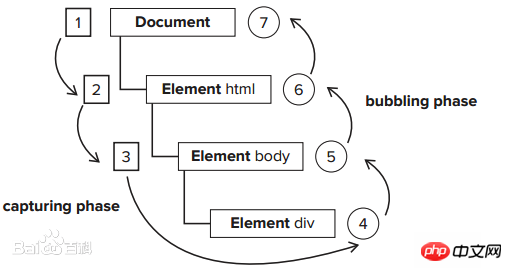
描述事件触发时序问题的术语。
事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。
事件冒泡是自下而上的去触发事件。
绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡
자바스크립트 이벤트 구문 분석
이벤트는 프로그래밍 중에 시스템 내에서 발생하는 작업 또는 사물입니다. 시스템은 프로그래머가 원하는 경우 프로그래머가 특정 방식으로 응답할 것이라고 알려주기 위해 이를 사용합니다. 이 기사는 모든 사람에게 도움이 되기를 바라며 주로 JavaScript 이벤트 분석을 공유합니다.
이벤트 메소드 추가
요소 속성
<span style="font-size: 14px;">var btn = document.querySelector('button');<br><br>btn.onclick = function() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>或者<br><br>var btn = document.querySelector('button');<br><br>function bgChange() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>btn.onclick = bgChange<br></span>인라인 이벤트
<span style="font-size: 14px;"><button onclick="bgChange()">Press me</button><br><br>function bgChange() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>或者<br><br><button onclick="alert('Hello, this is my old-fashioned event handler!');">Press me</button><br></span>이벤트 듣기 등록
<span style="font-size: 14px;">addEventListener()和removeEventListener();<br><br>btn.addEventListener('click', function() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>});<br><br>或者<br><br>btn.removeEventListener('click', bgChange);<br></span>장점과 단점
-
요소 속성
<span style="font-size: 14px;">优:<br> 1. 兼容性好<br> 2. 行为的分离<br> 3.便于操作当事对象,因为function是作为on***的属性出现的,可直接用this引用当事对象<br>缺: <br> 1. 给同一个监听器注册多个处理器,后面的会覆盖前面<br> btn.onclick=function(){alert('a')};<br> btn.onclick=function(){alert('b')};<br></span>-
인라인 이벤트
<span style="font-size: 14px;">优:<br> 1. 兼容性好,是最早的事件处理方法<br> 2. 方便快捷<br>缺: <br> 1. 代码杂糅<br> 2. 难以管理和效率低下,一个按钮看起来还好,但是如果有一百个按钮呢?得在文件中加上100个属性<br> 3. 文档很难解析<br></span>
이벤트 모니터링 등록
<span style="font-size: 14px;">优:<br> 1. 它允许为事件添加多个单独的处理程序。这对于DHTML库或Mozilla扩展尤其有用,即使使用其他库/扩展也需要很好的工作<br> 2. 它可以让你更好地控制阶段,当听者被激活(捕获与冒泡)<br> 3. 它适用于任何DOM元素,而不仅仅是HTML元素<br> 4. 行为的分离 <br>缺:<br> 兼容性(不过网上有很多成熟的hack);<br></span>
Event object
자세한 내용은 이벤트 세부정보를 참조하세요 - https://developer.mozilla.org
DOM에서 이벤트가 트리거되면 이벤트 핸들러 함수에서 이벤트 객체 이벤트가 생성됩니다. 이 객체에는 이벤트와 관련된 모든 정보가 포함됩니다. 이벤트를 발생시킨 요소, 이벤트 유형 및 특정 이벤트와 관련된 기타 정보를 포함합니다.
<span style="font-size: 14px;">var btn = document.getElementById("myBtn");<br>btn.onclick = function(event) {<br> alert(event.type); //"click"<br>}<br>btn.addEventListener("click", function(event) {<br> alert(event.type); //"click"<br>}, false);<br></span>event.currentTarget 및 event.target
<span style="font-size: 14px;">事件对象event的target属性始终是事件刚刚发生的元素的引用<br></span>
예를 들어 다음과 같은 내용이 있을 수 있습니다. 16개의 사각형 세트, 클릭하면 사라집니다. e.target을 사용하면 더 어려운 방법으로 선택하는 대신 항상 현재 작업 중인 항목(사각형)을 정확하게 선택하고 해당 항목을 사라지게 하는 작업을 수행할 수 있습니다.
<span style="font-size: 14px;">var ps = document.querySelectorAll('p');<br><br>for (var i = 0; i < ps.length; i++) {<br/> ps[i].onclick = function(e) {<br/> e.target.style.backgroundColor = bgChange();<br/> }<br/>}<br/></span>기본 동작을 방지합니다. (event.preventDefault( :)
<span style="font-size: 14px;">var form = document.querySelector('form');<br/>var fname = document.getElementById('fname');<br/>var lname = document.getElementById('lname');<br/>var submit = document.getElementById('submit');<br/>var para = document.querySelector('p');<br/>form.onsubmit = function(e) {<br/> if (fname.value === '' || lname.value === '') {<br/> e.preventDefault();<br/> para.textContent = 'You need to fill in both names!';<br/> }<br/>}<br/></span><span style="font-size: 14px;">描述事件触发时序问题的术语。<br/>事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。<br/>事件冒泡是自下而上的去触发事件。<br/>绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡<br/></span>
로그인 후 복사예: li에 마우스를 올리면 해당 li 배경이 회색으로 변합니다
<span style="font-size: 14px;">描述事件触发时序问题的术语。<br/>事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。<br/>事件冒泡是自下而上的去触发事件。<br/>绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡<br/></span>
<span style="font-size: 14px;">冒泡还允许我们利用事件委托——这个概念依赖于这样一个事实,如果你想要在大量子元素中单击任何一个都可以运行一段代码,您可以将事件监听器设置在其父节点上,并将事件监听器气泡的影响设置为每个子节点,而不是每个子节点单独设置事件监听器<br/></span>
 사용 이벤트 버블링을 달성하기
사용 이벤트 버블링을 달성하기<span style="font-size: 14px;"><ul><br> <li>item1</li><br> <li>item2</li><br> <li>item3</li><br> <li>item4</li><br> <li>item5</li><br> <li>item6</li><br></ul><br></span>
이벤트를 모든 li
-
맞춤 이벤트(DOM 이벤트 시뮬레이션은 "의사 DOM 맞춤 이벤트"라고도 함)<span style="font-size: 14px;">$("ul").on("mouseover",function(e){<br> $(e.target).css("background-color","#ddd").siblings().css("background-color","white");<br>})<br></span>로그인 후 복사<span style="font-size: 14px;">$("li").on("mouseover",function(){<br> $(this).css("background-color","#ddd").siblings().css("background-color","white");<br>})<br></span>로그인 후 복사
JS 네이티브 사용자 정의 이벤트는 세 단계(생성, 초기화, 트리거)로 나뉩니다
https://developer.mozilla.org에서 발췌...
- (1)Create
( 2) 초기화<span style="font-size: 14px;">代码简洁程度上,两者是相若仿佛的。<br>前者少了一个遍历所有li节点的操作,所以在性能上肯定是更优的<br>如果在绑定事件完成后,页面又动态的加载了一些元素<br>第二种方案,由于绑定事件的时候item7还不存在,所以为了效果,我们还要给它再绑定一次事件.<br></span>
로그인 후 복사
<span style="font-size: 14px;">var event = document.createEvent(type);<br>type:是一个字符串,表示要创建的事件类型。事件类型可能包括是一个字符串,表示要创建的事件类型。<br>事件类型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"<br></span>
(3) .Trigger
<span style="font-size: 14px;">event.initEvent('build', true, true);<br>于初始化通过DocumentEvent接口创建的Event的值。支持三个参数:initEvent(eventName, canBubble,preventDefault)<br>分别表示事件名称,是否可以冒泡,是否阻止事件的默认操作<br></span>listening method
jq custom dom event
(1).
rreee
<span style="font-size: 14px;">elem.dispatchEvent(event);<br>参数event表示事件对象,是createEvent()方法返回的创建的Event对象<br></span>
<span style="font-size: 14px;">elem.addEventListener('build', function (e) {<br>// e.target matches elem<br>}, false);<br></span><span style="font-size: 14px;">常用模拟<br> 模拟方法操作<br> $("#btn").trigger("click");<br> 或者 <br> $("#btn").click();<br></span>DOM 맞춤 이벤트 장점과 단점:
(1), 장점:
<span style="font-size: 14px;">自定义事件<br> $("#btn").on("myClick", function () {<br> $("#test").append("<p>我的自定义事件。</p>");<br> }); <br> $("btn").trigger("myClick");<br></span><span style="font-size: 14px;">传递数据<br> trigger(tpye[,datea]);<br> 第一个参数是要触发的事件类型,<br> 第二个单数是要传递给事件处理函数的附加数据,以数组形式传递。<br> 通常可以通过传递一个参数给回调函数来区别这次事件是代码触发的还是用户触发的<br> $("#btn").bind("clickCustomize", function (event, message1, message2) { //获取数据<br> $("#test").append("p" + message1 + message2 + "</p>");<br> });<br> $("#btn").trigger("clickCustomize",["我的自定义","事件"]); //传递两个数据<br> $(“#btn”).trigger(“clickCustomize”,["我的自定义","事件"]); //传递两个数据<br></span>JavaScript 이벤트 핸들러에 대한 자세한 설명
Javascript 이벤트 및 마우스 좌표 속성
JavaScript 이벤트 학습을 위한 이벤트 스트림, 핸들러 및 객체 요약
위 내용은 자바스크립트 이벤트 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 jQuery의 닫기 버튼 이벤트에 대한 심층 분석
Feb 24, 2024 pm 05:09 PM
jQuery의 닫기 버튼 이벤트에 대한 심층 분석
Feb 24, 2024 pm 05:09 PM
jQuery의 닫기 버튼 이벤트에 대한 심층적인 이해 프런트엔드 개발 과정에서 팝업 창 닫기, 프롬프트 상자 닫기 등과 같이 닫기 버튼 기능을 구현해야 하는 상황에 자주 직면하게 됩니다. 널리 사용되는 JavaScript 라이브러리인 jQuery를 사용하면 닫기 버튼 이벤트를 구현하는 것이 매우 간단하고 편리해집니다. 이 기사에서는 jQuery를 사용하여 닫기 버튼 이벤트를 구현하는 방법을 살펴보고 독자가 이 기술을 더 잘 이해하고 익히는 데 도움이 되는 특정 코드 예제를 제공합니다. 먼저, 정의하는 방법을 이해해야 합니다.
 PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP에서 이벤트 기반 애플리케이션을 구축하는 방법에는 EventSourceAPI를 사용하여 이벤트 소스를 생성하고 EventSource 객체를 사용하여 클라이언트 측에서 이벤트를 수신하는 방법이 포함됩니다. SSE(Server Sent Events)를 사용하여 이벤트를 보내고 XMLHttpRequest 객체를 사용하여 클라이언트 측에서 이벤트를 수신합니다. 실제적인 예는 EventSource를 사용하여 전자 상거래 웹 사이트에서 실시간으로 재고 수를 업데이트하는 것입니다. 이는 재고를 무작위로 변경하고 업데이트를 보내는 방식으로 서버 측에서 이루어지며, 클라이언트는 EventSource를 통해 재고 업데이트를 수신하고 이를 표시합니다. 실시간.




