프록시 패턴은 일반적인 디자인 패턴 중 하나로 실제 객체를 직접 호출하지 않고, 프록시 객체를 통해 간접적으로 실제 객체를 호출한다는 의미입니다.
객체를 호출하기 위해 왜 이런 간접 형식을 사용해야 합니까? 일반적으로 의뢰인이 실물에 직접 접근하는 것을 원하지 않거나, 실물에 접근하기 어렵기 때문에 소송에서 변호사를 고용하는 등 대리객을 통해 간접적인 접근이 이루어집니다
.프록시 디자인 패턴과 장식 디자인 패턴의 차이점
장식 모드는 패키지된 객체의 기능을 수정하거나 확장하는 반면, 프록시 모드는 일부 제어 코드를 추가하는 것을 제외하고는 액세스만 제어합니다. 프록시는 온톨로지를 수정하지 않습니다. 데코레이션 모드는 메소드 수정을 위해 탄생했습니다
패키지 객체가 생성되는 방식에서 데코레이션 모드는 패키지 인스턴스화와 완전히 독립적이며 프록시 모드는 가상 에이전트에서 이 인스턴스화 프로세스의 일부입니다.
Agent는 장식처럼 서로를 감싸지 않습니다.

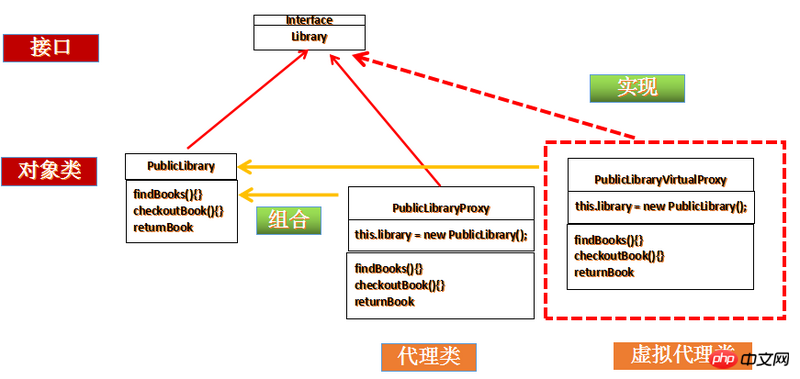
interface
은 공통 인터페이스를 선언합니다. 대상 클래스와 프록시 클래스 객체를 사용하여 대상 객체를 어디에서나 사용할 수 있도록 프록시 객체를 사용할 수 있습니다.
Object 클래스
는 프록시 객체가 나타내는 대상 객체를 정의합니다.
Proxy 클래스
프록시 객체에는 대상 객체에 대한 참조가 포함되어 있어 대상 객체가 언제든지 작동할 수 있습니다. 프록시 객체와 대상 객체는 통합된 인터페이스를 가지므로 대상 객체를 사용할 수 있습니다. 언제든지 교체됩니다. 프록시 개체는 일반적으로 단순히 호출을 대상 개체에 전달하는 것이 아니라 클라이언트 호출이 대상 개체에 전달되기 전후에 일부 작업을 수행합니다.
Interface
/* Library interface. */
var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']);Object class
/* PublicLibrary class. */
var PublicLibrary = function(books) { // implements Library
this.catalog = {};
for(var i = 0, len = books.length; i < len; i++) {
this.catalog[books[i].getIsbn()] = { book: books[i], available: true };
}
};
PublicLibrary.prototype = {
findBooks: function(searchString) {
var results = [];
for(var isbn in this.catalog) {
if(!this.catalog.hasOwnProperty(isbn)) continue;
if(searchString.match(this.catalog[isbn].getTitle()) ||
searchString.match(this.catalog[isbn].getAuthor())) {
results.push(this.catalog[isbn]);
}
}
return results;
},
checkoutBook: function(book) {
var isbn = book.getIsbn();
if(this.catalog[isbn]) {
if(this.catalog[isbn].available) {
this.catalog[isbn].available = false;
return this.catalog[isbn];
}
else {
throw new Error('PublicLibrary: book ' + book.getTitle() +
' is not currently available.');
}
}
else {
throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.');
}
},
returnBook: function(book) {
var isbn = book.getIsbn();
if(this.catalog[isbn]) {
this.catalog[isbn].available = true;
}
else {
throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.');
}
}
};Proxy class
var PublicLibraryProxy = function(catalog) { // implements Library
this.library = new PublicLibrary(catalog);
};
PublicLibraryProxy.prototype = {
findBooks: function(searchString) {
return this.library.findBooks(searchString);
},
checkoutBook: function(book) {
return this.library.checkoutBook(book);
},
returnBook: function(book) {
return this.library.returnBook(book);
}
};PublicLibraryProxy와 PublicLibrary는 동일한 인터페이스를 구현하고, 후자의 객체를 조합하여 인스턴스로 사용합니다. 이 속성을 통해 인스턴스의 메소드가 호출됩니다. 그러나 이 메소드는 액세스 제어가 없는 프록시 방식은 그다지 유용하지 않습니다.
Jabascript Design Patterns책을 참조할 수 있는 이유, 가상 에이전트는 생성 비용이 많이 드는 온톨로지에 대한 액세스를 제어하는 데 사용됩니다. 이들은 게으른 로딩
이라는 메서드가 호출될 때까지 온톨로지의 인스턴스화를 연기합니다.var PublicLibraryVirtualProxy = function(catalog) { // implements Library
this.library = null;
this.catalog = catalog; // Store the argument to the constructor.
};
PublicLibraryVirtualProxy.prototype = {
_initializeLibrary: function() {
if(this.library === null) {
this.library = new PublicLibrary(this.catalog);
}
},
findBooks: function(searchString) {
this._initializeLibrary();
return this.library.findBooks(searchString);
},
checkoutBook: function(book) {
this._initializeLibrary();
return this.library.checkoutBook(book);
},
returnBook: function(book) {
this._initializeLibrary();
return this.library.returnBook(book);
}
};위 내용은 JS 프록시 디자인 패턴에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!