이 글에서는 주로 오른쪽의 고정 너비와 왼쪽의 적응형 너비의 CSS 구현을 소개합니다. 이 레이아웃은 비교적 일반적이며 블로그 파크의 많은 기본 테마가 이와 같습니다. 일반적으로 이 레이아웃의 고정 너비 영역은 사이드바이고 적응형 영역은 기본 콘텐츠 영역입니다. 그 반대도 마찬가지입니다. 즉, 왼쪽은 고정된 너비를 갖고 오른쪽은 적응형입니다. 왼쪽이든 오른쪽이든 상관없이 한쪽은 너비가 고정되고 다른 쪽은 너비가 조정됩니다.
이 레이아웃은 비교적 일반적이며 블로그 파크의 많은 기본 테마가 이와 같습니다. 일반적으로 이 레이아웃의 고정 너비 영역은 사이드바이고 적응형 영역은 메인 콘텐츠 영역입니다. 사이드바를 적응형으로 만드는 사람은 거의 없을 거라 생각합니다.
이 레이아웃을 구현하는 것은 비교적 간단합니다. 먼저 html 구조를 지정해 보겠습니다.
<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
코드의 #wrap p는 우리가 찾고자 하는 두 영역을 래핑하는 데 사용됩니다. 그 뒤에도 앞에 위치를 테스트하기 위한 #footer가 있습니다. 작업을 완료한 후 다음 p가 잘못 정렬되게 합니까? 잘못 정렬된 경우 위치 지정 방법을 개선해야 함을 증명합니다.
몇 가지 일반적인 방법은 다음과 같습니다.
1. 고정 너비 영역은 부동하며 적응 영역은 너비를 설정하지 않고 여백을 설정합니다
오른쪽 고정 너비와 왼쪽 적응을 다음과 같이 사용하겠습니다. 예를 들어 CSS 코드는 다음과 같습니다.
#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}그 중 사이드바는 플로팅되어 있으며 너비가 설정되어 있지만 콘텐츠에는 너비가 설정되어 있지 않습니다.
모두들 HTML에서 p 태그를 사용해야 한다는 사실에 주의해야 하며, 목적을 달성하기 위해 어떤 p 태그도 사용하려고 하지 마세요. p에는 기본 속성이 있으므로 너비가 설정되지 않은 경우 자동으로 상위 태그의 너비가 채워집니다. 여기에 있는 내용은 예시입니다.
물론 채워질 수는 없습니다. 일단 채워지면 사이드바와 같은 줄에 머물 수 없습니다. 우리는 그에게 마진을 설정했습니다. 사이드바가 오른쪽에 있으므로 콘텐츠의 오른쪽 여백 값을 사이드바 너비보다 약간 큰 값으로 설정하여 범위를 구분합니다. 예시에서는 310입니다.
콘텐츠의 기본 너비가 100%라고 가정하고 여백을 설정하면 너비가 100%-310이 됩니다. 이때 콘텐츠는 너비를 압축할 수 있음을 알게 됩니다. 사이드바와 같은 줄이 나왔습니다.
너비는 상위 태그를 기준으로 100%입니다. 상위 태그의 너비를 변경하면 콘텐츠의 너비도 변경됩니다. 예를 들어 브라우저 창을 줄이면 줄 바꿈 너비도 변경됩니다. 작아지면 콘텐츠의 너비도 작아집니다. 하지만 실제 너비인 100%-310은 절대 변하지 않습니다.
이 방법은 완벽해 보입니다. 플로트를 지우는 것을 기억하는 한(여기서는 가장 간단한 방법을 사용했습니다) 바닥글이 잘못 정렬되지 않습니다. 그리고 콘텐츠나 사이드바 중 어느 것이 더 길더라도 레이아웃에 영향을 주지 않습니다.


하지만 실제로 이 방법에는 매우 오래된 제한이 있습니다. 사이드바는 HTML의 콘텐츠 앞에 있어야 합니다!
하지만 콘텐츠 뒤에 사이드바가 있어야 해요! 내 콘텐츠가 웹페이지의 주요 콘텐츠이기 때문에 주요 콘텐츠가 보조 콘텐츠보다 뒤처지는 것을 원하지 않습니다.
하지만 사이드바가 콘텐츠 뒤에 있으면 그 위에 있는 모든 내용은 헛된 것입니다.
이해하지 못하는 분들도 계시는데 왜 사이드바를 뒤쪽에 두어야 하나요? 질문이 좀 길군요. 어쨌든 질문은 - 콘텐츠가 사이드바 앞에 있어야 하는데 콘텐츠 너비가 조정 가능해야 한다는 것입니다.
아래에는 두 가지 방법이 있지만 먼저 html 구조를 원하는 대로 변경해 보겠습니다.
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
2 고정 너비 영역에서는 절대 위치 지정을 사용하고 적응 영역에서는 여백을 평소와 같이 설정합니다
사이드바를 버리고 콘텐츠의 여백만 설정하면 콘텐츠의 너비가 적응형이 된 것을 확인할 수 있습니다. 따라서 콘텐츠는 사이드바에 내 너비는 당신과 아무 관련이 없다고 말합니다.
콘텐츠는 수정하기 쉽습니다. 이제 사이드바를 살펴보겠습니다. 플로트를 버릴 수밖에 없습니다. 사이드바의 특징을 살펴보겠습니다. 오른쪽은 너비가 300이고 위치 지정이 내용에 영향을 주지 않습니다. 분명히 절대주의자가 탄생했습니다.
그래서 우리 CSS는 다음과 같습니다:
#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
}이 CSS에서는 사이드바가 너무 절대적이어서 오른쪽 상단으로 넘어가는 것을 방지하기 위해 랩에 상대 위치 지정을 추가하는 데 주의해야 합니다. 랩의 오른쪽 상단 모서리 대신 전체 웹 페이지.
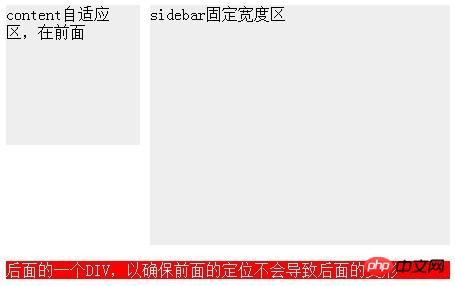
다 된 것 같나요? 바닥글의 성능이 보이지 않자 매우 안도했습니다. 사이드바를 100px 더 길게 만들어 보겠습니다! 1년이 아니라 속옷 한 벌이면 됩니다! 아, 코드 한 줄만요.

근데 바닥글은 왜 그대로 있는 걸까요? 왜 자동으로 다운되지 않았나요? 바닥글은 이렇게 말했습니다. 나는 절대주의자에게 양보하지 않을 것입니다!
사실 이건 푸터와는 상관없는 일이지만 사이드바에 대한 랩의 무지로 인해 발생한 현상입니다. 아무리 오래 키워도 아직 실감이 나지 않습니다.
이 위치 지정 방법은 사이드바 자신만 만족시킬 수 있을 뿐 형제들에게는 아무런 도움이 되지 않는 것 같습니다.
3 플로트와 마진이 함께합니다
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
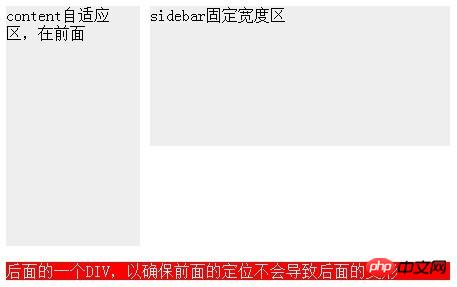
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子:
<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>css则变成这样:
#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层p。
4,标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————割尾巴————————-
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。
相关推荐:
有2列,希望右侧固定宽度,左侧自动宽度。_html/css_WEB-ITnose
위 내용은 CSS는 오른쪽에 고정 너비를 구현하고 왼쪽에 적응 너비를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!