전체 사이트 https 접속이 활성화된 이후로 공유코드를 사용할 수 없게 되었고, 활성화 이후 작은 녹색 표시가 회색으로 표시되었습니다. 아아, 이 작은 녹색 라벨을 위해 열심히 노력했습니다. Baidu 광고는 기본적으로 제거되었으며 Baidu 사이트 검색은 기본적으로 소비되었으며 공유 기능은 단지 장식에 불과합니다. 몇몇 동료 연구자들이 나에게 왜 공유할 수 없느냐고 물었습니다. 사실 공유하고 싶지 않은 것이 아니라 제 능력이 제한되어 있어 이 문제를 해결할 수 없다는 것뿐입니다. 오늘은 시간이 있어서 이 공유 문제를 해결할 준비가 되었습니다.
해결책
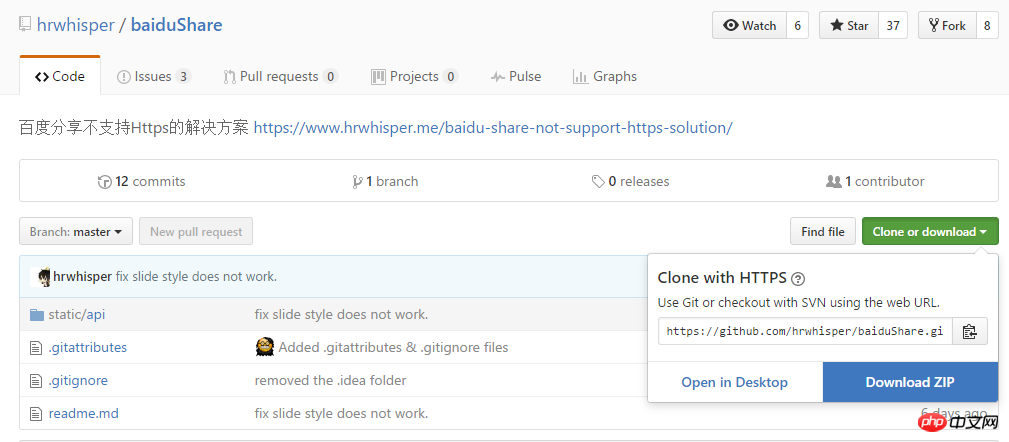
해결책은 Whispering Whisper에서 제공됩니다. 웹사이트가 차단될 수 있으며 코드는 Gihhub에서 공유됩니다.
일반적인 해결책은 Baidu의 공유 코드를 로컬 코드로 변경하여 매번 http 채널을 통해 Baidu의 공유 코드를 호출할 필요가 없도록 하는 것입니다. 코드는 github에서 다운로드할 수 있습니다.
압축을 푼 후 사이트의 루트 디렉터리에 static을 넣습니다.
관련 파일 다운로드 주소:
http://bdimg.share.baidu.com/ 에서 /Github 주소로 변경: https://github.com/hrwhisper/baiduShare
또는 여기를 클릭하여 직접 다운로드하세요
다운로드 및 정적 폴더의 압축을 푼다

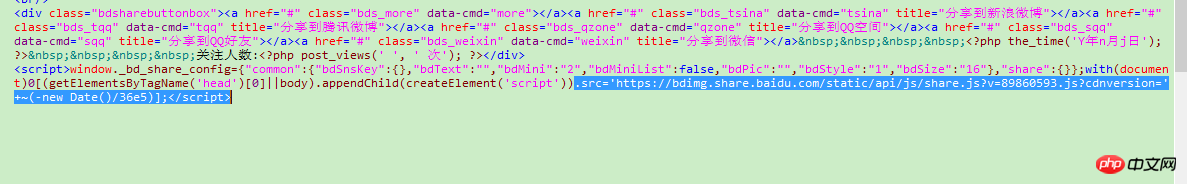
그런 다음 우리가 인용한 js를

다음과 같이 수정합니다:
.src='https://www.xxx.cn/inc/uploads/online/static/api/ js/ share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
도메인 이름을 원하는 대로 변경하세요. 알았어, 문제가 해결됐어. 100% 공유가 다시 나타납니다!
관련 추천:
프로젝트에서 Baidu 공유 버튼 사용, Baidu 공유 버튼 프로젝트_PHP 튜토리얼
모바일 단말기에서 Baidu 공유 코드 사용_html/css_WEB-ITnose
프로젝트에서 Baidu 공유 버튼 사용 바이두 공유버튼 프로젝트_PHP 튜토리얼
위 내용은 HTTPS 페이지에서 Baidu 공유 예제 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!