내용은 웹 프런트엔드 페이지에서 exe 실행 파일을 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
데이터 과학 분야에서 무작위 데이터를 생성하는 것은 매우 중요합니다. 신경망 예측 구축, 주식 시장 데이터 등에서는 일반적으로 날짜가 매개 변수 중 하나로 사용됩니다. 통계 분석을 위해 두 날짜 사이에 난수를 생성해야 할 수도 있습니다. 이 기사에서는 random 및 datetime 모듈을 사용하여 주어진 두 날짜 사이에 k개의 무작위 날짜를 생성하는 방법을 보여줍니다. Datetime은 시간 처리를 위한 Python의 내장 라이브러리입니다. 반면에, Random 모듈은 난수를 생성하는 데 도움이 됩니다. 따라서 무작위 모듈과 날짜/시간 모듈을 결합하여 두 날짜 사이의 무작위 날짜를 생성할 수 있습니다. 여기서 구문 random.randint(start, end, k) random은 Python 무작위 라이브러리를 나타냅니다. randint 방법은 세 가지 중요한 방법을 사용합니다.
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
대기는 휴대폰이 빠르게 유휴 상태일 때 정보에 액세스할 수 있는 새롭고 향상된 방법을 제공하는 iOS 17 업데이트의 새로운 기능입니다. StandBy를 사용하면 편리하게 시간 확인, 예정된 이벤트 보기, 캘린더 검색, 해당 위치의 날씨 업데이트 받기 등을 할 수 있습니다. 일단 활성화되면 iPhone은 충전하는 동안 가로 모드로 설정하면 직관적으로 대기 모드로 들어갑니다. 이 기능은 침대 옆 탁자 같은 무선 충전 지점이나 일상 업무 중에 iPhone을 충전하지 않을 때 적합합니다. 이를 통해 대기 상태에 표시된 다양한 위젯을 스와이프하여 다양한 앱의 다양한 정보 세트에 액세스할 수 있습니다. 그러나 귀하는 선호 사항과 자주 필요한 정보에 따라 이러한 위젯을 수정하거나 일부를 삭제할 수도 있습니다. 그럼 자세히 살펴보겠습니다.
 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고침 가능한 이미지 확인 코드를 생성하는 방법 인터넷이 발달하면서 악의적인 공격과 자동 기계 작동을 방지하기 위해 많은 웹사이트에서 사용자 확인을 위해 확인 코드를 사용하고 있습니다. 일반적인 확인 코드 유형 중 하나는 이미지 확인 코드로, 임의의 문자가 포함된 그림을 생성하고 사용자가 계속 진행하기 전에 올바른 문자를 입력하도록 요구합니다. 이 문서에서는 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 인증 코드 이미지 생성 먼저 인증 코드 이미지를 생성해야 합니다.
 퇴근 전 소규모 회의로 상사의 방해를 받는 일이 더 이상 걱정되지 않습니다. AI 도우미가 자동으로 회의록을 생성하도록 도와드립니다.
Sep 04, 2023 pm 11:21 PM
퇴근 전 소규모 회의로 상사의 방해를 받는 일이 더 이상 걱정되지 않습니다. AI 도우미가 자동으로 회의록을 생성하도록 도와드립니다.
Sep 04, 2023 pm 11:21 PM
아이플라이텍은 음성 표현을 서면 초안으로 직접 변환할 수 있는 회의록 기능을 업그레이드했으며, AI는 녹음을 기반으로 회의록을 요약할 수 있다. AI는 회의록 작성을 완료하는 데 도움을 줄 수 있습니다. 8월 31일 iFlytek 웹 버전이 업그레이드되어 PC 측에 실시간 녹음 기능이 추가되어 인공지능을 사용하여 회의록을 지능적으로 생성할 수 있습니다. 이 기능의 출시로 사용자가 콘텐츠를 정리하고 회의 후 주요 작업 항목에 대해 후속 조치를 취하는 효율성이 크게 향상될 것입니다. 회의에 자주 참석하는 사람들에게 이 기능은 의심할 여지 없이 많은 시간과 에너지를 절약할 수 있는 매우 실용적인 도구입니다. 이 기능의 적용 시나리오는 주로 PC의 녹음 내용을 텍스트로 변환하고 자동으로 회의록을 생성하는 것입니다. 탁월한 서비스와 최첨단 기술을 갖춘 제품으로 사무실 효율성을 빠르게 향상시킵니다.
 Python에서 pyWaffle을 사용하여 와플 차트 생성
Aug 17, 2023 am 11:49 AM
Python에서 pyWaffle을 사용하여 와플 차트 생성
Aug 17, 2023 am 11:49 AM
효율적인 정보 이해와 표현을 위해서는 데이터 시각화가 필수적입니다. 사용 가능한 다양한 차트 유형 중에서 와플 차트는 정사각형 타일이 있는 격자형 구조로 데이터를 표시하는 새로운 방법입니다. 강력한 Python 모듈인 PyWaffle은 많은 계산 및 데이터 분석 방법과 유사한 와플 차트 개발을 용이하게 합니다. 이 기사에서는 정교한 Python 모듈인 PyWaffle을 사용하여 와플 차트를 만드는 방법을 살펴보겠습니다. PyWafle을 설치하고 이를 사용하여 범주형 데이터를 시각화하는 방법을 살펴보겠습니다. cmd에서 다음 명령을 실행하여 라이브러리를 설치한 다음 이를 코드로 가져옵니다. pipinstallpywaffleExample1의 중국어 번역은 다음과 같습니다. 예 1 이 예에서는
 iPhone 홈 화면 페이지를 재정렬, 비활성화 및 삭제하는 방법
Nov 29, 2023 am 08:22 AM
iPhone 홈 화면 페이지를 재정렬, 비활성화 및 삭제하는 방법
Nov 29, 2023 am 08:22 AM
iOS에서 Apple은 iPhone의 개별 홈 화면 페이지를 비활성화할 수 있도록 허용합니다. 홈 화면 페이지의 순서를 재정렬하고 페이지를 비활성화하는 대신 페이지를 직접 삭제할 수도 있습니다. 작동 방식은 다음과 같습니다. 홈 화면 페이지를 재정렬하는 방법 홈 화면에서 Space를 길게 터치하면 지터 모드로 들어갑니다. 홈 화면 페이지를 나타내는 점들로 이루어진 행을 탭합니다. 표시되는 홈 화면 그리드에서 페이지를 터치하고 드래그하여 다른 페이지를 기준으로 재정렬합니다. 다른 사람들은 드래그에 반응하여 움직입니다. 새로운 배열이 만족스러우면 화면 오른쪽 상단에 있는 "완료"를 탭한 다음 다시 "완료"를 탭하여 디더링 모드를 종료하세요. 홈 화면 페이지를 비활성화하거나 제거하는 방법 디더링 모드로 들어가려면 홈 화면에서 Space를 길게 터치하십시오. 홈 화면을 나타내려면 탭하세요.




