유연성
Flex 접이식 레이아웃의 결정적인 특징은 접이식 항목을 확장 가능하게 만드는 것입니다. 즉, 접이식 항목의 너비나 높이가 자동으로 남은 공간을 채울 수 있습니다. 이는 flex 속성을 사용하여 수행할 수 있습니다. 확장 가능한 컨테이너는 확장 가능한 각 항목의 확장 비율에 따라 남은 공간을 비례적으로 할당하고 오버플로를 방지하기 위해 축소 비율에 따라 각 항목을 축소합니다.
이 글에서는 CSS Flex 레이아웃의 확장성(유연성)에 대한 관련 정보를 주로 소개합니다. 편집자가 보기에 꽤 좋다고 생각하여 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Flex 속성
flex 속성은 확장 비율, 수축 비율, 확장 기준선 등 구성 요소의 확장 가능한 길이를 지정하는 데 사용할 수 있습니다. 요소가 늘이기 항목인 경우 flex 속성은 요소의 주축 길이를 결정하기 위해 주축 길이 속성을 대체합니다. 요소가 flex 항목이 아닌 경우 flex 속성이 적용되지 않습니다.
flex는 flex-grow, flex-shrink, flex-basis의 약자입니다
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}<'flex-grow'> 값은
<'flex-basis'> length> | auto - 초과 공간을 할당하기 전에 항목이 차지하는 주축 공간(자식 요소의 기본 값)은 이 속성에 따라 다릅니다. flex 약어에서 value가 생략된 경우 flex-basis의 지정된 값은 0%입니다.
고정 길이 값(예: 350px), 항목은 고정 길이의 공간을 차지합니다.
자동, 항목이 먼저 검색됩니다. 항목의 기본 크기(즉, 항목의 너비/높이 값입니다. 너비 또는 높이는 주축 방향에 따라 다릅니다. 아래에서는 주축 방향이 가로라고 가정합니다.) 항목의 기본 크기가 자동이 아닌 경우 항목의 기본 크기는 flex-basis(기본 값)입니다. 항목의 기본 크기가 자동인 경우(즉, 너비: 자동 또는 항목의 너비 속성이 설정되지 않은 경우) 항목의 콘텐츠 크기가 기본 값으로 사용됩니다.
백분율은 포함 블록(예: 플렉스 상위 컨테이너)의 기본 크기를 기준으로 계산됩니다. 포함 블록의 기본 크기가 정의되지 않은 경우(즉, 상위 컨테이너의 기본 크기는 하위 요소에 따라 다름) 결과는 auto로 설정된 것과 같습니다.
flex의 기본 값: flex-grow, flex-shrink 및 flex-basis의 세 가지 속성 값은 각각 0, 1, auto이므로 설정되어 있지 않으므로 flex의 기본값은 다음과 같습니다. flex: 0 1 auto;
.item {
flex: 0 1 auto;
}
/*这种情况先根据width/height属性决定元素的尺寸。
(如果项目的主尺寸为auto,则会以其内容大小为基准)
当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其[最小]值。
默认状态下,伸缩项目不会收缩至比其最小内容尺寸更小。
可以通过设置「min-width」或「min-height」属性来改变这个默认状态。*/
flex:initial: flex:0 1 auto; flex:auto: flex의 약어로 flex-grow, flex-shrink 값을 생략하면 해당 값이 1로 지정되므로 flex:auto는 flex:1 1과 동일합니다. auto;
.item {
flex: auto; /*相当于flex:1 1 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间*/.item {
flex: none; /*相当于flex:0 0 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全不可以伸缩*/.item {
flex: 1; /*相当于flex:1 1 0%;*/
}
/*以父容器的宽度为基数计算,元素完全可伸缩*/.item {
flex:120px; /*相当于flex:1 1 120px;*/
}
.item1 {
flex: 0%; /*相当于flex:1 1 0%;*/
}.item {
flex:2 1; /*相当于flex:2 1 0%;*/
}.item {
flex:2 120px; /*相当于flex:2 1 120px;*/
}html은 다음과 같습니다.
<p class="box">
<p class="item-1"></p>
<p class="item-2"></p>
<p class="item-3"></p>
</p>
.box {
display: flex;
width: 800px;
}
.box > p {
height: 200px;
}
.item-1 {
width: 160px;
flex: 2 1 0%;
background: #2ecc71;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: #3498db;
}
.item-3 {
flex: 1 1 200px;
background: #9b59b6;
}
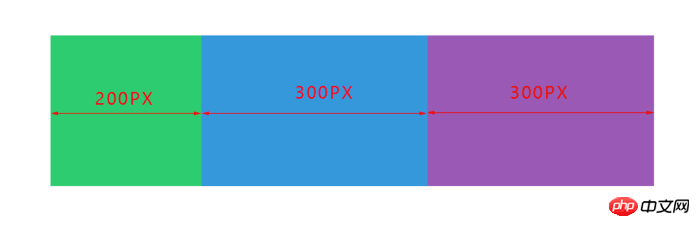
스핀들에서 상위 컨테이너의 전체 크기는 800px
하위 요소의 총 기본 값은 다음과 같습니다. 0% + auto + 200px = 300px, 여기서

- item-3은 1/5로 할당되고 100px
을 얻습니다. 각 항목의 최종 너비는 다음과 같습니다.
- item-1 = 0% + 200px = 200px
- item-2 = auto + 200px = 300px
- item-3 = 200px + 100px = 300px
item-1의 기준값이 0%일 경우 해당 항목은 크기가 0으로 간주되므로 크기가 0이더라도 160px로 선언하면 쓸모도 없고 쓸모도 없습니다
item-2의 기본 값이 auto인 경우 규칙에 따라 사용되는 기본 값은 기본 크기 값인 100px이므로 이 100px은 나머지 크기에 포함되지 않습니다. space
Summary
flex의 기본값은 단일 속성의 초기값이 아닙니다. flex 속성값의 약어로 flex-grow, flex-shrink, flex-basis의 기본값은 다음과 같습니다. 이 세 가지 속성은 각각 1, 1, 0%입니다. 기본값은 각각 0, 1, 자동입니다.
프로젝트가 고정 너비(가로의 경우, 즉 너비)를 설정하지 않은 경우; 자체가 자동임), flex-basis도 자동이면 flex-basis 값은 다음과 같습니다. 항목 내용 자체의 너비(가로 경우).
관련 권장 사항:
OLTP 환경을 위한 DB2 물리적 데이터베이스 설계: 안정성, 가용성 및 확장성
위 내용은 Flex 레이아웃의 확장성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!