반응형 레이아웃의 구현은 미디어 쿼리(미디어 쿼리)에 의존합니다. 주류 장치의 너비 크기를 중단점으로 선택하고 적응을 위한 추가 스타일을 작성합니다. 그러나 이는 더 번거롭고 선택된 일부 주류 장치에서만 사용할 수 있습니다. 크기를 고려하면 완벽한 핏입니다. 이 기사에서는 vw와 vh를 사용하여 자체 적응을 달성하는 순수 CSS3에 대한 관련 정보를 주로 소개합니다.
rem 단위로 적응을 구현하더라도 루트 요소의 크기를 동적으로 계산하려면 스크립트를 삽입해야 합니다. ·
최근 몇 년 동안 모바일 단말기의 뷰포트 장치에 대한 지원이 더욱 성숙해지고 널리 보급됨에 따라 우리는 모든 장치 크기에 진정으로 적응할 수 있는 새로운 방법을 시도할 수 있습니다.
뷰포트 단위 이해
우선 뷰포트가 무엇인지 이해해야 합니다.
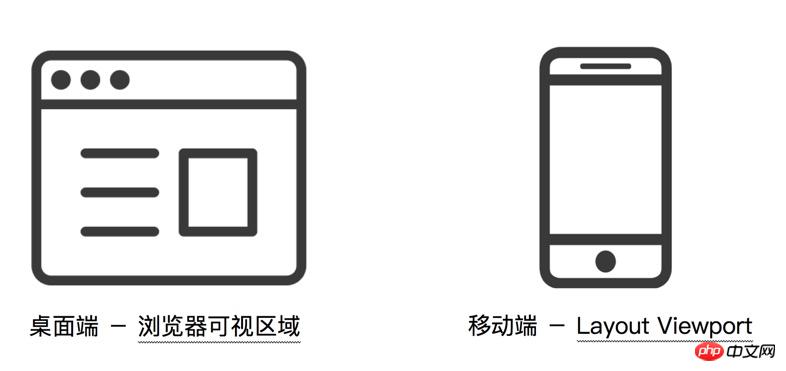
업계에서 높이 평가되는 이론은 Peter-Paul Koch(세계에서는 "PPK Master"로 알려짐)가 제시한 뷰포트에 대한 설명입니다. 데스크탑에서 뷰포트는 데스크탑에서 탐색하는 것을 말합니다. 브라우저의 경우 모바일 측에서는 더 복잡하며 Layout Viewport, Visual Viewport 및 Ideal Viewport의 세 가지 뷰포트가 포함됩니다.
뷰포트 단위의 "뷰포트"는 의심할 바 없이 데스크탑의 브라우저에 표시되는 영역을 의미하지만 모바일 측에서는 세 가지 뷰포트 중 레이아웃 뷰포트를 의미합니다.

뷰포트 단위의 "뷰포트"
CSS3 사양에 따르면 뷰포트 단위는 주로 다음 4개 단위를 포함합니다:
vw : 1vw는 뷰포트 너비의 1%와 같습니다
vh : 1vh는 뷰포트 높이의 1%와 같습니다
vmin: vw와 vh 중 가장 작은 것을 선택
vmax: vw와 vh 중 가장 큰 것을 선택
뷰포트 단위는 와 다릅니다. % 단위, 뷰포트 단위 뷰포트 크기에 따라 달라지며 뷰포트 크기의 백분율로 정의되는 반면 % 단위는 요소의 상위 요소에 따라 다릅니다.

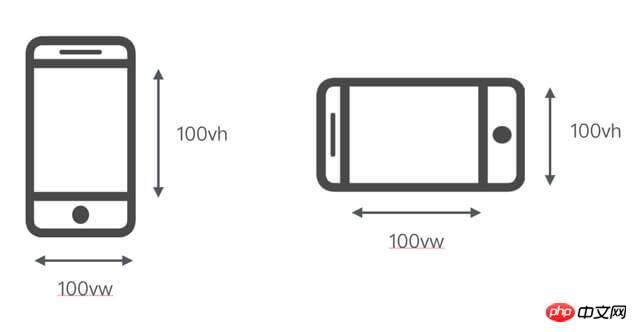
뷰포트 단위로 측정한 뷰포트 너비는 100vw, 높이는 100vh입니다(왼쪽이 세로 화면 상황, 오른쪽이 가로 화면 상황)
예를 들어 데스크탑의 뷰포트 크기 브라우저가 650px이면 1vw = 650 * 1% = 6.5px(이론적인 계산입니다. 브라우저가 0.5px를 지원하지 않는 경우 실제 렌더링 결과는 7px일 수 있습니다.)
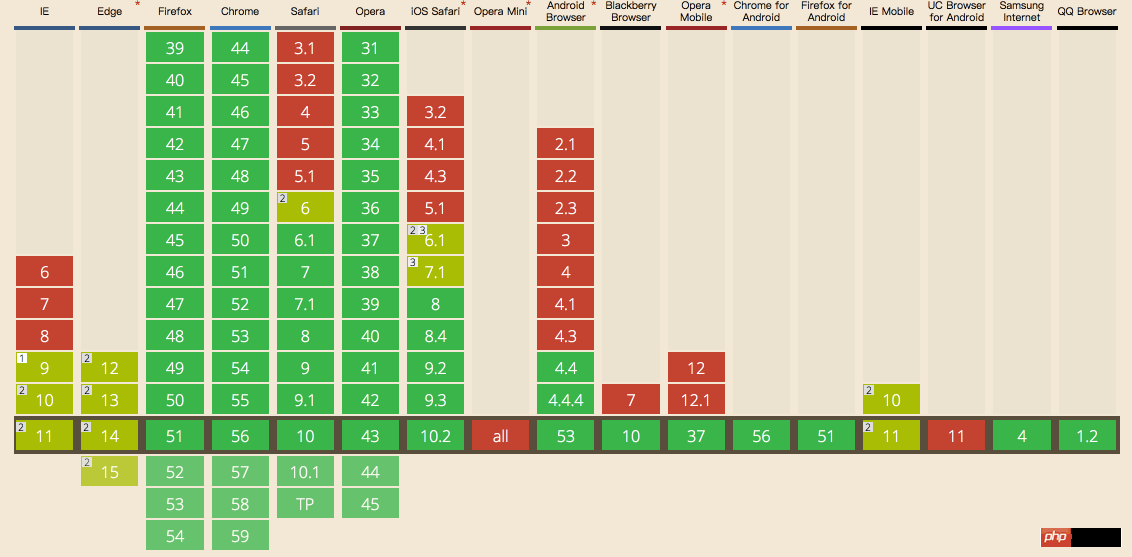
호환성
호환성은 아래 그림과 같습니다. 모바일 iOS 8 이상 및 Android 4.4 이상에서 지원되며 WeChat x5 커널에서도 완벽하게 지원된다는 것을 알 수 있습니다.


페이지를 적응시키기 위해 뷰포트 유닛을 사용하세요
모바일 단말기 개발에서 가장 중요한 점은 다중 단말기 호환성을 달성하기 위해 페이지를 어떻게 적응시키는가입니다. 다양한 적응 방법에는 나름의 장점과 단점이 있습니다. 결점.
주류 반응형 레이아웃과 탄력적 레이아웃의 경우 미디어 쿼리를 통해 구현된 레이아웃은 여러 응답 중단점을 구성해야 하며, 그것이 제공하는 경험도 사용자에게 매우 불친절합니다. 응답 중단점 범위 내에서 레이아웃의 해상도가 레이아웃은 동일한 속도로 변경되지 않지만 중단점 전환에 응답하는 순간 카세트 레코드 플레이어가 계속해서 "클릭"하는 것처럼 레이아웃이 불연속적인 전환 변경을 가져옵니다.
유연한 레이아웃을 위해 rem 단위의 동적 계산을 사용하여 헤더에 스크립트를 삽입하여 해상도 변경을 모니터링하고 루트 요소의 글꼴 크기를 동적으로 변경하여 CSS와 JS를 함께 결합해야 합니다.
이 문제를 해결할 방법이 있나요?
답은 '예'입니다. 뷰포트 단위를 사용하여 적응형 페이지를 구현하면 반응형 오류 문제와 스크립트 종속성 문제를 모두 해결할 수 있습니다.
방법 1: CSS 단위로 vw만 사용
vw 단위만 적용된 유일한 접근 방식에서는 다음을 준수합니다.
1 디자인 초안의 크기를 vw 단위로 변환합니다. Sass 함수를 사용하여 컴파일
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2. 텍스트든 레이아웃 높이, 너비, 간격 등이든 vw를 CSS 단위로 사용하세요
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3.1 물리적 픽셀 라인(즉, 일반 화면에서는 1px, 아래에서는 0.5px) 고화질 화면)은 변환 속성 배율 구현을 사용합니다.
//code from http://caibaojian.com/vw-vh.html
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4 가로 세로 비율을 유지해야 하는 사진의 경우 padding-top을 대신 사용해야 합니다
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}이로부터 다음과 같이 공통 레이아웃 페이지 효과를 얻을 수 있습니다.

방법 2: vw와 일치 rem, 레이아웃이 더 최적화되었습니다
이러한 페이지는 잘 적응된 것처럼 보이지만 뷰포트 단위를 사용하여 구현된 레이아웃이기 때문에 뷰포트가 너무 크거나 너무 크거나 상관없이 뷰포트 크기에 따라 자동으로 크기가 조정된다는 것을 알 수 있습니다. 작으면 뷰포트가 너무 크거나 작기 때문에 최대 및 최소 너비 제한도 사라집니다.
물론 그렇게 작은 불친절한 사용자 경험에 신경 쓸 필요는 없지만, 우리는 여전히 이런 작은 결함을 고치려고 노력합니다.
于是,联想到不如结合rem单位来实现布局?rem 弹性布局的核心在于动态改变根元素大小,那么我们可以通过:
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
这样我们就能够实现对布局宽度的最大最小限制。因此,根据以上条件,我们可以得出代码实现如下:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}小结
相对于做法一,个人比较推崇做法二,有以下两点原因:
第一,做法二相对来说用户视觉体验更好,增加了最大最小宽度的限制;
第二,更重要是,如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。只需要通过改变根元素大小的计算方式,你就可以不需要其他任何的处理,就无缝过渡到另一种CSS单位,更何况vw单位的使用必然会成为一种更好适配方式,目前它只是碍于兼容性的支持而得不到广泛的应用。
相关推荐:
위 내용은 CSS3는 vw 및 vh를 사용하여 적응형 코드 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!