JavaScript 범위 및 클로저에 대한 자세한 설명
JavaScript에서는 범위와 클로저가 매우 중요합니다. 하지만 처음 JavaScript를 배울 때는 이해하기 어려웠습니다. 범위부터 시작해 보겠습니다. 이 글에서는 주로 JavaScript 범위와 클로저를 소개하며, 여러분이 JavaScript 범위와 클로저를 더 잘 이해하는 데 도움이 되기를 바랍니다.
Scope
JavaScript 범위는 액세스할 수 있는 변수를 제한합니다. 범위에는 전역 범위와 로컬 범위의 두 가지 유형이 있습니다.
전역 범위
모든 함수 선언이나 중괄호 외부에 정의된 변수는 전역 범위에 있습니다.
단, 이 규칙은 브라우저에서 실행되는 JavaScript에서만 유효합니다. Node.js를 사용하는 경우 전역 범위의 변수는 다르지만 이 기사에서는 Node.js에 대해 설명하지 않습니다.
`const globalVariable = 'some value'`
전역 변수를 선언하면 내부 함수를 포함하여 어디에서나 사용할 수 있습니다.
const hello = 'Hello CSS-Tricks Reader!'
function sayHello () {
console.log(hello)
}
console.log(hello) // 'Hello CSS-Tricks Reader!'
sayHello() // 'Hello CSS-Tricks Reader!'전역 범위에서 변수를 정의할 수 있지만 그렇게 하지 않는 것이 좋습니다. 이름 지정 충돌이 발생할 수 있으므로 두 개 이상의 변수가 동일한 변수 이름을 사용합니다. 변수를 정의할 때 const 또는 let을 사용하면 이름 지정 충돌이 있으면 오류가 발생합니다. 이는 바람직하지 않습니다.
// Don't do this! let thing = 'something' let thing = 'something else' // Error, thing has already been declared
변수를 정의할 때 var를 사용하면 두 번째 정의가 첫 번째 정의를 덮어씁니다. 이는 또한 코드를 디버깅하기 어렵게 만들고 바람직하지 않습니다.
// Don't do this! var thing = 'something' var thing = 'something else' // perhaps somewhere totally different in your code console.log(thing) // 'something else'
그래서 전역 변수 대신 지역 변수를 사용하도록 노력해야 합니다
로컬 범위
코드의 특정 범위에서 사용되는 변수는 로컬 범위에서 정의될 수 있습니다. 이것은 지역 변수입니다.
JavaScript에는 함수 범위와 블록 수준 범위라는 두 가지 유형의 로컬 범위가 있습니다.
함수 범위부터 시작합니다.
함수 범위
함수에서 변수를 정의하면 함수 내 어디에서나 사용할 수 있습니다. 함수 외부에서는 해당 함수에 접근할 수 없습니다.
예를 들어 다음 예에서 sayHello 함수의 hello 변수는
function sayHello () {
const hello = 'Hello CSS-Tricks Reader!'
console.log(hello)
}
sayHello() // 'Hello CSS-Tricks Reader!'
console.log(hello) // Error, hello is not defined블록 수준 범위
중괄호를 사용하고 const 또는 let 변수를 선언하는 경우 중괄호 이 변수 내에서만 사용할 수 있습니다.
다음 예에서 hello는 중괄호 안에만 사용할 수 있습니다.
{
const hello = 'Hello CSS-Tricks Reader!'
console.log(hello) // 'Hello CSS-Tricks Reader!'
}
console.log(hello) // Error, hello is not defined블록 수준 범위는 함수 범위의 하위 집합입니다. 함수는 중괄호로 정의해야 하기 때문입니다(return 문과 화살표 함수를 명시적으로 사용하지 않는 한).
함수 승격 및 범위
함수를 사용하여 정의하면 해당 함수는 현재 범위의 맨 위로 승격됩니다. 따라서 다음 코드는 동일합니다.
// This is the same as the one below
sayHello()
function sayHello () {
console.log('Hello CSS-Tricks Reader!')
}
// This is the same as the code above
function sayHello () {
console.log('Hello CSS-Tricks Reader!')
}
sayHello()함수 표현식을 사용하여 정의하면 함수가 변수 범위의 맨 위로 끌어올려지지 않습니다.
sayHello() // Error, sayHello is not defined
const sayHello = function () {
console.log(aFunction)
}여기에는 두 가지 변수가 있으므로 함수 호이스팅은 혼란을 야기할 수 있으므로 적용되지 않습니다. 따라서 사용하기 전에 함수를 정의해야 합니다.
함수는 다른 함수의 범위에 접근할 수 없습니다.
서로 다른 함수를 별도로 정의하는 경우, 하나의 함수에서 함수를 호출할 수 있더라도 한 함수는 여전히 다른 함수의 범위에 접근할 수 없습니다.
다음 예에서 second는 firstFunctionVariable 변수에 액세스할 수 없습니다.
function first () {
const firstFunctionVariable = `I'm part of first`
}
function second () {
first()
console.log(firstFunctionVariable) // Error, firstFunctionVariable is not defined
}중첩 범위
함수가 함수 내부에 정의된 경우 내부 함수는 외부 함수의 변수에 액세스할 수 있지만 그 반대는 불가능합니다. 효과는 어휘 범위 지정입니다.
외부 함수는 내부 함수의 변수에 접근할 수 없습니다.
function outerFunction () {
const outer = `I'm the outer function!`
function innerFunction() {
const inner = `I'm the inner function!`
console.log(outer) // I'm the outer function!
}
console.log(inner) // Error, inner is not defined
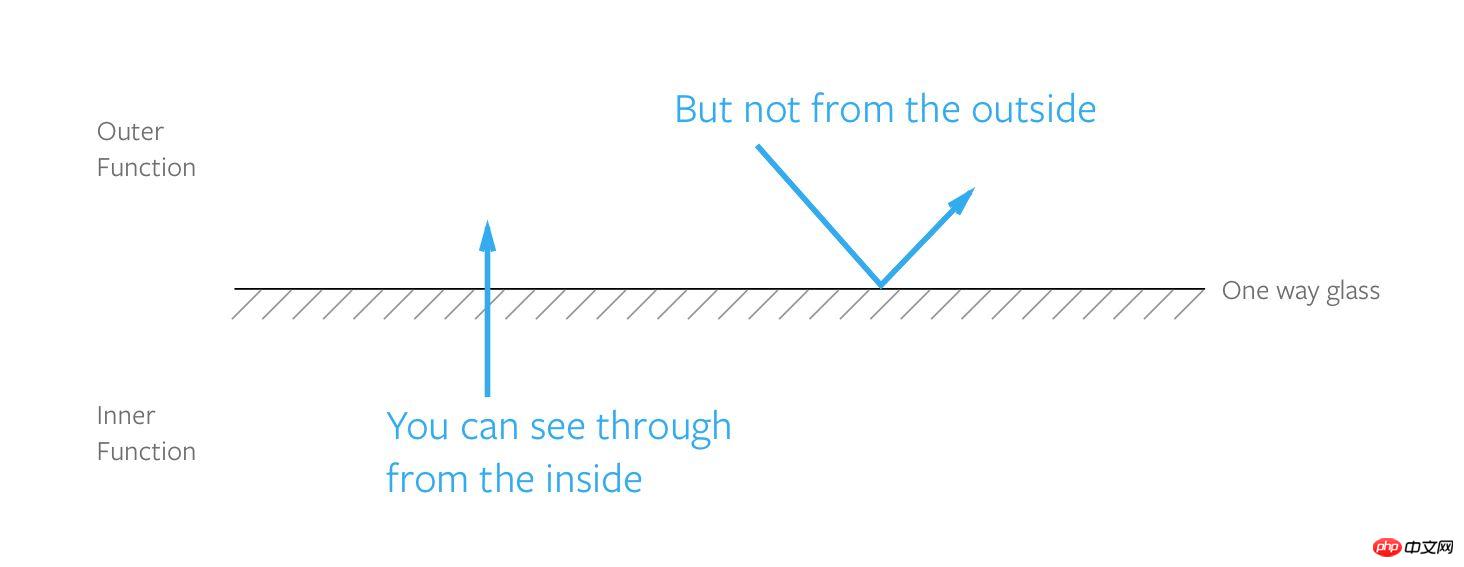
}스코프의 메커니즘을 시각화하면 양방향 거울(단면 투시 유리)을 상상할 수 있습니다. 안에서는 밖을 볼 수 있지만 밖에 있는 사람들은 볼 수 없습니다.

기능 범위는 양방향 거울과 같습니다. 안에서는 밖을 볼 수 있지만 밖에서는 볼 수 없습니다.
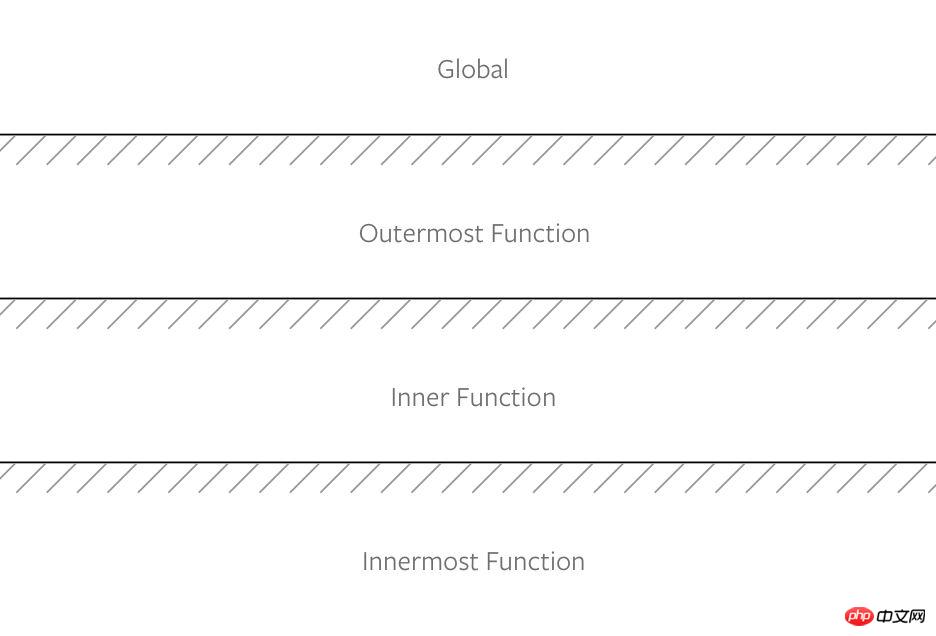
중첩된 스코프도 비슷한 메커니즘이지만 양방향 거울을 더 많이 갖는 것과 같습니다.

다층 기능은 여러 개의 양방향 거울을 의미합니다.
범위에 대한 이전 부분을 이해하면 클로저가 무엇인지 이해할 수 있습니다.
Closure
함수 내에 또 다른 함수를 생성하는 것은 클로저를 생성하는 것과 같습니다. 내부 함수는 클로저입니다. 일반적으로 외부 함수의 내부 변수에 액세스할 수 있도록 하기 위해 일반적으로 이 클로저가 반환됩니다.
function outerFunction () {
const outer = `I see the outer variable!`
function innerFunction() {
console.log(outer)
}
return innerFunction
}
outerFunction()() // I see the outer variable!내부 함수가 값을 반환하므로 함수 선언 부분을 단순화할 수 있습니다.
function outerFunction () {
const outer = `I see the outer variable!`
return function innerFunction() {
console.log(outer)
}
}
outerFunction()() // I see the outer variable!클로저는 외부 함수의 변수에 액세스할 수 있으므로 일반적으로 두 가지 용도로 사용됩니다.
부작용 줄이기
-
개인 변수 만들기
클로저를 사용하여 부작용 제어
함수가 값을 반환할 때 어떤 작업을 수행하면 일반적으로 부작용이 발생합니다. 부작용은 Ajax 호출, 시간 초과 또는 console.log 출력 문과 같은 여러 상황에서 발생할 수 있습니다.
function (x) {
console.log('A console.log is a side effect!')
}클로저를 사용하여 부작용을 제어할 때 실제로 코드 작업을 혼란스럽게 할 수 있는 요소를 고려해야 합니다. Ajax 또는 시간 초과와 같은 프로세스.
명확하게 설명하려면 예를 보는 것이 더 편리합니다.
比如说你要给为你朋友庆生,做一个蛋糕。做这个蛋糕可能花1秒钟的时间,所以你写了一个函数记录在一秒钟以后,记录做完蛋糕这件事。
为了让代码简短易读,我使用了ES6的箭头函数:
function makeCake() {
setTimeout(_ => console.log(`Made a cake`, 1000)
)
}如你所见,做蛋糕带来了一个副作用:一次延时。
更进一步,比如说你想让你的朋友能选择蛋糕的口味。那么你就给做蛋糕makeCake这个函数加了一个参数。
function makeCake(flavor) {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}因此当你调用这个函数时,一秒后这个新口味的蛋糕就做好了。
makeCake('banana')
// Made a banana cake!但这里的问题是,你并不想立刻知道蛋糕的味道。你只需要知道时间到了,蛋糕做好了就行。
要解决这个问题,你可以写一个prepareCake的功能,保存蛋糕的口味。然后,在返回在内部调用prepareCake的闭包makeCake。
从这里开始,你就可以在你需要的时调用,蛋糕也会在一秒后立刻做好。
function prepareCake (flavor) {
return function () {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')
// And later in your code...
makeCakeLater()
// Made a banana cake!这就是使用闭包减少副作用:你可以创建一个任你驱使的内层闭包。
私有变量和闭包
前面已经说过,函数内的变量,在函数外部是不能访问的既然不能访问,那么它们就可以称作私有变量。
然而,有时候你确实是需要访问私有变量的。这时候就需要闭包的帮助了。
function secret (secretCode) {
return {
saySecretCode () {
console.log(secretCode)
}
}
}
const theSecret = secret('CSS Tricks is amazing')
theSecret.saySecretCode()
// 'CSS Tricks is amazing'这个例子里的saySecretCode函数,就在原函数外暴露了secretCode这一变量。因此,它也被成为特权函数。
使用DevTools调试
Chrome和Firefox的开发者工具都使我们能很方便的调试在当前作用域内可以访问的各种变量一般有两种方法。
第一种方法是在代码里使用debugger关键词。这能让浏览器里运行的JavaScript的暂停,以便调试。
下面是prepareCake的例子:
function prepareCake (flavor) {
// Adding debugger
debugger
return function () {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
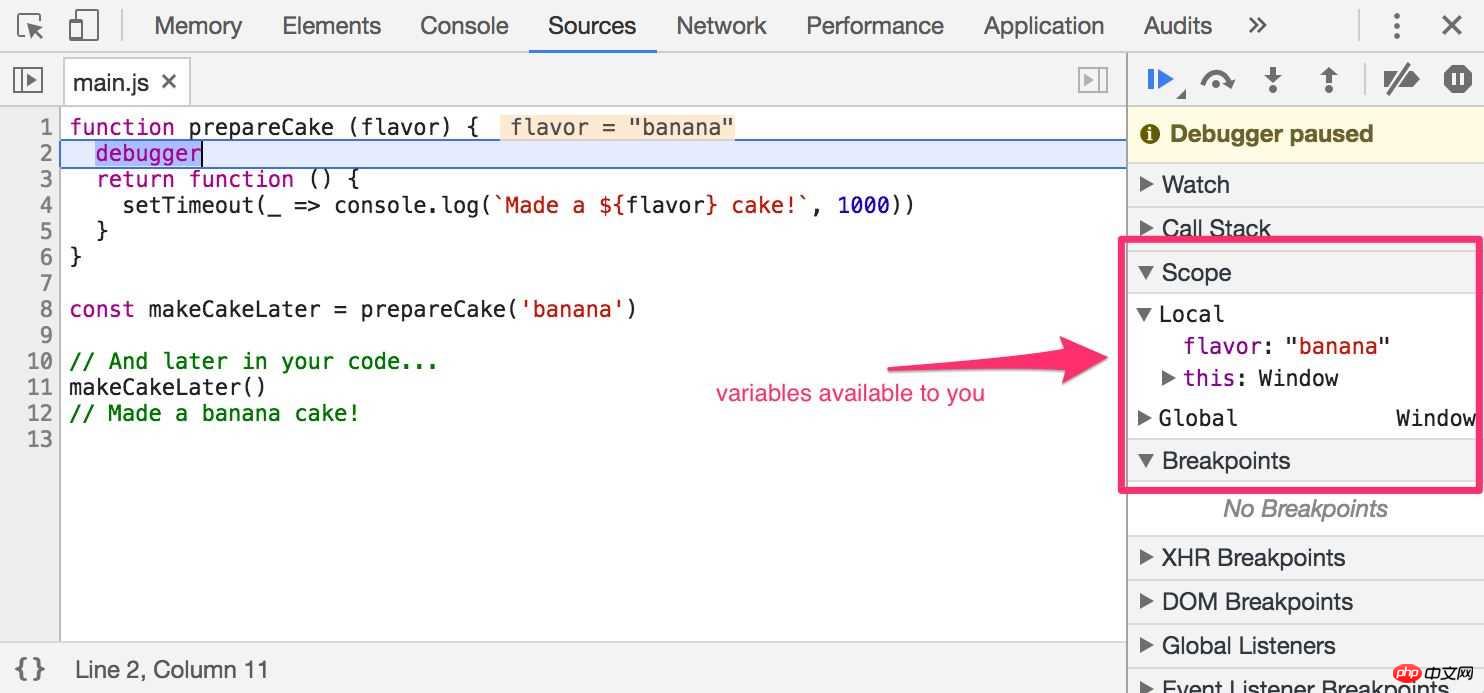
const makeCakeLater = prepareCake('banana')打开Chrome的开发者工具,定位到Source页下(或者是Firefox的Debugger页),你就能看到可以访问的变量了。

使用debugger调试prepareCake的作用域。
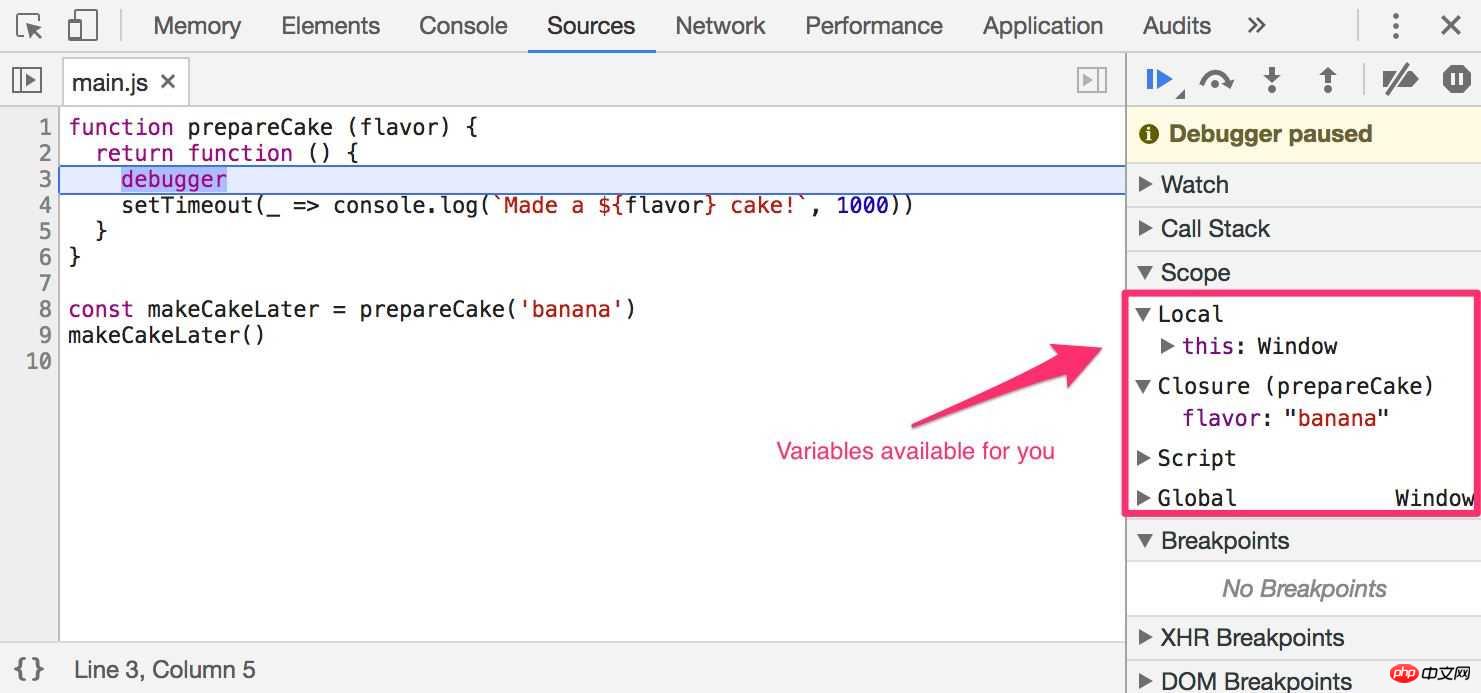
你也可以把debugger关键词放在闭包内部。注意对比变量的作用域:
function prepareCake (flavor) {
return function () {
// Adding debugger
debugger
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')
调试闭包内部作用域
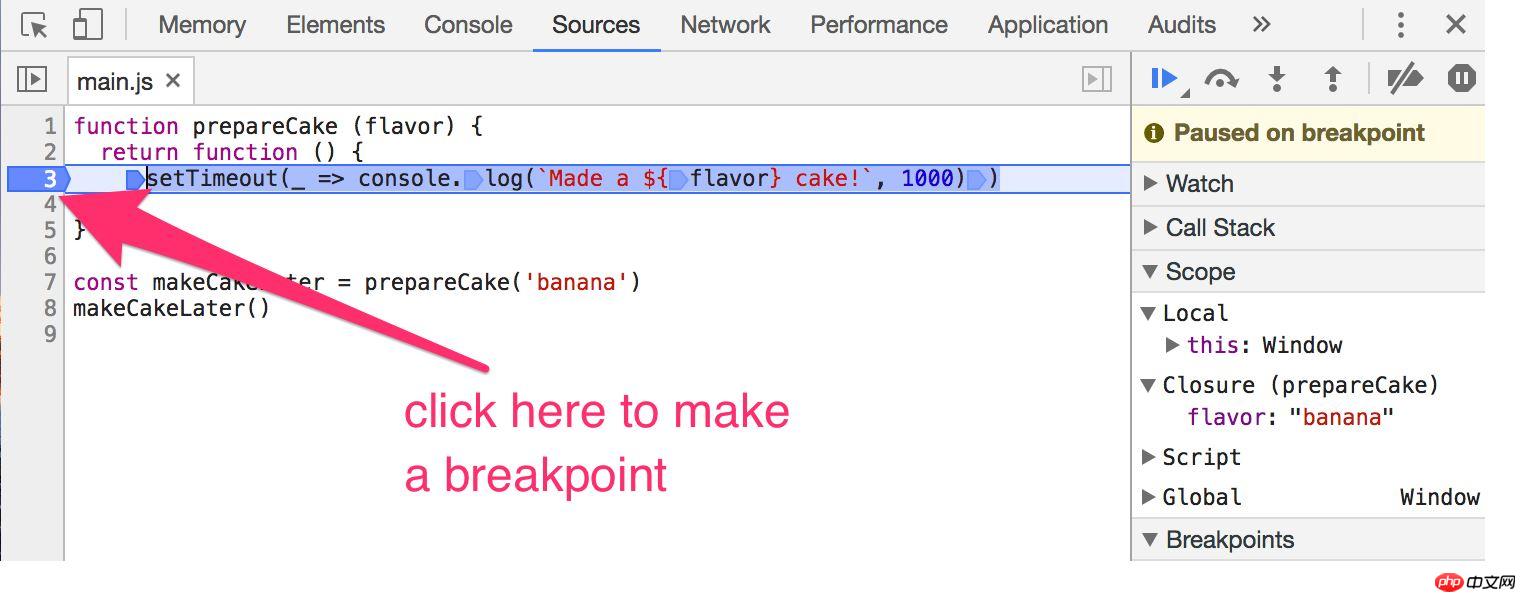
第二种方式是直接在代码相应位置加断点,点击对应的行数就可以了。

通过断点调试作用域
总结一下
闭包和作用域并不是那么难懂。一旦你使用双向镜的思维去理解,它们就非常简单了。
当你在函数里声明一个变量时,你只能在函数内访问。这些变量的作用域就被限制在函数里了。
如果你在一个函数内又定义了内部函数,那么这个内部函数就被称作闭包。它仍可以访问外部函数的作用域。
相关推荐:
javascript 词法作用域和闭包分析说明_javascript技巧
위 내용은 JavaScript 범위 및 클로저에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.




