네이티브 개발에서는 뷰를 사용자 정의하는 것이 일반적입니다. 시스템 컨트롤이 실제 요구 사항을 충족할 수 없는 경우가 많습니다. 다양한 제품 디자인을 위해서는 다양한 관점을 만들어야 합니다. 인터넷에는 사용자 정의 View 콘텐츠에 대한 많은 블로그 게시물이 있습니다. 이 블로그에서는 React Native의 사용자 정의 구성 요소로 서랍 메뉴 제어 효과를 구현하는 방법을 공유합니다. 앱에서 공유 기능의 중요성은 자명해야 하는데 RN에서 이러한 효과를 어떻게 달성할 수 있을까요? 이번 글에서는 주로 리액트 네이티브 커스텀 컨트롤 하단의 서랍 메뉴 예시를 소개하겠습니다.
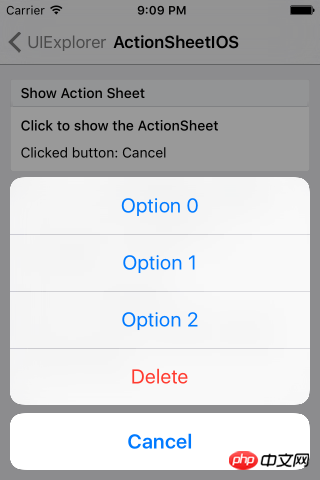
React Native 시스템 라이브러리는 ActionSheetIOS라는 IOS 구현만 제공합니다. 이 컨트롤을 표시하는 방법에는 두 가지가 있습니다.
(1) showActionSheetWithOptions
(2) showShareActionSheetWithOptions
첫 번째는 iOS 기기에 ActionSheet를 표시하는 것입니다. 팝업 상자. 두 번째 구현은 iOS 장치에 공유 팝업을 표시하는 것입니다. 공식 사진 설명은 다음과 같습니다.


IOS 기기에서는 구현 시스템이 제공되었으니, 안드로이드에 적응해야 합니다. 기본 개발에서 View 사용자 정의에는 기본 프로세스도 있습니다.
(1) 컨트롤 클래스를 사용자 정의하고 View 또는 시스템 컨트롤을 상속합니다.
(2) 사용자 정의 속성
(3) 사용자 정의 속성을 가져오고 일련의 도구 클래스를 초기화합니다
(4) 컨트롤을 측정하기 위해 onMeasure 메서드를 재정의합니다
(5) 사용자 정의 레이아웃인 경우 다음도 필요합니다. 레이아웃을 위해 onLayout을 다시 작성
React Native에서 구성 요소를 사용자 정의하는 아이디어는 기본적으로 기본 사용자 정의와 유사합니다. 따라서 이 프로세스에 따라 단계별로 구현할 수 있습니다.
2. 함수 구현
1. 사용자 정의 구성 요소 구현
export default class AndroidActionSheet extends Component
2. 사용자 정의 속성
// 1.声明所需要的属性
static propTypes= {
title: React.PropTypes.string, // 标题
content: React.PropTypes.object, // 内容
show: React.PropTypes.func, // 显示
hide: React.PropTypes.func, // 隐藏
}constructor(props) {
super(props);
this.translateY = 150;
this.state = {
visible: false,
sheetAnim: new Animated.Value(this.translateY)
}
this.cancel = this.cancel.bind(this);
}3. 기본 레이아웃 구현
/**
* Modal为最外层,ScrollView为内容层
*/
render() {
const { visible, sheetAnim } = this.state;
return(
<Modal
visible={ visible }
transparent={ true }
animationType="none"
onRequestClose={ this.cancel }
>
<View style={ styles.wrapper }>
<TouchableOpacity style={styles.overlay} onPress={this.cancel}></TouchableOpacity>
<Animated.View
style={[styles.bd, {height: this.translateY, transform: [{translateY: sheetAnim}]}]}>
{ this._renderTitle() }
<ScrollView
horizontal={ true }
showsHorizontalScrollIndicator={ false }>
{this._renderContainer()}
</ScrollView>
</Animated.View>
</View>
</Modal>
)
}위에서 사용되는 기본 레이아웃을 볼 수 있습니다. 제목 부분을 렌더링하는 레이아웃 _renderTitle() 메서드, 콘텐츠 영역은 ScrollView 이고 가로 스크롤 즉, 메뉴 항목이 화면 너비를 초과하면 가로로 슬라이딩하여 선택할 수 있습니다. 메뉴를 렌더링하기 위해 내부적으로 renderContainer 메서드가 호출됩니다.
/**
* 标题
*/
_renderTitle() {
const { title,titleStyle } = this.props;
if (!title) {
return null
}
// 确定传入的是不是一个React Element,防止渲染的时候出错
if (React.isValidElement(title)) {
return (
<View style={styles.title}>{title}</View>
)
}
return (
<Text style={[styles.titleText,titleStyle]}>{title}</Text>
)
}
/**
* 内容布局
*/
_renderContainer() {
const { content } = this.props;
return (
<View style={styles.container}>
{ content }
</View>
)
}모달을 클릭하여 닫아야 하는 경우에는 닫는 작업도 처리해야 합니다. 모달은 외부 닫는 처리를 제공하지 않으므로 별도로 구현해야 합니다. 레이아웃 코드에서 TouchableOpacity를 마스크 레이어로 보고 독립형 이벤트를 추가하고 취소를 호출하여 처리합니다.
/**
* 控制Modal点击关闭,Android返回键关闭
*/
cancel() {
this.hide();
}4. 사용자 정의 메서드, 외부 호출
외부적으로 컨트롤 표시 및 숨기기를 제어해야 하므로 공개적으로 표시하고 닫아야 합니다. 방법:
/**
* 显示
*/
show() {
this.setState({visible: true})
Animated.timing(this.state.sheetAnim, {
toValue: 0,
duration: 250
}).start();
}/**
* 隐藏
*/
hide() {
this.setState({ visible: false })
Animated.timing(this.state.sheetAnim, {
toValue: this.translateY,
duration: 150
}).start();
}5.
<ActionSheet
ref='sheet'
title='分享'
content={this._renderContent()}
/>를 사용하세요. 이제 사용자 정의 구성 요소가 완성되었습니다. 전반적으로 기본 원리는 여전히 매우 간단하며 주로 사용자 정의 속성, 매개변수 전송 및 애니메이션을 사용하여 쉽게 구현할 수 있습니다. 이 블로그의 초점은 모든 사람에게 이 효과를 작성하는 방법을 알리는 것이 아니라 사용자 정의가 필요한 구현이 발생할 때 단계별로 구현하는 방법을 모든 사람이 이해할 수 있도록 하는 것입니다.
3. 렌더링

관련 권장 사항:
서랍 메뉴 제어 효과를 구현하는 React 네이티브 사용자 정의 구성 요소
WeChat 애플릿 개발의 서랍 메뉴 예에 대한 자세한 설명
으로위 내용은 React Native 사용자 정의 컨트롤은 하단 서랍 메뉴를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!