CSS3은 vw와 vh를 사용하여 적응형 메서드를 구현합니다.
반응형 레이아웃의 구현은 미디어 쿼리(미디어 쿼리)에 의존합니다. 주류 장치의 너비 크기를 중단점으로 선택하고 적응을 위한 추가 스타일을 작성합니다. 그러나 이는 더 번거롭고 선택된 일부 주류 장치에서만 사용할 수 있습니다. 크기를 고려하면 완벽한 핏입니다. rem 단위를 통해 적응을 구현하더라도 루트 요소의 크기를 동적으로 계산하려면 스크립트를 삽입해야 합니다.
이 글은 순수 CSS3에서 self-adapt을 달성하기 위해 vw와 vh를 사용하는 방법에 대한 관련 정보를 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. . 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
최근 몇 년 동안 모바일 단말기의 뷰포트 장치에 대한 지원이 더욱 성숙해지고 널리 보급됨에 따라 우리는 모든 장치 크기에 완전히 적응할 수 있는 새로운 방법을 시도할 수 있습니다.
뷰포트 단위 이해
우선 뷰포트가 무엇인지 이해해야 합니다.
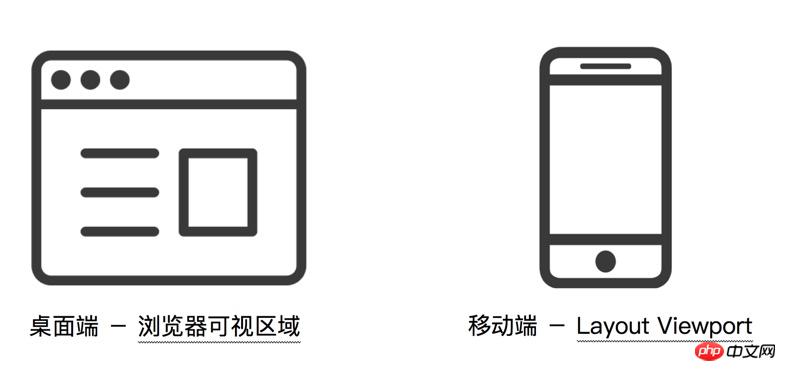
업계에서 높이 평가되는 이론은 Peter-Paul Koch(세계에서는 "PPK Master"로 알려짐)가 제시한 뷰포트에 대한 설명입니다. 데스크탑에서 뷰포트는 데스크탑에서 탐색하는 것을 말합니다. 브라우저의 경우 모바일 측에서는 더 복잡하며 Layout Viewport, Visual Viewport 및 Ideal Viewport의 세 가지 뷰포트가 포함됩니다.
뷰포트 단위의 "뷰포트"는 의심할 바 없이 데스크탑의 브라우저에 표시되는 영역을 의미하지만 모바일 측에서는 세 가지 뷰포트 중 레이아웃 뷰포트를 의미합니다.

뷰포트 단위의 "뷰포트"
CSS3 사양에 따르면 뷰포트 단위에는 주로 다음 4개가 포함됩니다.
vw : 1vw는 뷰포트 너비의 1%와 같습니다
vh : 1vh는 뷰포트 높이의 1%와 같습니다
vmin: vw와 vh 중 가장 작은 것을 선택
vmax: vw와 vh 중 가장 큰 것을 선택
뷰포트 단위는 % 단위와 다릅니다. 포트 단위는 뷰포트 크기에 따라 달라지며 뷰포트 크기의 백분율로 정의됩니다. % 단위는 요소의 상위 요소에 따라 다릅니다.

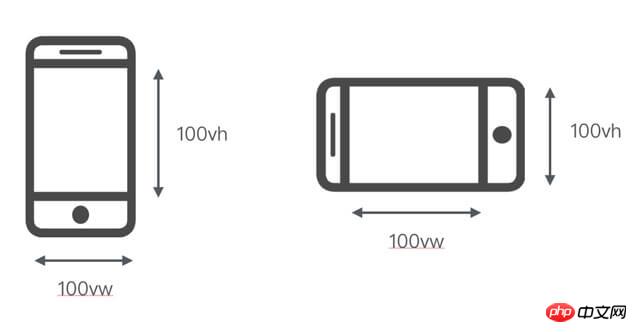
뷰포트 단위로 측정한 뷰포트 너비는 100vw, 높이는 100vh입니다(왼쪽이 세로 화면 상황, 오른쪽이 가로 화면 상황)
예를 들어 데스크탑의 뷰포트 크기 브라우저가 650px이면 1vw = 650 * 1% = 6.5px(이론적인 계산입니다. 브라우저가 0.5px를 지원하지 않는 경우 실제 렌더링 결과는 7px일 수 있습니다.)
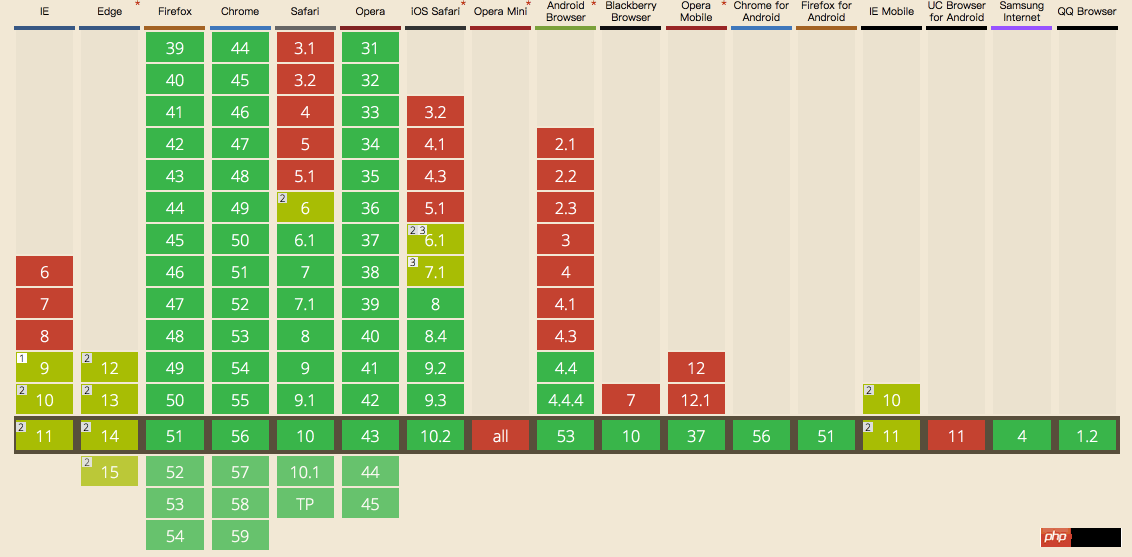
호환성
호환성은 아래 그림과 같습니다. 모바일 단말기 iOS 8 이상, Android 4.4 이상에서 지원되며, WeChat x5 커널에서도 완벽하게 지원되는 것을 알 수 있습니다.


페이지를 적응시키기 위해 뷰포트 유닛을 사용하세요
모바일 단말기 개발에서 가장 중요한 점은 다중 단말기 호환성을 달성하기 위해 페이지를 어떻게 적응시키는가입니다. 그리고 각각에는 단점이 있습니다.
주류 반응형 레이아웃과 유연한 레이아웃의 경우 미디어 쿼리를 통해 구현된 레이아웃은 여러 응답 중단점을 구성해야 하며, 그것이 제공하는 경험도 사용자에게 매우 불친절합니다. 응답 중단점 범위 내에서 레이아웃의 해상도가 레이아웃은 동일한 속도로 변경되지 않지만 중단점 전환에 응답하는 순간 카세트 레코드 플레이어가 계속해서 "클릭"하는 것처럼 레이아웃이 불연속적인 전환 변경을 가져옵니다.
유연한 레이아웃을 위해 rem 단위의 동적 계산을 사용하여 헤더에 스크립트를 삽입하여 해상도 변경을 모니터링하고 루트 요소의 글꼴 크기를 동적으로 변경하여 CSS와 JS를 함께 결합해야 합니다.
이 문제를 해결할 방법이 있나요?
답은 '예'입니다. 뷰포트 단위를 사용하여 적응형 페이지를 구현하면 반응형 오류 문제와 스크립트 종속성 문제를 모두 해결할 수 있습니다.
방법 1: CSS 단위로 vw만 사용
vw 단위만 적용되는 유일한 접근 방식에서는 다음을 준수합니다.
1 디자인 초안의 크기를 vw 단위로 변환합니다. Sass 함수를 사용하여 컴파일합니다
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2. 텍스트든 레이아웃 높이, 너비, 간격 등이든 vw는 CSS 단위
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3.1 물리적 픽셀 라인으로 사용됩니다(즉, 일반 화면에서는 1px, 고화질 화면에서는 0.5px 이하)을 Transform 속성 스케일을 이용하여 구현합니다.
//code from http://caibaojian.com/vw-vh.html
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4. 가로 세로 비율을 유지해야 하는 사진의 경우
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
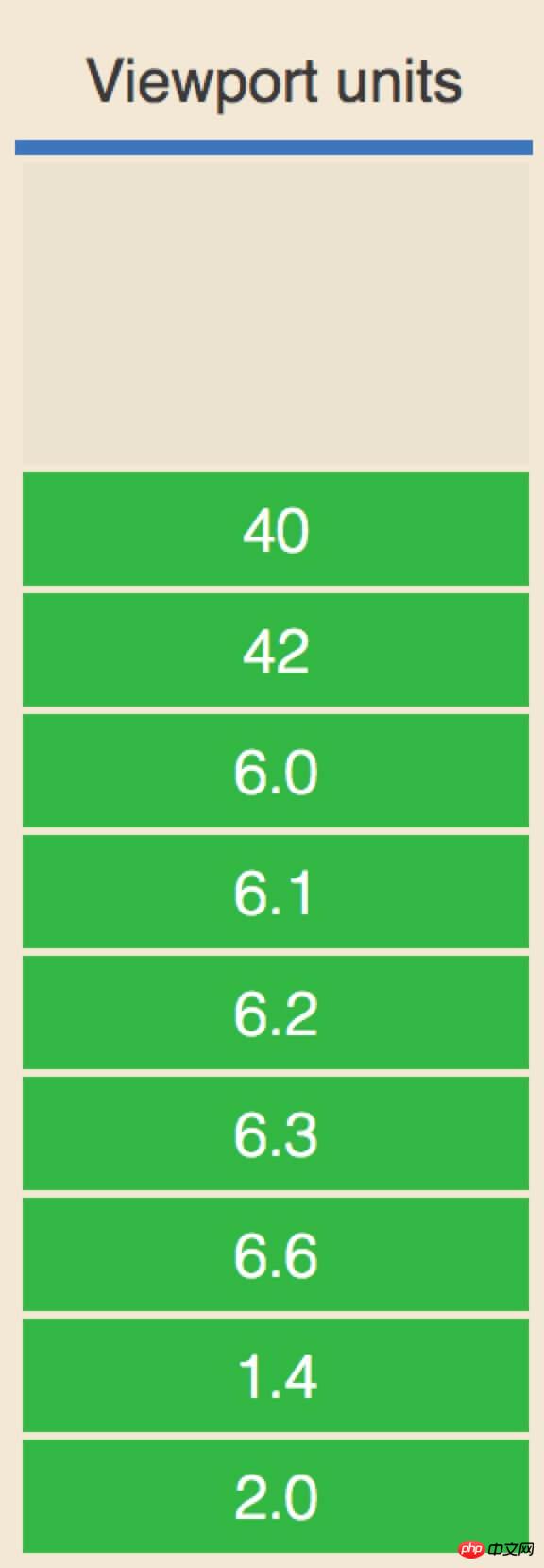
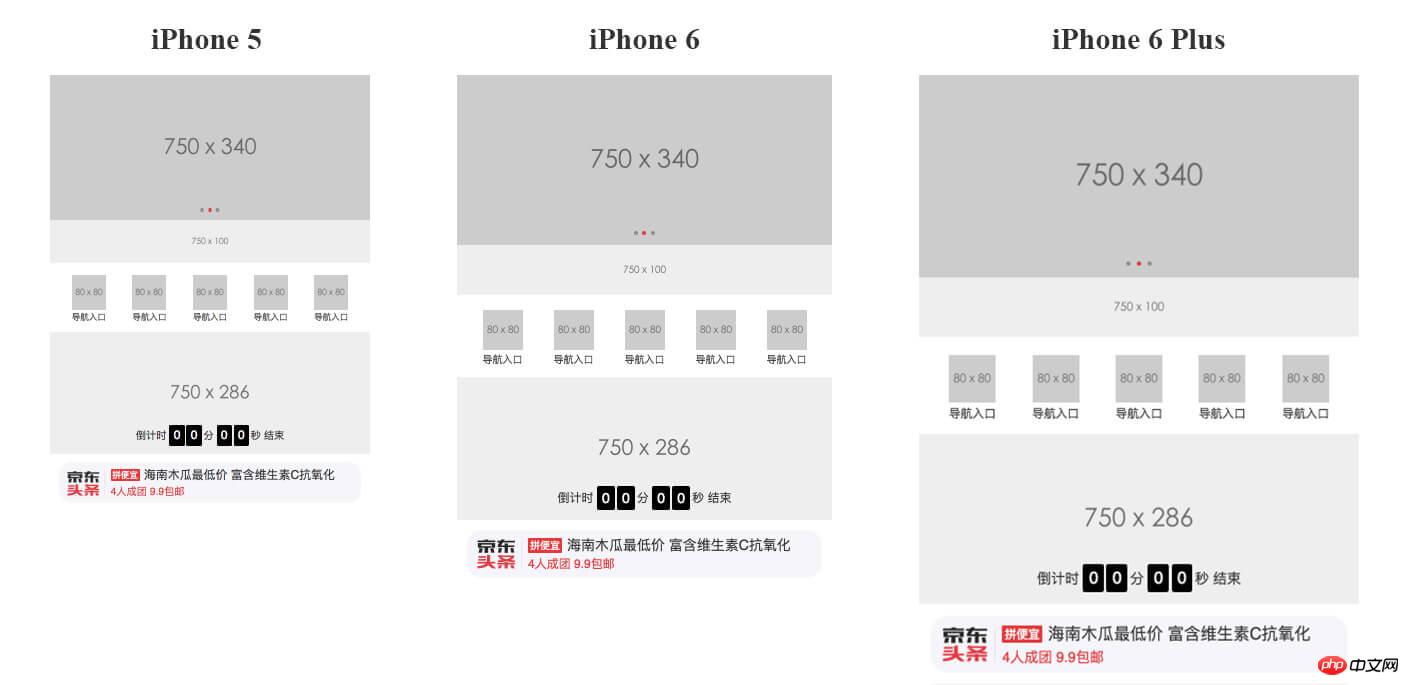
}를 달성하기 위해 padding-top을 대신 사용해야 합니다. 이를 통해 다음과 같은 공통 레이아웃 페이지 효과를 얻을 수 있습니다.

做法二:搭配vw和rem,布局更优化
这样的页面虽然看起来适配得很好,但是你会发现由于它是利用视口单位实现的布局,依赖于视口大小而自动缩放,无论视口过大还是过小,它也随着视口过大或者过小,失去了最大最小宽度的限制。
当然,你可以不在乎这样微小的不友好用户体验,但我们还是尝试下追求修复这样的小瑕疵吧。
于是,联想到不如结合rem单位来实现布局?rem 弹性布局的核心在于动态改变根元素大小,那么我们可以通过:
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
这样我们就能够实现对布局宽度的最大最小限制。因此,根据以上条件,我们可以得出代码实现如下:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}小结
相对于做法一,个人比较推崇做法二,有以下两点原因:
第一,做法二相对来说用户视觉体验更好,增加了最大最小宽度的限制;
第二,更重要是,如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。只需要通过改变根元素大小的计算方式,你就可以不需要其他任何的处理,就无缝过渡到另一种CSS单位,更何况vw单位的使用必然会成为一种更好适配方式,目前它只是碍于兼容性的支持而得不到广泛的应用。
위 내용은 CSS3은 vw와 vh를 사용하여 적응형 메서드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





