1. 설치 환경
1. 기본 시스템: Windows 10 Pro(64비트)
2. Node.js: v6.9.2LTS(64비트)
이 글에서는 주로 Node.js를 소개합니다. 설치 및 환경 구성 방법, 이 문서의 튜토리얼은 매우 자세하므로 모든 사람에게 도움이 되기를 바랍니다.
2. Node.js 설치 단계
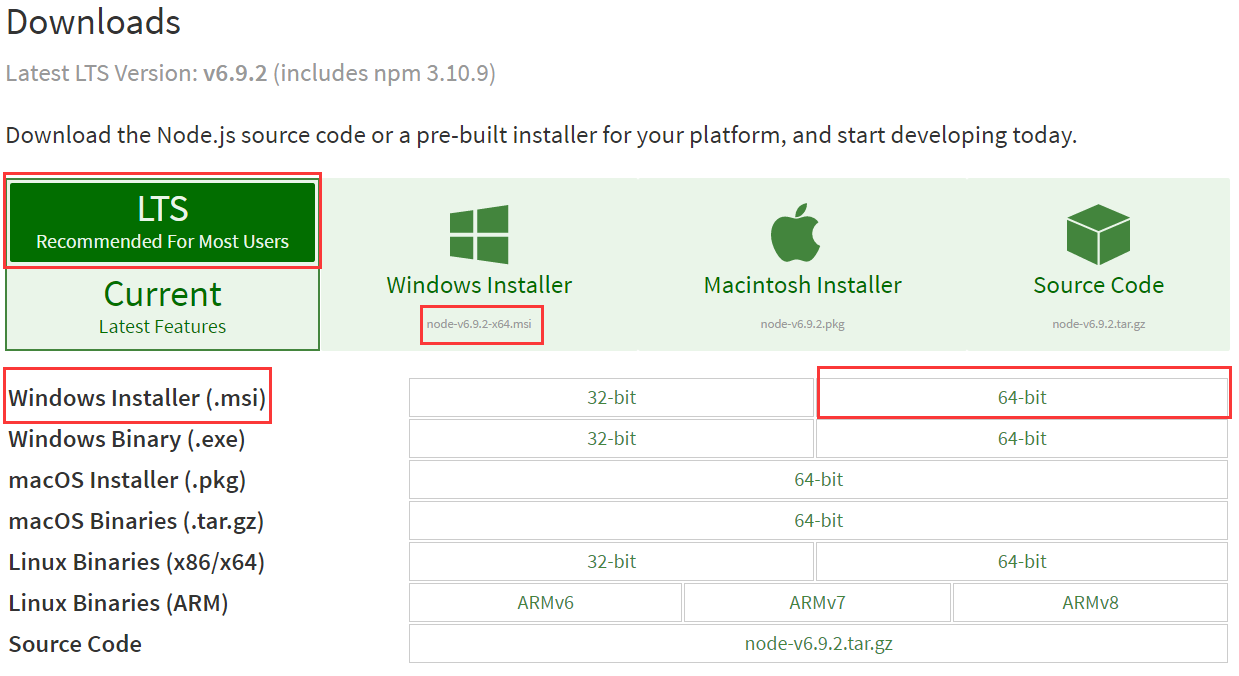
1. 시스템에 맞는 Node.js 버전을 다운로드하세요: https://nodejs.org/en/download/
2 설치할 설치 디렉터리를 선택하세요. 3. 환경 구성
4. 초기 준비
1. Node.js 소개간단히 말하면 Node.js는 서버에서 실행되는 JavaScript입니다. Node.js는 Chrome V8 엔진을 기반으로 하는 JavaScript 런타임 환경입니다. Node.js는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적입니다. Node.js의 패키지 관리자 npm은 세계 최대의 오픈 소스 라이브러리 생태계입니다. 2. Node.js 다운로드
공식 웹사이트 다운로드 링크를 엽니다: https://nodejs.org/en/download/ 여기서 다운로드한 것은 아래와 같이 node-v6.9.2-x64.msi입니다.
IV, 설치 시작
1. 다운로드가 완료된 후 "node-v6.9.2-x64.msi"를 더블클릭하여 Node.js 설치를 시작합니다
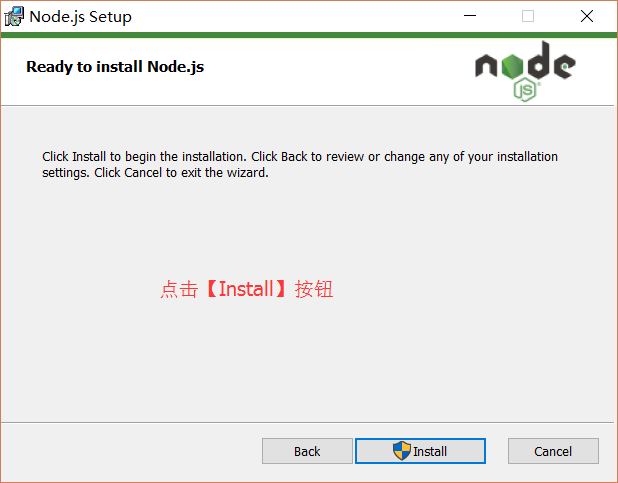
[다음] 버튼을 클릭하세요 
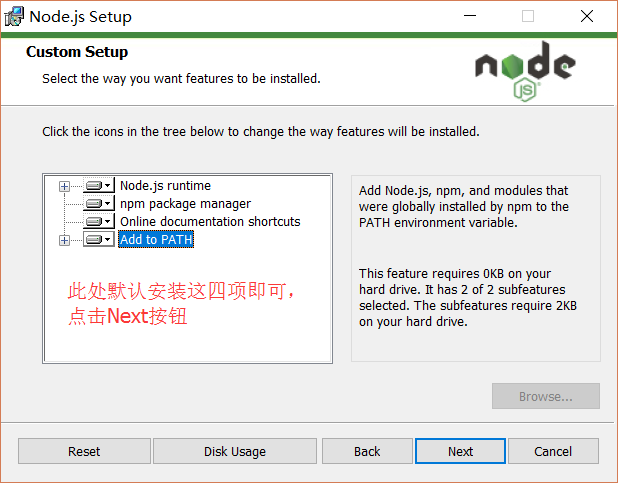
체크박스 체크 후 [다음] 버튼 클릭
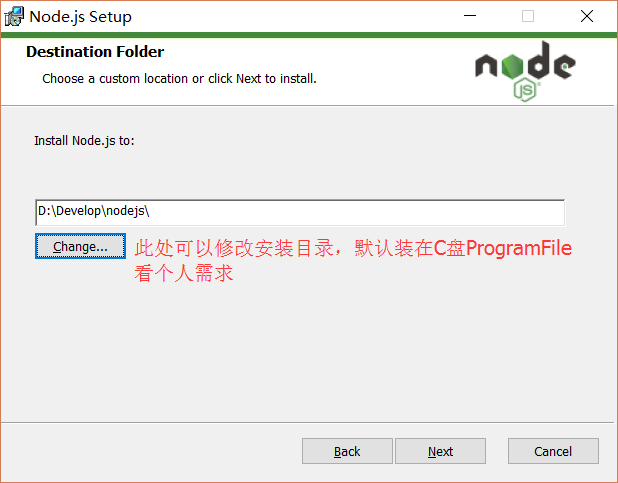
디렉토리 수정 후 [다음] 버튼 클릭

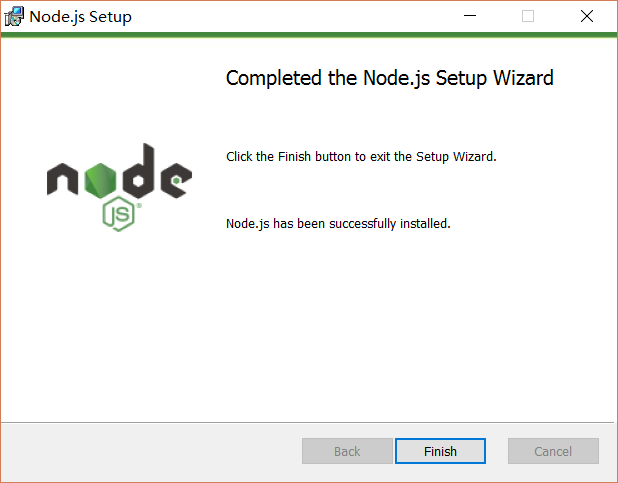
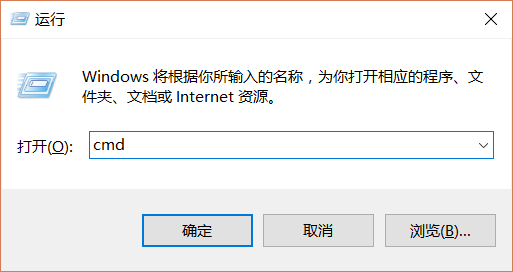
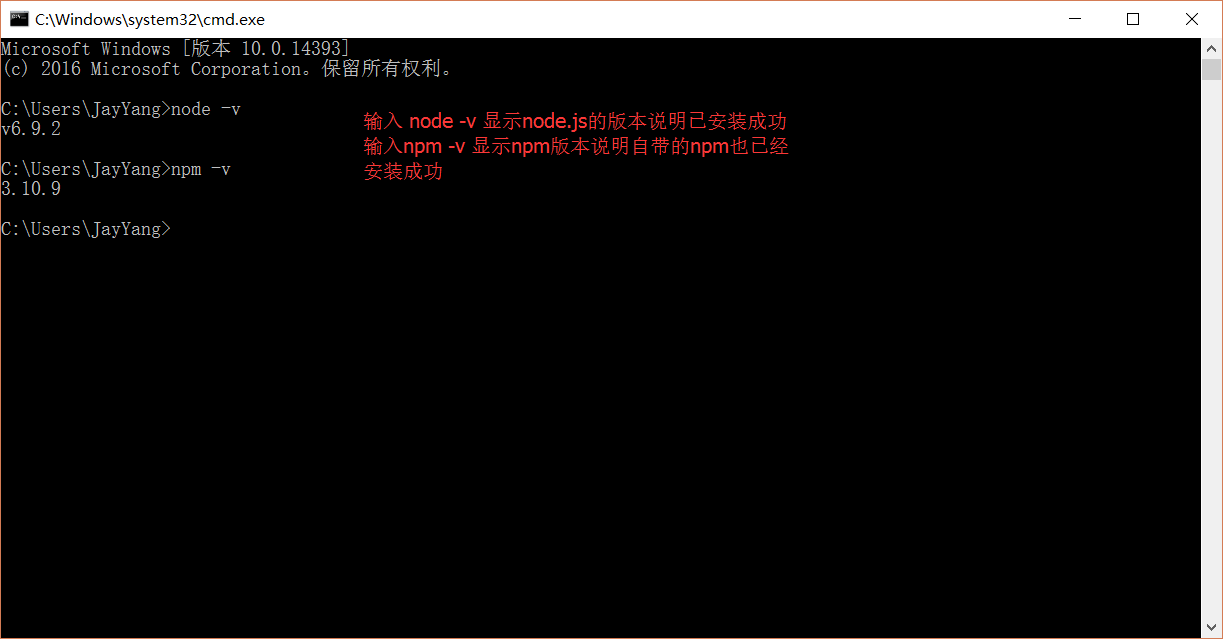
설치 후 [마침] 클릭 버튼을 눌러 설치를 완료하세요. 키보드의 ] 키를 누르고 cmd를 입력한 후 Enter를 눌러 cmd 창을 엽니다.

 설명은 다음과 같습니다. Node.js에는 자체 npm이 있는데 Node.js 설치 시 함께 설치됩니다. npm의 역할은 Node.js를 설치하는 것입니다. 종속 패키지를 관리하는 것은 설치/설치에 필요한 것들로 이해될 수도 있습니다. uninstall Node.js
설명은 다음과 같습니다. Node.js에는 자체 npm이 있는데 Node.js 설치 시 함께 설치됩니다. npm의 역할은 Node.js를 설치하는 것입니다. 종속 패키지를 관리하는 것은 설치/설치에 필요한 것들로 이해될 수도 있습니다. uninstall Node.js
 5. 환경 구성
5. 환경 구성
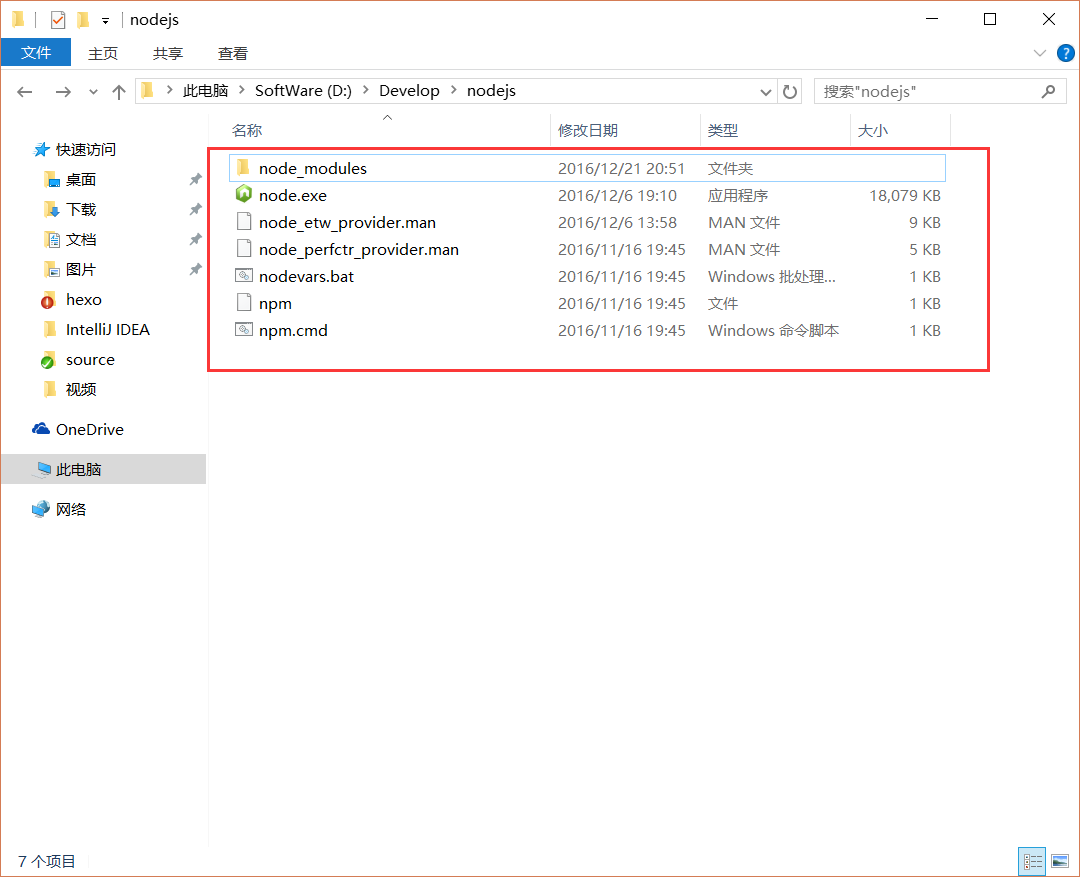
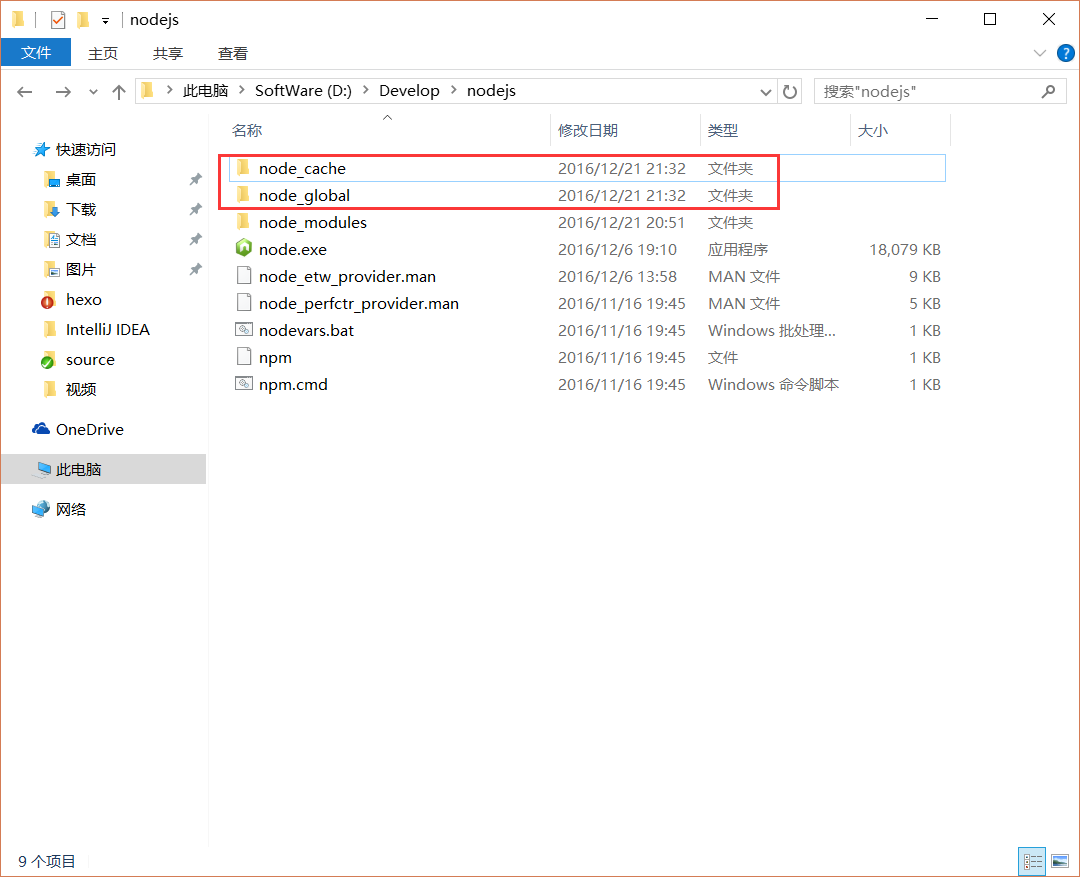
예: node.js를 설치한 폴더에 전체 모듈의 경로와 캐시 경로를 넣은 다음, 내가 설치한 [D:Developnodejs] 폴더 아래에 [node_global]과 [node_cache] 두 개의 폴더를 생성하고 싶습니다. 아래와 같이 
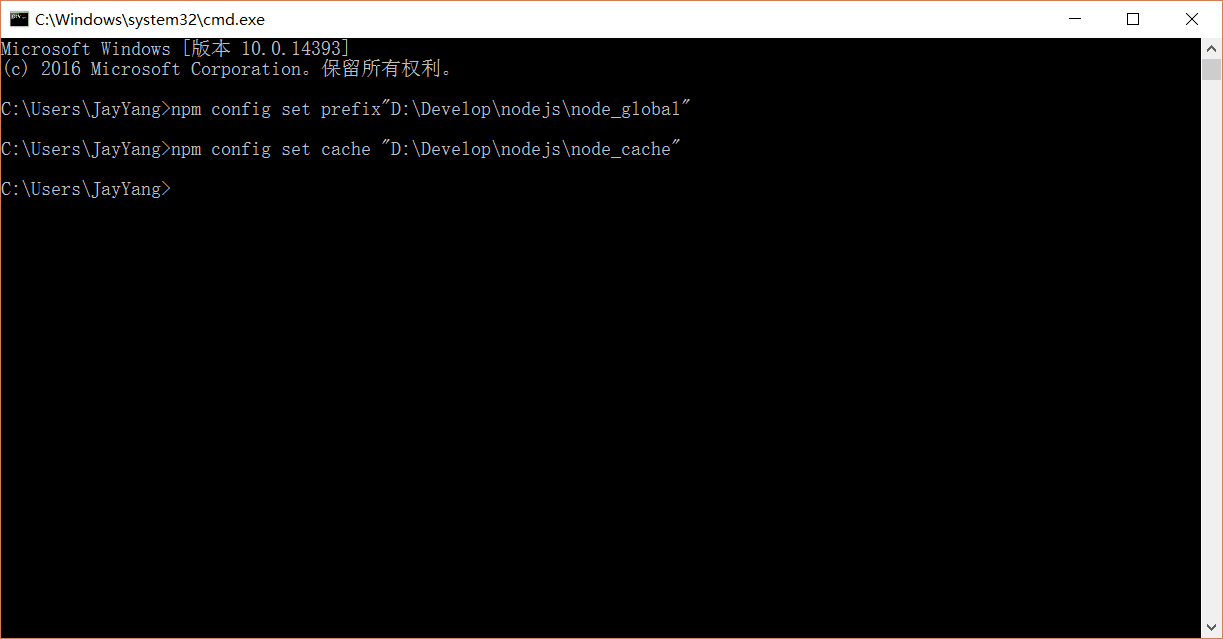
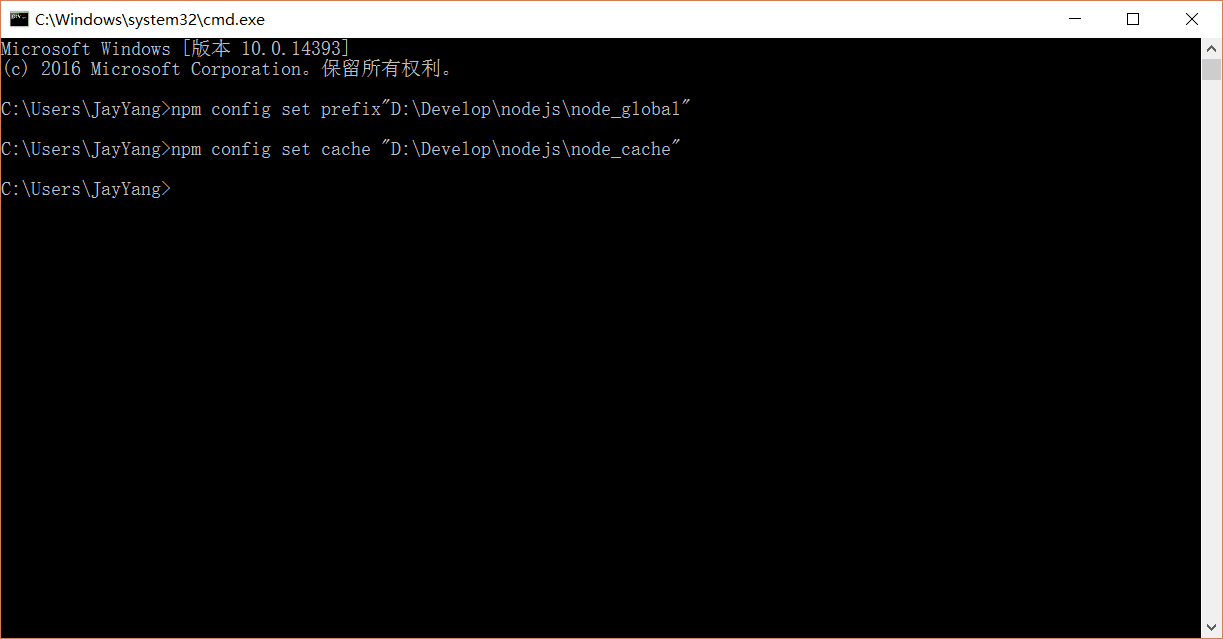
두 개의 빈 폴더를 생성한 후 cmd 명령 창을 열고 npm config set prefix "D:Developnodejsnode_global"
npm config set 캐시 "를 입력합니다. D:Developnodejsnode_cache"

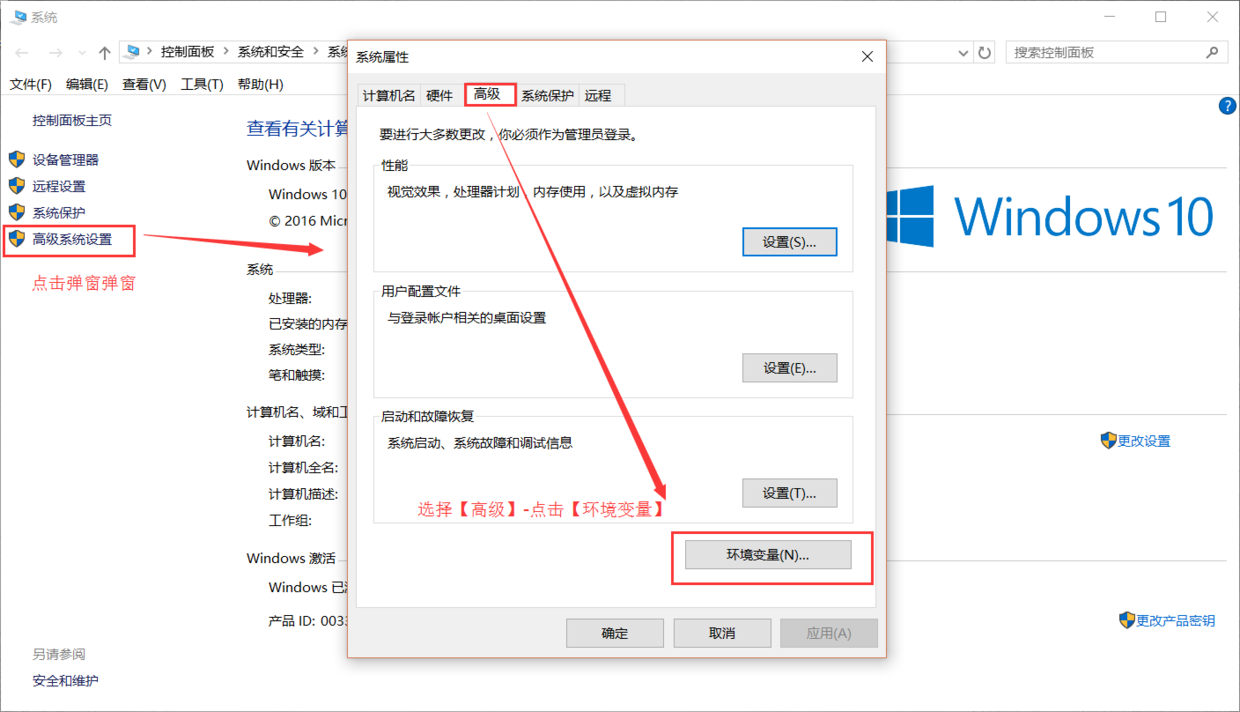
 다음으로 환경 변수를 설정하고 닫기 cmd 창, "내 컴퓨터"-오른쪽 클릭-"속성"-"고급 시스템 설정"-"고급"-"환경 변수"
다음으로 환경 변수를 설정하고 닫기 cmd 창, "내 컴퓨터"-오른쪽 클릭-"속성"-"고급 시스템 설정"-"고급"-"환경 변수"

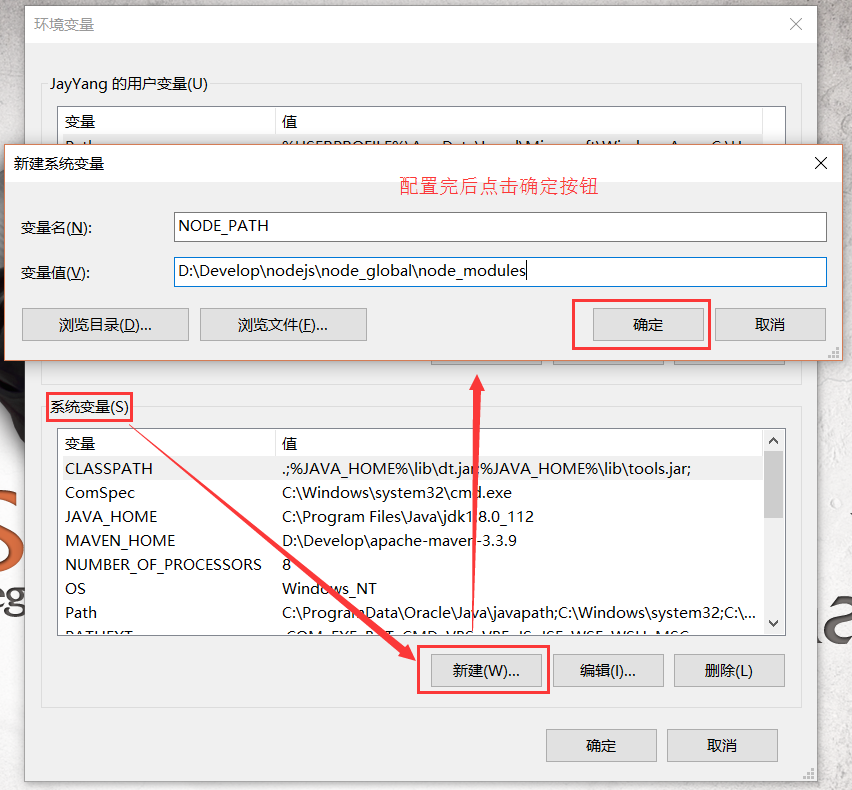
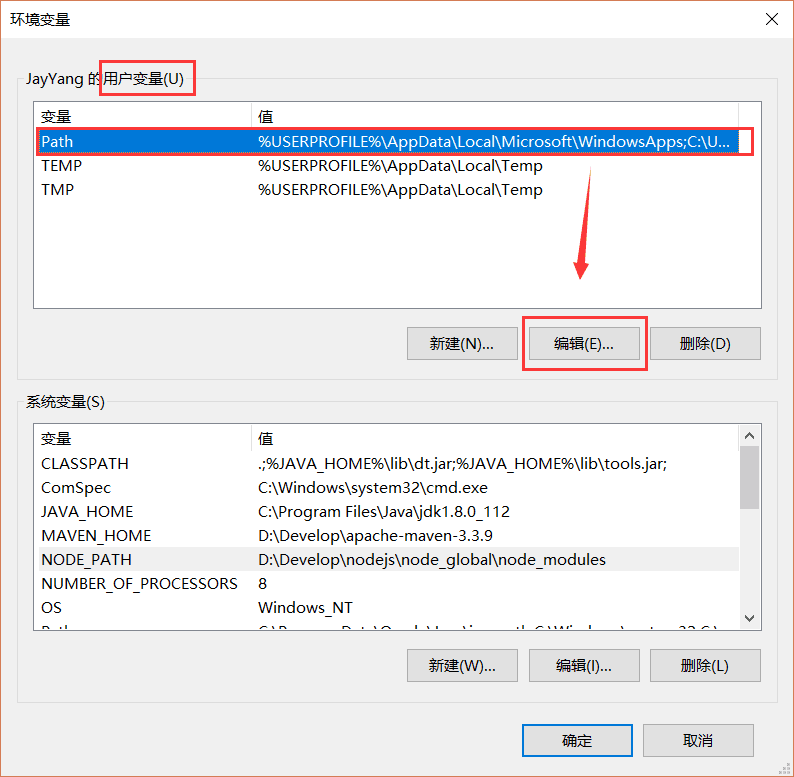
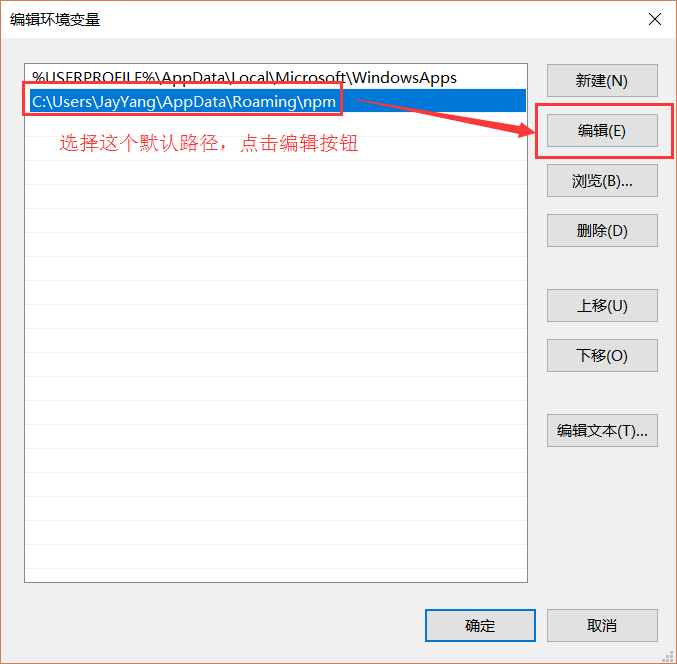
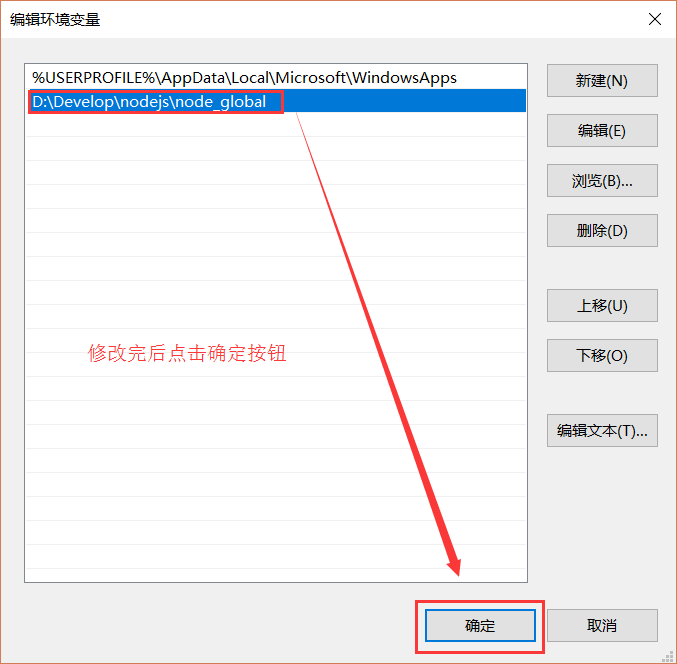
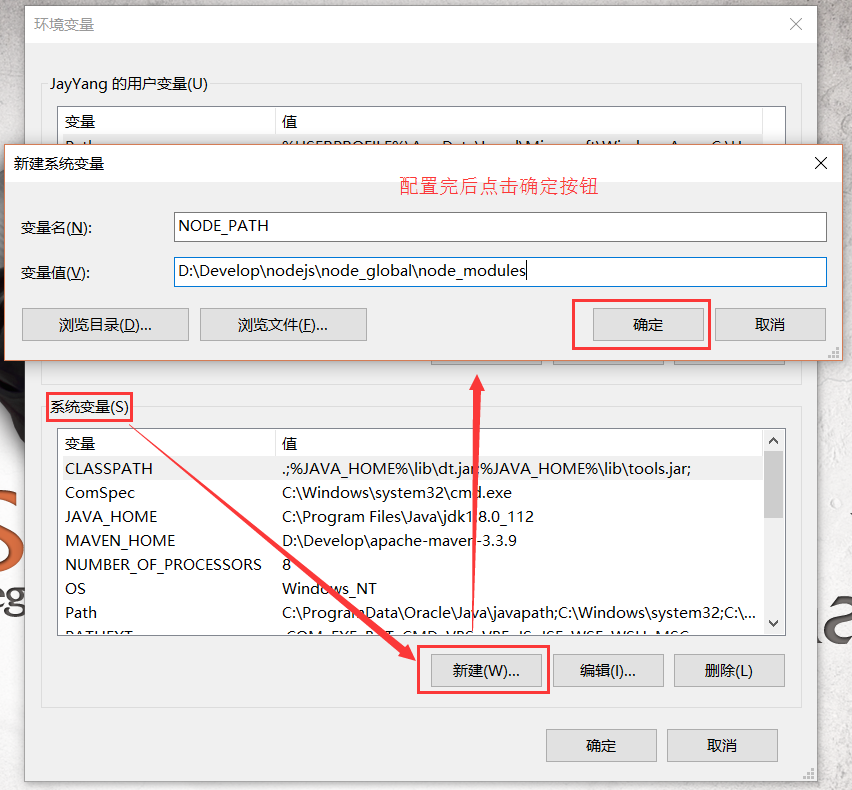
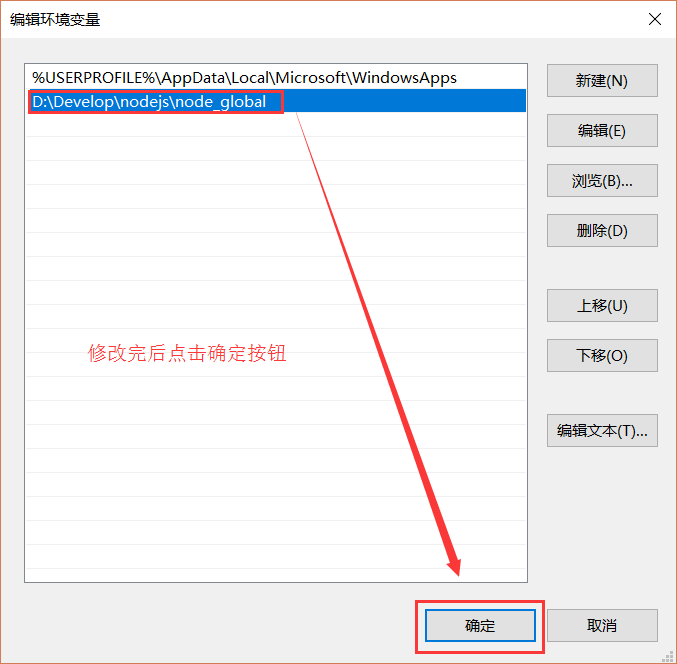
환경 변수 대화 상자에 들어가서 [시스템 변수]에 새 [NODE_PATH]를 생성하고 [D:Developnodejsnode_globalnode_modules]를 입력한 후 [User]에서 [Path]를 수정합니다. 변수] [D:Developnodejsnode_global]npm config set prefix"D:Developnodejsnode_global"
npm config set cache "D:Developnodejsnode_cache"

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:Developnodejsnode_globalnode_modules】,将【用户变量】下的【Path】修改为【D:Developnodejsnode_global】




六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
 🎜🎜
🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜 6. 테스트 🎜🎜🎜이후 구성, 테스트용 모듈 설치, 가장 일반적으로 사용되는 Express 모듈을 설치하고 cmd 창을 엽니다. 🎜다음 명령을 입력하여 모듈을 전역적으로 설치합니다. 🎜🎜
🎜🎜🎜 6. 테스트 🎜🎜🎜이후 구성, 테스트용 모듈 설치, 가장 일반적으로 사용되는 Express 모듈을 설치하고 cmd 창을 엽니다. 🎜다음 명령을 입력하여 모듈을 전역적으로 설치합니다. 🎜🎜npm install express -g # -g는 전역 설치를 의미합니다. 코드>🎜<p><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201709/2017091814012418.png" class="lazy" alt="">, </p>
<p>Supplement</p>
<p>npm을 통해 모듈을 설치할 때 해외 미러에서 다운로드되는 경우가 있습니다. 다행히도 Alibaba에는 국내 미러를 유지 관리하는 팀이 있습니다: http://npm.taobao. org/에 사용 지침이 있습니다. </p>
<p>관련 추천 : <br></p>
<p><a href="http://www.php.cn/js-tutorial-11538.html" target="_self">Node.js 설치 튜토리얼 및 NPM 패키지 사용에 대한 자세한 설명. Node.js 오류: 2503, 2502 어떻게 해야 할까요</a></p>위 내용은 Node.js 설치 및 환경 구성 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!