가장 자주 발생하는 자바스크립트 오류 10가지
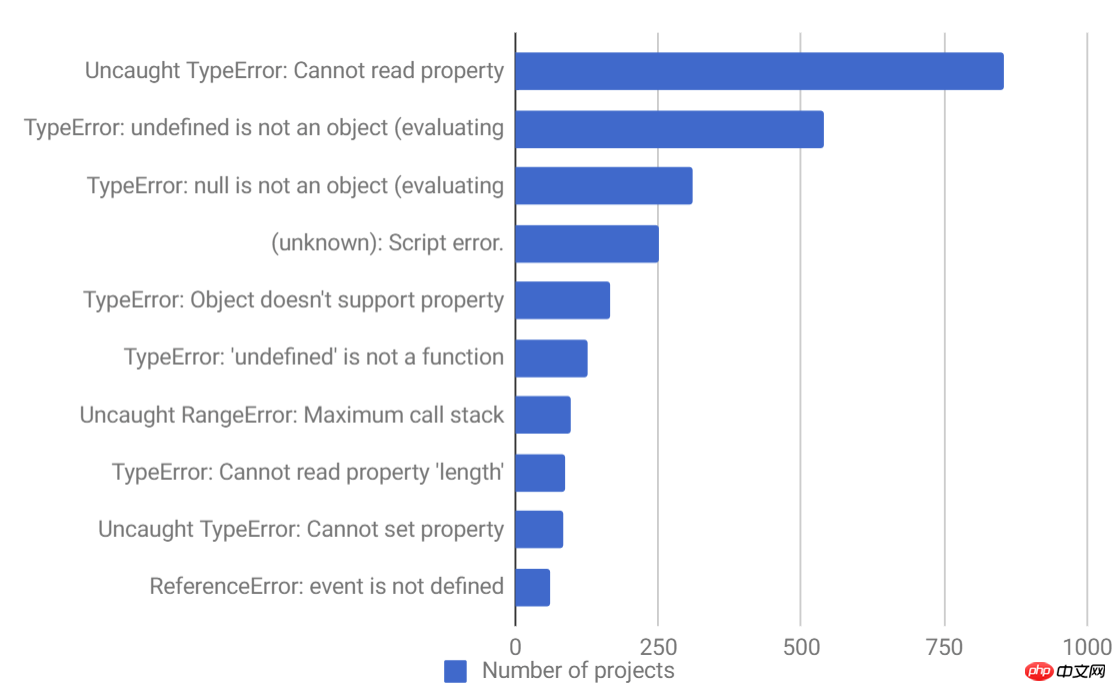
데이터가 왕입니다. 가장 자주 발생하는 JavaScript 오류 상위 10개를 수집하고 분석했습니다. Rollbar는 각 프로젝트의 모든 오류를 수집하고 각 오류가 발생한 횟수를 요약합니다. 이를 위해 "지문"(롤바에서 사용하는 알고리즘, https://rollbar.com/docs/grouping-algorithm/ 참조)을 기반으로 오류를 그룹화합니다. 기본적으로 두 번째 오류가 첫 번째 오류와 중복된 경우 두 오류를 모두 동일한 그룹으로 그룹화합니다. 이렇게 하면 로그 파일에 표시되는 엄청난 양의 덤프보다는 사용자에게 좋은 개요를 제공할 것입니다.
우리는 귀하와 귀하의 사용자에게 가장 큰 영향을 미칠 수 있는 버그에 중점을 둡니다. 이를 위해 다양한 회사의 프로젝트 세트를 연구하여 오류의 순위를 매겼습니다. 각 오류가 발생한 총 횟수만 살펴보면 대용량 프로젝트에서 생성된 오류가 다른 오류를 압도하여 대부분의 독자에게는 관련이 없는 오류 데이터 세트가 될 수 있습니다.
다음은 상위 10개 JavaScript 오류입니다.

쉽게 읽을 수 있도록 각 오류 설명을 단축했습니다. 다음으로, 각 오류를 자세히 살펴보고 오류의 원인과 오류 발생을 방지하는 방법을 알아보세요.
1. Uncaught TypeError: Cannot read property
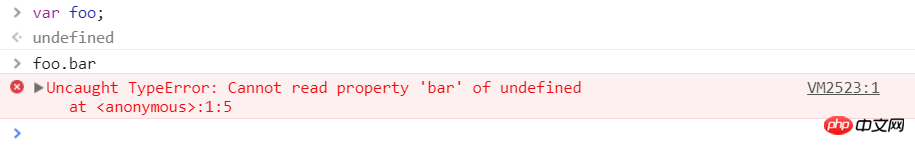
JavaScript 개발자라면 이 오류를 감히 인정할 수 없을 만큼 많이 보았을 것입니다(웃음...). 이 오류는 정의되지 않은 개체의 속성을 읽거나 해당 메서드를 호출할 때 Chrome에서 발생합니다. Chrome 개발자 콘솔에서 쉽게 테스트(시도해보기)할 수 있습니다.

이런 일이 발생하는 데에는 여러 가지 이유가 있지만 일반적인 이유는 UI 구성 요소를 렌더링할 때 상태를 적절하게 초기화하지 않기 때문입니다.
실제 애플리케이션에서 어떤 일이 일어나는지 예를 살펴보겠습니다. 우리는 React를 선택했지만 Angular, Vue 또는 기타 프레임워크에도 동일하게 적용됩니다.
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}여기서 달성해야 할 두 가지 중요한 사항이 있습니다.
구성 요소의 상태(예: this.state)는 정의되지 않음에서 시작됩니다.
데이터를 비동기식으로 가져오는 경우 생성자 componentWillMount 또는 componentDidMount에서 가져오든 구성 요소는 데이터가 로드되기 전에 적어도 한 번 렌더링되며 퀴즈가 처음 렌더링되면 this.state.items가 정의되지 않습니다. 이는 결국 ItemList가 항목을 정의되지 않은 것으로 정의하고 콘솔에 오류가 표시됨을 의미합니다. "Uncaught TypeError: Cannot read property 'map' of ununde".
이 문제는 쉽게 해결할 수 있습니다. 가장 간단한 방법은 합리적인 기본값을 사용하여 생성자의 상태를 초기화하는 것입니다.
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}애플리케이션의 특정 코드는 다를 수 있지만 애플리케이션에서 이 문제를 해결하거나 방지할 수 있는 충분한 단서를 제공했기를 바랍니다. 아직 읽어보지 않으셨다면 아래에서 관련 오류에 대한 더 많은 예를 다룰 것이므로 계속 읽어보세요.
2. 유형 오류: '정의되지 않음'은 객체가 아닙니다
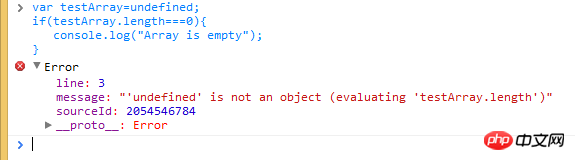
Safari에서 정의되지 않은 객체에 대한 속성을 읽거나 메서드를 호출할 때 발생하는 오류입니다. Safari 개발자 콘솔에서 이를 쉽게 테스트할 수 있습니다. 이는 본질적으로 #1에서 언급한 Chrome 오류와 동일하지만 Safari는 다른 오류 메시지를 사용합니다.

3. TypeError: null은 개체가 아닙니다
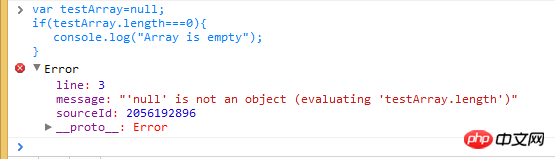
Safari에서 null 개체의 속성을 읽거나 메서드를 호출할 때 발생하는 오류입니다. Safari 개발자 콘솔에서 이를 쉽게 테스트할 수 있습니다.

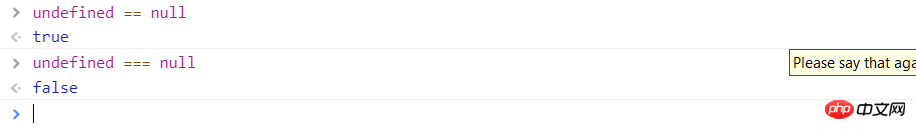
흥미롭게도 JavaScript에서는 null과 정의되지 않음이 동일하지 않기 때문에 두 가지 다른 오류 메시지가 표시됩니다. 정의되지 않음은 일반적으로 할당되지 않은 변수이고, null은 값이 비어 있음을 의미합니다. 동일하지 않은지 확인하려면 엄격한 항등 연산자 ===를 사용해 보세요.

실제 예에서 이 오류가 발생할 수 있는 한 가지 시나리오는 요소를 로드하기 전에 JavaScript에서 요소를 로드하려고 시도하는 경우입니다. 강요. DOM API가 빈 개체 참조에 대해 null을 반환하기 때문입니다.
DOM 요소를 실행하고 처리하는 모든 JS 코드는 DOM 요소를 생성한 후에 실행되어야 합니다. JS 코드는 HTML에 지정된 대로 위에서 아래로 해석됩니다. 따라서 DOM 요소 앞에 태그가 있으면 브라우저가 HTML 페이지를 구문 분석할 때 스크립트 태그 내의 JS 코드가 실행됩니다. 이 오류는 스크립트를 로드하기 전에 DOM 요소가 생성되지 않은 경우 발생합니다.
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在
사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 AI Hentai를 무료로 생성하십시오. 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3)
핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
프린터를 사용할 때 작업을 완료할 수 없습니다(오류 0x00000771) 등의 오류 메시지가 표시되면 프린터 연결이 끊어졌기 때문일 수 있습니다. 이런 경우에는 다음 방법을 통해 문제를 해결할 수 있습니다. 이 기사에서는 Windows 11/10 PC에서 이 문제를 해결하는 방법에 대해 설명합니다. 전체 오류 메시지는 다음과 같습니다. 작업을 완료할 수 없습니다(오류 0x0000771). 지정된 프린터가 삭제되었습니다. Windows PC에서 0x00000771 프린터 오류 수정 작업을 완료할 수 없는 프린터 오류(오류 0x0000771)를 수정하려면 지정된 프린터가 Windows 11/10 PC에서 삭제되었습니다. 다음 해결 방법을 따르십시오. 인쇄 스풀을 다시 시작하세요.
 Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료됩니까? 일부 사용자가 Windows Sandbox를 열 수 없다고 보고했습니다. 이 오류도 발생하면 이 가이드에 따라 문제를 해결할 수 있습니다. Windows Sandbox가 시작되지 않음 - 액세스 거부 Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료되는 경우 관리자로 로그인했는지 확인하십시오. 이러한 유형의 오류는 일반적으로 권한 부족으로 인해 발생합니다. 따라서 관리자로 로그인하여 문제가 해결되는지 확인하십시오. 문제가 지속되면 다음 해결 방법을 시도해 볼 수 있습니다. 관리자 권한으로 Wi-Fi를 실행하세요.
 HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460 해독: 이 오류가 발생하는 이유는 무엇입니까? 소개: 일상적인 네트워크 사용 중에 HTTP 상태 코드를 포함한 다양한 오류 메시지가 나타나는 경우가 많습니다. 이러한 상태 코드는 요청 처리를 나타내기 위해 HTTP 프로토콜에 의해 정의된 메커니즘입니다. 이러한 상태 코드 중에는 비교적 드문 오류 코드, 즉 460이 있습니다. 이 문서에서는 이 오류 코드를 자세히 살펴보고 이 오류가 발생하는 이유를 설명합니다. HTTP 상태 코드 460의 정의: 먼저 HTTP 상태 코드의 기본을 이해해야 합니다.
 Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
목차 해결 방법 1 해결 방법 21. Windows 업데이트의 임시 파일 삭제 2. 손상된 시스템 파일 복구 3. 레지스트리 항목 보기 및 수정 4. 네트워크 카드 IPv6 끄기 5. WindowsUpdateTroubleshooter 도구를 실행하여 복구 6. 방화벽 끄기 및 기타 관련 바이러스 백신 소프트웨어. 7. WidowsUpdate 서비스를 닫습니다. 해결 방법 3 해결 방법 4 Huawei 컴퓨터에서 Windows 업데이트 중 "0x8024401c" 오류가 발생함 증상 문제 원인 해결 방법 아직도 해결되지 않았습니까? 최근 시스템 취약점으로 인해 웹 서버를 업데이트해야 하는데, 서버에 로그인하면 업데이트 시 오류 코드 0x8024401c가 표시됩니다.
 새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
Hyper-V를 사용하여 가상 머신을 생성하거나 시작할 때 오류 코드 0x80070003이 발생하는 경우 권한 문제, 파일 손상 또는 구성 오류로 인해 발생할 수 있습니다. 솔루션에는 파일 권한 확인, 손상된 파일 복구, 올바른 구성 보장 등이 포함됩니다. 이 문제는 다양한 가능성을 하나씩 배제함으로써 해결될 수 있습니다. 전체 오류 메시지는 다음과 같습니다. [가상 머신 이름]을(를) 생성하는 동안 서버에 오류가 발생했습니다. 새 가상 머신을 생성할 수 없습니다. 구성 저장소에 액세스할 수 없습니다. 시스템이 지정된 경로를 찾을 수 없습니다. (0x80070003). 이 오류의 가능한 원인은 다음과 같습니다. 가상 머신 파일이 손상되었습니다. 이는 맬웨어, 바이러스 또는 애드웨어 공격으로 인해 발생할 수 있습니다. 이런 일이 일어날 가능성은 낮지만 완전히 할 수는 없습니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 파이오니어 오류 코드 수정 Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
파이오니어 오류 코드 수정 Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Call of Duty: Vanguard를 플레이하는 동안 Kadena-Keesler 오류가 발생하는 경우 이 문서가 도움이 될 수 있습니다. 일부 플레이어의 피드백에 따르면 이 게임은 Windows PC, Xbox, PlayStation 및 기타 플랫폼에서 이 문제를 겪고 있습니다. 트리거되면 다음과 같은 오류 메시지가 나타날 수 있습니다. 연결 실패 네트워크 연결이 실패했습니다. 온라인이나 로컬 네트워크를 통해 플레이하려면 인터넷에 연결되어 있어야 합니다. [이유: Kadena-Keesler] 다음과 같은 오류 메시지가 나타날 수도 있습니다. 연결 실패 온라인 서비스에 액세스할 수 없습니다. [이유: Kadena-Keesler] Xbox에서 이 오류의 또 다른 인스턴스는 다음과 같습니다. 활성 네트워크 연결이 있어야 합니다.
 Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
제목: Oracle 오류 3114 분석: 원인 및 해결 방법 Oracle 데이터베이스를 사용할 때 다양한 오류 코드가 자주 발생하며, 그 중 오류 3114가 비교적 일반적인 오류입니다. 이 오류는 일반적으로 데이터베이스 링크 문제와 관련되어 있으며, 이로 인해 데이터베이스에 액세스할 때 예외가 발생할 수 있습니다. 이 문서에서는 Oracle 오류 3114를 해석하고 원인을 논의하며 오류를 해결하는 구체적인 방법과 관련 코드 예제를 제공합니다. 1. 오류 3114 정의 Oracle 오류 3114 통과




