다양한 무료 웹 프런트엔드 개발 도구
Feb 09, 2018 pm 01:14 PM이 글은 주로 10가지 무료 웹 프론트 엔드 개발 도구에 대한 자세한 정보를 소개합니다. 이 글을 통해 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 모든 사람.
10가지 무료 웹 프런트 엔드 개발 도구






네트워크 기술은 빠르게 발전하고 있으며 일부 기술은 유지 관리가 어렵습니다
매년 새로운 도구가 등장합니다. 이는 많은 오래된 도구가 새로운 기술 개발의 길에 떨어졌다는 것을 의미합니다.
프론트엔드 개발은 웹에서 큰 부분을 차지하며 하나의 직업이 되었습니다. 프론트엔드 개발을 또 다른 신기술이나 발전시킬 수 있는 직업으로 생각한다면, 이 직업에 적합한 도구를 준비해야 합니다.
저는 현대의 필수 프런트엔드 개발 도구 상위 10개를 공유하겠습니다. 모두 완전 무료이며 대부분의 도구는 놀라운 웹사이트를 구축하는 데 도움이 됩니다.
1. 그리드 가이드
특징: 빠른 래스터 생성

먼저 온라인으로 래스터를 생성할 수 있는 무료 웹 애플리케이션인 Grid.Guide를 소개하고 싶습니다. 이 작은 앱을 사용하면 사용자 정의 간격과 열 수를 사용하여 자신만의 그리드 구성표를 만들 수 있습니다.
먼저 웹 사이트에서 선호하는 너비와 총 열 수를 입력하면 그리드 가이드에서 선택할 수 있는 몇 가지 옵션을 생성합니다.
각 래스터 구성표를 PNG 이미지로 다운로드하여 Photoshop이나 Illustrator로 가져올 수도 있습니다. 이를 통해 수동으로 계산하거나 래스터 라이브러리에 의존하지 않고도 래스터를 더 쉽게 만들 수 있습니다.
2. Foundation
특징: Bootstrap과 유사한 프레임워크

대부분의 프런트 엔드 개발자가 Bootstrap 프레임워크 사용을 선호한다는 점을 인정해야 합니다. 하지만 But Zurb 재단의 최근 포괄적인 업데이트 이후 모든 사람의 관심을 받을 만하다고 생각합니다.
Bootstrap과 같은 Foundation 프레임워크에는 그리드, 타이포그래피, 버튼 및 기타 동적 요소에 대해 미리 정의된 CSS 클래스가 있습니다. 하지만 디자인이 더 단순하기 때문에 일반 프레임워크와 달리 레이아웃을 사용자 정의하기가 더 쉽습니다.
그리고 새로운 Foundation에는 Foundation for Email이라는 자매 프레임워크도 있습니다. 이는 이메일 인터페이스 개발을 위해 특별히 사용되는 프레임워크입니다.
두 Foundation 프레임워크 모두 훌륭하며 Zurb 팀에서 유지 관리하고 업데이트합니다.
3. CodePen
기능: 새로운 창의적인 코드 구현

대부분의 개발자는 프런트 엔드 개발에 클라우드 IDE를 사용하는 것이 매우 쉽다는 것을 알고 있습니다. 이를 사용하면 어느 컴퓨터에서나 코드를 작성하고 프로젝트를 클라우드에 저장하고 공유할 수 있습니다.
하지만 옵션이 아무리 많아도 CodePen이 최고라고 말하고 싶습니다. 빠르게 시작되고 매우 안정적이며 시작하기 쉽고 코드를 변경할 때 자동으로 업데이트됩니다.
당신이 생각할 수 있는 거의 모든 라이브러리를 지원한다는 것은 말할 것도 없습니다. Haml이나 Slim 등 미리 구축된 HTML 템플릿 언어를 통해 LESS나 SASS를 사용해 코드를 컴파일할 수 있습니다. 그리고 CodePen을 사용하면 외부 리소스를 추가할 수 있으므로 cdnjs와 같은 웹사이트를 사용하여 다른 관련 라이브러리를 로드할 수 있습니다.
의심할 여지 없이 이것은 코드를 작성하고 새로운 아이디어를 구현하기 위한 최고의 개발 도구입니다. 비슷한 도구가 몇 가지 있지만 제 생각에는 CodePen보다 나은 도구는 없습니다.
4. Unheap
기능: 최신 jQuery 플러그인 라이브러리

선별된 목록에서 최신 JS 플러그인을 찾기가 어렵습니다. 대부분의 경우 Github에서 더 인기 있는 플러그인을 찾아보거나 Twitter에서 일부 인기 프로젝트를 볼 수만 있습니다.
그러나 Unheap과 같은 웹사이트에서는 최신 jQuery 플러그인을 쉽고 빠르게 찾을 수 있습니다. 탐색, 양식, 웹 미디어 및 기타 카테고리에 대한 다양한 유형의 플러그인이 있습니다.
기본적으로 웹에 있는 모든 최고의 jQuery 플러그인의 저장소이며 자주 업데이트되므로 언제든지 다양한 새로운 플러그인을 찾을 수 있습니다.
5. LivePage
기능: 브라우저 자동 새로 고침

일부 브라우저 플러그인은 개발을 위한 최고의 도구입니다. LivePage는 로컬 파일을 변경한 후 페이지를 자동으로 새로 고치는 무료 Google 확장 프로그램입니다.
즉, HTML/CSS/JS 파일을 로컬에서 편집할 수 있으며 파일을 저장할 때마다 브라우저가 자동으로 새로 고쳐집니다. 일반적으로 새로 고치는 데 몇 초 정도 걸리지만, 이 작업을 여러 번 수행하면 이것이 얼마나 짜증나는 일인지 깨닫게 될 것입니다.
LivePage에는 Firefox에도 LiveReload라는 동일한 플러그인이 있습니다.
6. 전체 페이지 화면 캡처
기능: 전체 화면 캡처

저는 이 확장 프로그램을 항상 사용하며 레이아웃을 디자인할 때 가장 좋아하는 도구 중 하나입니다. 전체 페이지 화면 캡처를 사용하면 전체 웹 페이지를 캡처하여 PNG 이미지로 저장할 수 있습니다.
Chrome 확장 패널에서 버튼을 클릭하기만 하면 전체 웹페이지의 전체 스냅샷이 자동으로 생성되어 하나의 이미지로 연결됩니다. 전반적인 디자인을 연구하는 데 사용할 수 있으며 이는 웹 사이트를 디자인할 때 매우 유용합니다.
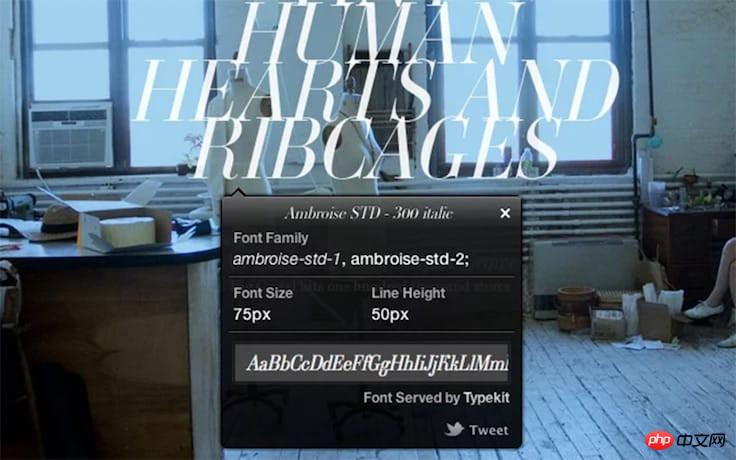
7. WhatFont
기능: 웹에서 최고의 글꼴 찾기

타이포그래피는 웹 디자인에 있어서 엄청난 도전이며 쉬운 일이 아닙니다. 올바른 글꼴을 찾는 것은 피곤할 수 있지만 WhatFont와 같은 확장 프로그램을 사용하면 검색의 어려움을 덜 수 있습니다.
Google Chrome에 WhatFont를 추가하기만 하면 됩니다. 웹 페이지에서 특정 글꼴을 볼 때마다 해당 글꼴을 클릭하고 마우스를 가져가면 글꼴 스타일, 크기 등을 포함한 모든 옵션이 제공됩니다. 사용할 수 있습니다(예: TypeKit 또는 Webfonts)를 제공할 때 다운로드 주소를 제공하세요.
8.Node/npm
기능: 명령줄

Node는 웹 개발의 모습을 확실히 바꿔 놓았습니다. JavaScript를 백엔드로 전달한 후 가장 빠르게 성장하는 패키지 관리자 중 하나인 npm으로 다시 전달합니다.
이것은 거의 불가피하며 그럴만한 이유가 있습니다. 현재 모든 프런트엔드 개발자는 명령줄을 배워야 합니다. 명령줄은 이제 프런트엔드 작업 흐름에 필요한 도구이기 때문입니다. 그리고 npm도 이 프로세스의 일부이며 명령줄에서 완전히 관리됩니다.
새 패키지를 사용하거나 기존 패키지를 업그레이드할 수 있습니다. npm 스크립트로 수행할 수 있는 다른 작업도 확인할 수 있습니다.
이전에 npm을 사용해 본 적이 없다면 직접 시도해 보고 그것이 얼마나 놀라운지 확인해 보시기를 적극 권장합니다.
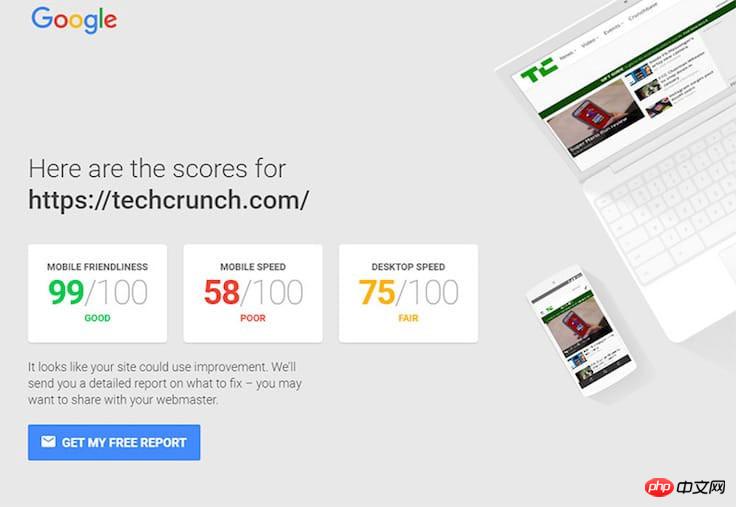
9. 모바일 속도 테스터
기능: 휴대전화 모니터링

Google은 고품질 사용자 경험을 제공하는 방법을 알고 있으며 항상 웹마스터가 더 나은 웹사이트를 구축할 수 있도록 노력합니다. Google 최고의 도구 중 하나는 모바일 속도 테스터(Mobile Speed Tester)로, 컴퓨터와 휴대폰에서 모든 웹사이트의 반응성을 테스트할 수 있습니다.
접속 속도와 사용자 경험을 모두 측정하여 웹사이트가 모바일 친화적인지 판단합니다.
자세한 보고서를 생성하지 않으며 사용성 테스트를 충분히 대체하지 않습니다. 하지만 이와 같은 무료 도구를 사용하면 좋은 피드백을 얻을 수 있고 더 올바른 방법을 선택할 수 있습니다.
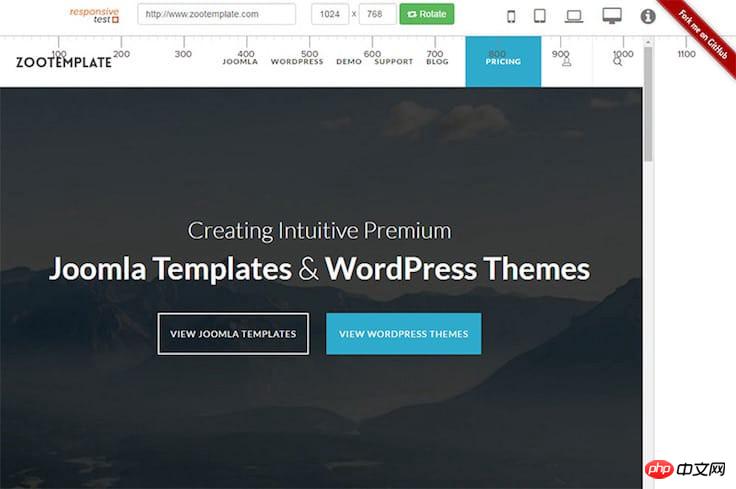
10. 반응형 테스트
기능: 테스트 사이트 응답 속도

마지막으로 중요한 것은 반응형 테스트라는 웹 애플리케이션입니다. 이는 GitHub에 게시된 오픈 소스 프로젝트로, 웹사이트가 브라우저에서 제대로 응답하는지 테스트할 수 있습니다.
URL을 입력하고 테스트하려는 너비로 창을 드래그하기만 하면 됩니다. 그리고 iPhone, iPad 및 일반 컴퓨터에 대해 미리 정의된 크기 구성표로 전환할 수 있는 작은 버튼이 있습니다.
Matt Kersley가 개발한 또 다른 유사한 도구가 있지만 크기 조정이 불가능합니다. 대신 미리 정의된 몇 가지 창 크기만 테스트에 사용할 수 있습니다.
둘 다 훌륭한 도구이며 창을 앞뒤로 드래그하는 것보다 사용하는 것이 훨씬 간단합니다.
내 TOP10 목록은 여기서 끝입니다! 이 목록이 유용하길 바라며, 이 목록에 있는 도구 중 적어도 하나가 도움이 되기를 바랍니다.
프론트엔드 개발이 매우 빠르게 발전하고 있기 때문에 앞으로 더욱 강력한 도구가 등장할 것으로 예상할 수 있습니다.
관련 추천:
웹 프론트엔드 개발 도구 순위: 다운로드 권장 HTML 개발 도구 8가지
위 내용은 다양한 무료 웹 프런트엔드 개발 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7296
7296
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29














