JS 장식 디자인 패턴에 대한 자세한 설명
장식 디자인 패턴:
각 장치에는 고유한 응용 시나리오와 문제 해결 방법이 있습니다. 장식 디자인 패턴은 객체에 새로운 기능을 동적으로 추가하는 데 사용되는 기술입니다. 상속은 객체의 새로운 기능을 확장할 수 있습니다. 상속 관계 대신 객체 연관 관계를 사용하는 것이 더 유연하고 유형 시스템의 급속한 확장을 방지합니다. 이 모드는 새로 추가된 기능이 상속을 희생하여 문제를 해결하기에 충분하지 않을 때 사용하기에 적합합니다. 정육점 ^_^
장식 디자인 패턴: 개체의 기능을 확장하기 위해 데코레이터는 상속보다 더 유연한 대안을 제공합니다.
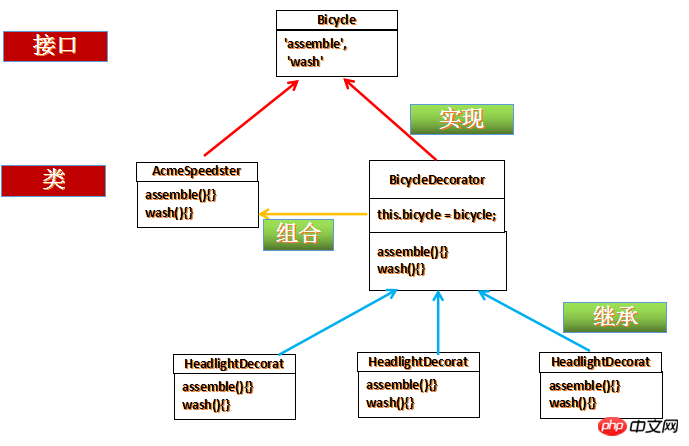
구조 다이어그램:

Interface
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
객체 클래스
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}장식 클래스
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}확장 카테고리
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
} 관련 권장사항:
PHP 디자인 패턴의 서비스 로케이터 패턴 예시에 대한 자세한 설명
위 내용은 JS 장식 디자인 패턴에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크에서 디자인 패턴과 아키텍처 패턴의 차이점은 디자인 패턴이 클래스와 객체(예: 팩토리 패턴) 간의 상호 작용에 중점을 두고 소프트웨어 디자인의 일반적인 문제에 대한 추상적인 솔루션을 정의한다는 것입니다. 아키텍처 패턴은 계층화된 아키텍처와 같은 시스템 구성 요소의 구성 및 상호 작용에 중점을 두고 시스템 구조와 모듈 간의 관계를 정의합니다.
 Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
데코레이터 패턴은 원래 클래스를 수정하지 않고도 객체 기능을 동적으로 추가할 수 있는 구조적 디자인 패턴입니다. 추상 컴포넌트, 콘크리트 컴포넌트, 추상 데코레이터, 콘크리트 데코레이터의 협업을 통해 구현되며, 변화하는 요구에 맞게 클래스 기능을 유연하게 확장할 수 있습니다. 이 예에서는 우유와 모카 데코레이터가 총 $2.29의 가격으로 Espresso에 추가되어 객체의 동작을 동적으로 수정하는 데코레이터 패턴의 힘을 보여줍니다.
 PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
1. 팩토리 패턴: 객체 생성과 비즈니스 로직을 분리하고, 팩토리 클래스를 통해 지정된 형태의 객체를 생성합니다. 2. 관찰자 패턴: 주체 개체가 관찰자 개체에 상태 변경을 알리도록 허용하여 느슨한 결합 및 관찰자 패턴을 달성합니다.
 디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴은 재사용 및 확장 가능한 솔루션을 제공하여 코드 유지 관리 문제를 해결합니다. 관찰자 패턴: 개체가 이벤트를 구독하고 이벤트가 발생할 때 알림을 받을 수 있도록 합니다. 팩토리 패턴: 구체적인 클래스에 의존하지 않고 객체를 생성하는 중앙 집중식 방법을 제공합니다. 싱글톤 패턴: 클래스에 전역적으로 액세스 가능한 개체를 만드는 데 사용되는 인스턴스가 하나만 있는지 확인합니다.
 Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
어댑터 패턴은 호환되지 않는 개체가 함께 작동할 수 있도록 하는 구조적 디자인 패턴입니다. 이는 개체가 원활하게 상호 작용할 수 있도록 하나의 인터페이스를 다른 인터페이스로 변환합니다. 개체 어댑터는 적응된 개체를 포함하는 어댑터 개체를 만들고 대상 인터페이스를 구현하여 어댑터 패턴을 구현합니다. 실제적인 경우 클라이언트(예: MediaPlayer)는 어댑터 모드를 통해 고급 형식 미디어(예: VLC)를 재생할 수 있지만 클라이언트 자체는 일반 미디어 형식(예: MP3)만 지원합니다.
 PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
TDD는 고품질 PHP 코드를 작성하는 데 사용됩니다. 단계에는 테스트 사례 작성, 예상 기능 설명 및 실패 만들기가 포함됩니다. 과도한 최적화나 세부 설계 없이 테스트 케이스만 통과하도록 코드를 작성합니다. 테스트 케이스를 통과한 후 코드를 최적화하고 리팩터링하여 가독성, 유지 관리성 및 확장성을 향상시킵니다.
 Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크는 다음을 포함한 다양한 디자인 패턴을 적용합니다. 싱글톤 패턴: @Singleton 주석을 통해 클래스에 인스턴스가 하나만 있는지 확인합니다. 팩토리 메소드 패턴: @Provides 주석을 통해 팩토리 메소드를 생성하고 종속성 주입 중에 객체 인스턴스를 얻습니다. 전략 모드: 알고리즘을 다양한 전략 클래스로 캡슐화하고 @Named 주석을 통해 특정 전략을 지정합니다.
 Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용하면 향상된 코드 가독성, 유지 관리성 및 확장성이 향상된다는 이점이 있습니다. 단점으로는 복잡성, 성능 오버헤드, 과도한 사용으로 인한 가파른 학습 곡선 등이 있습니다. 실제 사례: 프록시 모드는 개체를 지연 로드하는 데 사용됩니다. 디자인 패턴을 현명하게 사용하여 장점을 활용하고 단점을 최소화하세요.




