React 프런트엔드 및 백엔드 동형 렌더링 샘플 코드
프런트 엔드와 백 엔드의 동형 렌더링: 클라이언트가 React 구성 요소가 포함된 페이지를 요청하면 서버가 먼저 응답하고 페이지를 출력하며, 클라이언트와 서버는 처음으로 상호 작용합니다. 그런 다음 구성 요소를 로드하는 과정에서 서버에 Ajax 요청을 보내야 하는 경우 클라이언트와 서버가 다시 상호 작용하므로 비교적 오랜 시간이 걸립니다. 프런트엔드 및 백엔드 동형 렌더링은 페이지가 처음 로드될 때 한 번에 모든 장소를 렌더링하고 클라이언트에 응답할 수 있습니다. 이번 글에서는 주로 React의 프론트엔드와 백엔드 동형 렌더링에 대해 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분에게 공유하고 참고할 것입니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
구현 방법: 패키지 관리 도구와 모듈 종속성 방법이 일치하는지 확인하세요.
패키지 관리 도구-npm 관리, 프런트엔드와 백엔드 모두 동일한 호환 패키지를 사용하는지 확인하세요.
모듈 종속성 방법 -webpack , 프론트엔드와 백엔드 모두 이를 사용하는지 확인하십시오. commonjs의 종속성 방법은 코드가 서로 의존할 수 있도록 보장합니다
서버 측에서 렌더링하는 방법:
react 패밀리 버킷: React, React-router, redux
react 및 ReactDOM
여기에서 ReactDOM이 제공하는 지원은 ReactDOM .render 및 ReactDOM.renderToString 함수입니다. 이 중 하나는 브라우저에서 DOM 구조를 생성하고 후자는 서버에서 해당 HTML 문자열 템플릿을 생성합니다. React는 생성된 DOM 구조에 data-react-checksum 속성을 추가합니다. 이는 두 템플릿의 일관성을 보장하기 위한 adler32 알고리즘의 체크섬입니다.

동시에 프론트엔드와 백엔드 렌더링 과정에서 React의 수명주기도 다릅니다. 프런트엔드 렌더링 구성 요소에는 완전한 수명 주기가 있는 반면, 백엔드 렌더링에는 구성 요소WillMount의 수명 주기만 있습니다. 즉, 데이터 요청 전송 등 프런트엔드와 백엔드에서 공동 작업 로직을 수행하려는 경우 클라이언트의 로직을 별도로 처리하려는 경우 이를 구성요소WillMount의 수명 주기에 배치할 수 있습니다. componentDidMount와 같은 다른 라이프사이클에 배치합니다.
react-router
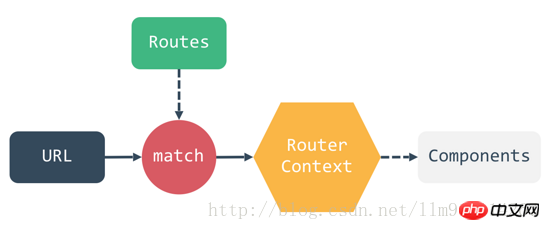
react-router는 다양한 페이지의 렌더링을 제어하기 위해 경계 선언적 라우팅을 작성할 수 있는 반응 라우팅 뷰 제어 라이브러리입니다. React-Router 자체는 구성된 라우팅 규칙과 입력 URL 경로에 따라 해당 구성 요소를 찾아서 match 메서드를 통해 렌더링하는 상태 머신입니다.

이 메커니즘은 프런트엔드와 백엔드 모두에 연결됩니다. 예를 들어 백엔드에서는 렌더링에 다음 구현 형식이 사용됩니다. 위의 논리는 구성 요소에 잘 캡슐화되어 있으므로 선언적 라우팅만 작성하면 되며 이 모든 작업은 URL이 변경될 때 자동으로 수행됩니다.
redux
redux는 반응을 위한 데이터 흐름 관리 라이브러리입니다. 서버 측 렌더링에 대한 지원은 매우 간단합니다. 즉, 단일 저장소와 상태를 초기화할 수 있습니다. 백엔드는 렌더링 시 단일 저장소를 구축하고 생성된 초기 상태를 json 형식과 전역 변수를 통해 생성된 HTML 문자열 템플릿에 씁니다. 초기 상태를 획득하고 완료 후 백엔드와 정확히 동일한 저장소를 생성함으로써 프런트엔드는 프런트엔드와 백엔드 렌더링 데이터의 일관성을 보장하고 다음에 의해 생성된 DOM 구조를 보장할 수 있습니다. 프런트엔드와 백엔드가 일관됩니다.
낮은 개발 효율성 문제: 동형 애플리케이션에는 하나의 프로젝트와 일련의 기술 스택만 있으면 반응 개발 경험이 있는 한 프런트엔드와 백엔드에 빠르게 투자할 수 있습니다. 낮은 유지 관리 문제: 동형 애플리케이션은 도구 메서드, 상수, 페이지 구성 요소 및 대부분의 redux 로직 등을 포함하여 많은 양의 코드를 공유할 수 있어 첫 화면 성능, SEO 등이 크게 향상됩니다.
처리 프로세스:
1 동형이어야 하는 페이지에 자리 표시자
app.use(async (ctx, next) => {
match({
location: ctx.originalUrl,
routes
}, callback)
// 渲染完成之后,调用 callback 回调
// 将 组件 renderToString 返回前端即可
})<p id="root">@@@</p> ###
파일 구조
window.renderApp = function(){ReactDOM.render(...)}browser.js(在这里把渲染组件的过程赋值给window.renderApp) bundle.js(把browser.js内容bundle到这里) Component.js(组件在这里定义) express.js(服务端) index.html(同构直出的页面) package.json
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <p id="root">@@@</p> <script src="bundle.js"></script> ### </body> </html>
에 할당합니다.
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createFactory(require('./Component'));
window.renderApp = function(msg){
ReactDOM.render(Component({msg: msg}), document.getElementById('root'));
}可以通过来触发组件的渲染。稍后,在服务端会把这段代码渲染出来。
express.js,服务端
以上,需要直出的页面有了占位符,定义了组件,并把渲染组件的过程赋值给了window对象,服务端现在要做的工作就是:生成组件的html和渲染组件的js,放到直出页面index.html的占位符位置。
var express = require('express');
var React = require('react');
var ReactDOMServer = require('react-dom/server');
var fs = require('fs');
var Component = React.createFactory(require('./Component'));
//原先把文件读出来
var BUNDLE = fs.readFileSync('./bundle.js',{encoding:'utf8'});
var TEMPLATE = fs.readFileSync('./index.html',{encoding:'utf8'});
var app = express();
function home(req, res){
var msg = req.params.msg || 'Hello';
var comp = Component({msg: msg});
//@@@占位符的地方放组件
var page = TEMPLATE.replace('@@@', ReactDOMServer.renderToString(comp));
//###占位符的地方放js
page = page.replace('###', '<script>renderApp("'+msg+'")</script>')
res.send(page);
}
//路由
app.get('', home);
app.get('/bundle.js', function(req, res){
res.send(BUNDLE);
})
app.get('/:msg', home);
app.listen(4000);package.json中的配置
"scripts": {
"start": "watchify ./browser.js -o ./bundle.js"
},启动方式
运行:npm start
运行:node express.js
浏览:localhost:4000
相关推荐:
위 내용은 React 프런트엔드 및 백엔드 동형 렌더링 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예 소개: Python에서 exec는 문자열이나 파일에 저장된 Python 코드를 실행하는 데 사용되는 내장 함수입니다. exec 함수는 코드를 동적으로 실행하는 방법을 제공하여 프로그램이 런타임 중에 필요에 따라 코드를 생성, 수정 및 실행할 수 있도록 합니다. 이 기사에서는 exec 함수를 사용하는 방법을 소개하고 몇 가지 실용적인 코드 예제를 제공합니다. exec 함수 사용 방법: exec 함수의 기본 구문은 다음과 같습니다. exec
 Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
1. 먼저 Kujiale에서 렌더링할 디자인 계획을 엽니다. 2. 그런 다음 렌더링 메뉴에서 평면도 렌더링을 엽니다. 3. 그런 다음 평면도 렌더링 인터페이스의 매개변수 설정에서 직교를 클릭합니다. 4. 마지막으로 모델 각도를 조정한 후 Render Now를 클릭하여 직교 평면도를 렌더링합니다.
 Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어의 들여쓰기 사양 및 예 Go 언어는 간결하고 명확한 구문으로 알려져 있으며, 들여쓰기 사양은 코드의 가독성과 아름다움에 중요한 역할을 합니다. 이번 글에서는 Go 언어의 들여쓰기 사양을 소개하고, 구체적인 코드 예시를 통해 자세히 설명하겠습니다. 들여쓰기 사양 Go 언어에서는 들여쓰기에 공백 대신 탭이 사용됩니다. 각 들여쓰기 수준은 하나의 탭이며 일반적으로 4칸의 너비로 설정됩니다. 이러한 사양은 코딩 스타일을 통합하고 팀이 함께 작업하여 컴파일할 수 있도록 합니다.
 Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle의 DECODE 함수는 쿼리 문의 다양한 조건에 따라 다양한 결과를 반환하는 데 자주 사용되는 조건식입니다. 이 기사에서는 DECODE 함수의 구문, 사용법 및 샘플 코드를 자세히 소개합니다. 1. DECODE 함수 구문 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 비교할 표현식 또는 필드입니다. 검색1,
 Python 함수 소개: abs 함수의 사용법 및 예
Nov 03, 2023 pm 12:05 PM
Python 함수 소개: abs 함수의 사용법 및 예
Nov 03, 2023 pm 12:05 PM
Python 함수 소개: abs 함수 사용법 및 예 1. abs 함수 사용법 소개 Python에서 abs 함수는 주어진 값의 절대값을 계산하는 데 사용되는 내장 함수입니다. 숫자 인수를 허용하고 해당 숫자의 절대값을 반환할 수 있습니다. abs 함수의 기본 구문은 다음과 같습니다: abs(x) 여기서 x는 정수 또는 부동 소수점 숫자일 수 있는 절대값을 계산하기 위한 숫자 매개변수입니다. 2. abs 함수의 예 아래에서는 몇 가지 구체적인 예를 통해 abs 함수의 사용법을 보여줍니다. 예 1: 계산
 Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예 Python은 프로그래밍을 보다 편리하고 효율적으로 만들기 위해 많은 내장 함수를 제공하는 강력한 프로그래밍 언어입니다. 매우 유용한 내장 함수 중 하나는 isinstance() 함수입니다. 이 기사에서는 isinstance 함수의 사용법과 예를 소개하고 구체적인 코드 예를 제공합니다. isinstance() 함수는 객체가 지정된 클래스나 유형의 인스턴스인지 여부를 확인하는 데 사용됩니다. 이 함수의 구문은 다음과 같습니다
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.




