Clip은 CSS3에서 링 진행률 표시줄을 구현합니다.
이 글에서는 링 프로그레스 바를 구현하기 위한 CSS3 클립의 샘플 코드에 대한 관련 정보를 주로 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
CSS에는 다듬기라는 뜻의 클립이라는 속성이 있습니다.
clip 속성은 절대 위치의 요소를 클립합니다. 이 속성은 클리핑 사각형을 정의하는 데 사용됩니다. 절대적으로 정의된 요소의 경우 사각형 내의 내용만 표시됩니다. 이 클리핑 영역 외부의 콘텐츠는 오버플로 값에 따라 처리됩니다.

링 진행률 표시줄.gif
링 진행률 표시줄의 효과를 얻는 방법 캔버스, svg, GIF 등을 사용할 수 있습니다. 오늘은 CSS3를 사용하여 이를 구현하는 방법에 대해 이야기하겠습니다.
구현 아이디어
원은 매우 간단합니다. cssborder-radius:50% 한 줄을 구현할 수 있으며, 뭐, IE라고 했으니 굴리도록 하세요...
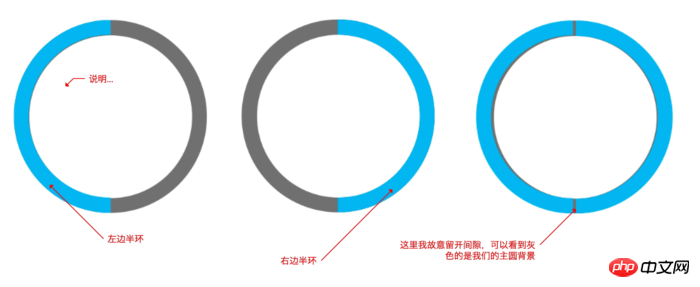
필요합니다. 여기에 세 개의 원이 있습니다. 하나는 전체이고 두 개는 절반입니다. 아래 그림을 대충 그렸습니다

여기서 반원을 자르기 위해 클립을 사용했습니다. 주요 코드는 다음과 같습니다.
.left{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 100px 200px 0); /* 上面为0 右边到100px 下面200px 左边到0 这个区域的我们裁剪出来 */
}오른쪽도 자르기 위치가 변경된 것 빼고는 비슷합니다
.right{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 200px 200px 100px); /* 位置更改,计算可以参考上图 */
}전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
position: relative;
background-color: #ccc;
border-radius: 50%;
left: 40%;
top: 200px;
}
.num{
position: absolute;
top: 50%;
left: 50%;
background: #fff;
border-radius: 50%;
width: 180px;
height: 180px;
transform: translate(-50%, -50%);
text-align: center;
line-height: 180px;
font-size: 32px;
}
.clip{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid #ccc;
border-radius: 50%;
clip: rect(0, 200px, 200px, 100px);
}
.left{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 100px 200px 0);
top: -10px;
left: -10px;
}
.right{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 200px 200px 100px);
top: -10px;
left: -10px;
}
.width-none{
width: 0;
}
.auto{
clip: auto;
}
</style>
</head>
<body>
<p class="box">
<p class="clip">
<p class="left"></p>
<p class="right width-none"></p>
</p>
<p class="num">
</p>
</p>
<script >
let clip = document.querySelector('.clip'),
left = document.querySelector('.left'),
right = document.querySelector('.right'),
num = document.querySelector('.num'),
rotate = 0;
let loop = setInterval(() => {
if(rotate >= 100){
rotate = 0;
right.classList.add('width-none');
clip.classList.remove('auto');
} else if(rotate > 50){
right.classList.remove('width-none');
clip.classList.add('auto');
}
rotate++;
left.style.transform = 'rotate('+ 3.6*rotate + 'deg)';
num.innerHTML = `${rotate}%`
},100)
</script>
</body>
</html>위 코드에 대해 간단히 설명하겠습니다
1. 먼저 회전해야 할 부분이 왼쪽 반원이기 때문입니다. 왼쪽 반원을 사용하여 오른쪽 원의 위치로 회전한 다음 오른쪽을 표시합니다. 즉, 회전이 180도가 될 때까지 기다립니다.
2. 동시에 기본 원에 자르기 스타일이 추가된 것을 볼 수 있습니다. 이는 기본적으로 숨길 수만 있기 때문입니다. 오른쪽만 표시하면 왼쪽이 표시되는데 오른쪽이 숨겨져 있는 것 아닌가요? 그러면 왼쪽으로 돌리면 오른쪽으로 회전하는 원이 보이기 때문이죠. 조금 복잡합니다. 이해를 돕기 위해 코드와 결합해 보세요
3. 왼쪽이 180도 회전하면 오른쪽이 표시되어야 하며, 상자 요소의 자르기를 기본값으로 설정해야 합니다. , 자르기가 없으므로 왼쪽과 오른쪽 전체가 둥글게 표시됩니다.
4. 마지막으로 js를 사용하여 회전 각도를 제어하고 페이지에 백분율을 표시합니다.
마지막에 작성하세요
위 설명이 이해가 안 되시면 읽지 말고 그냥 넣으세요. 로컬 디버깅 아래의 코드를 직접 이해하세요.
너무 조급해하지 마세요. 코드는 최고의 언어입니다.
관련 권장 사항:
호 및 링 진행률 표시줄을 구현하는 캔버스의 예제 메서드에 대한 자세한 설명
CSS 클립을 사용하여 오디오 재생 링 진행률 표시줄 구현 튜토리얼 예
위 내용은 Clip은 CSS3에서 링 진행률 표시줄을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





