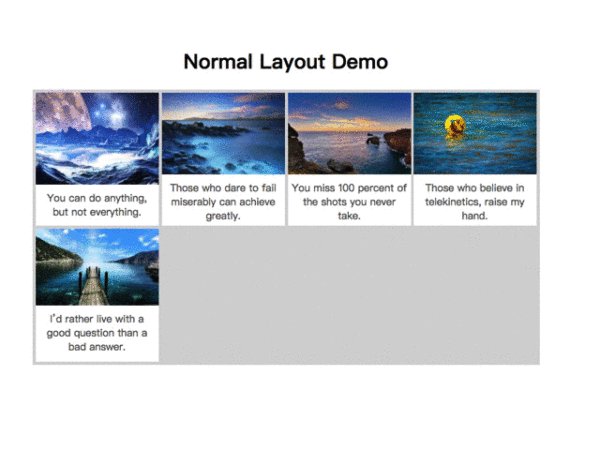
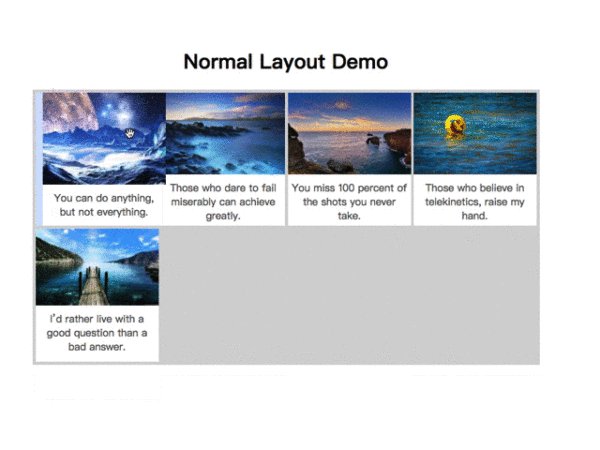
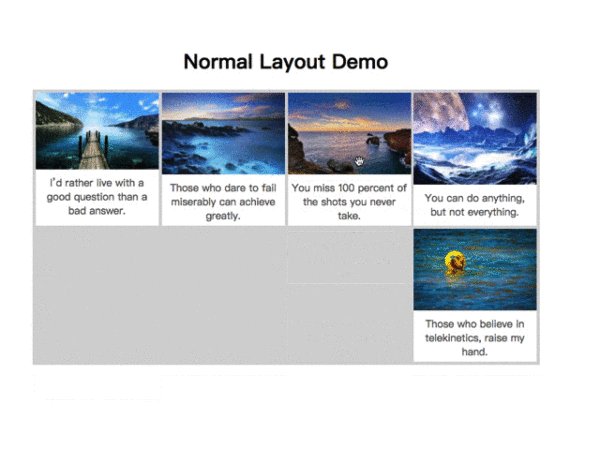
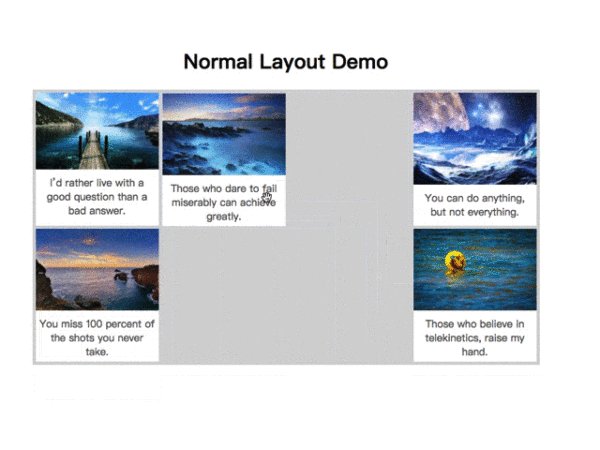
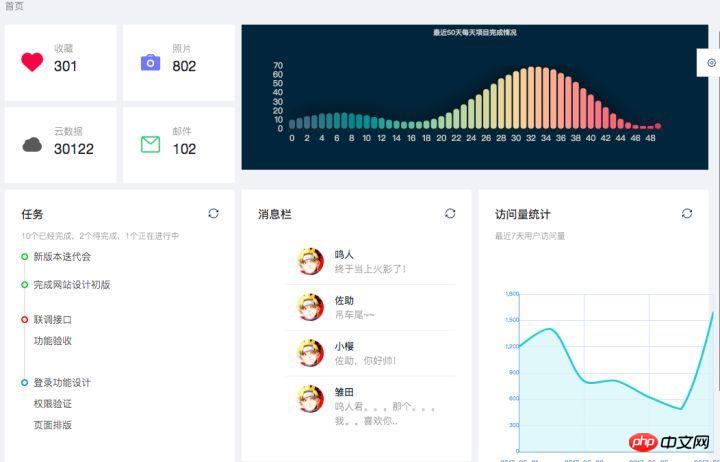
먼저 사진을 보겠습니다.

저는 최근 개발에 TS를 사용하고 있는데 Eggjs의 Ts 연습의 절반을 작성했습니다. 이 물질은 당신을 중독시킬 수 있기 때문에 정말 유독합니다.
강력한 정적 유형 감지 기능을 통해 원하는 대로 프로젝트를 TS로 마이그레이션할 수 있어 수많은 논리 및 경계 오류를 쉽게 찾을 수 있습니다. 약간의 리팩토링 후에 코드가 갑자기 상쾌해졌고 두피가 활력을 되찾았습니다!
그래서 이 컴포넌트는 완전히 Typescript를 사용하여 개발되었기 때문에 TS를 사용하는 친구들에게 더욱 편리하고 빠르게 만들어졌습니다. 둘째, Javascript를 사용하여 개발을 하고자 한다면 전혀 문제가 없습니다.
우선, 우리의 요구 사항은 사용자가 배경 대시 보드에서 다양한 다이얼의 위치를 쉽게 조정할 수 있다는 것입니다.

사진 출처: https://github.com/yezihaohao/react-admin
이와 같은 인터페이스와 유사하게 내부 구성 요소에 대해 다양한 드래그를 수행해야 합니다(한 문장으로 말해야 합니다) , 젠장, 이미 백엔드 시스템을 준비했으니 그냥 사용하시면 됩니다. 누나를 끌고 가면 사람들이 새해 전야 저녁을 맛있게 먹을 수 없게 됩니다. )
그래서 우선 해야 할 일이 있습니다. 몇 가지 사항을 고려하십시오.
기술 스택은 React
고정 범위(컨테이너) 내의 모든 위젯은 이 범위를 초과할 수 없습니다.
각 위젯의 크기를 설정하고 일정 여백에 따라 상하로 나눌 수 있습니다.
컨테이너의 모든 구성 요소는 겹쳐서는 안 되며 자동으로 정렬되어야 합니다.
일부 구성 요소는 정적으로 설정되어야 합니다. 즉, 고정되어 레이아웃 변경에 영향을 받지 않습니다.
휴대폰도 작동 가능합니다
이전에 드래그 앤 드롭 구성 요소를 작성한 덕분에 저는 이 구성 요소에 대해서도 많은 함정을 피했습니다.
React Components
자동 레이아웃 그리드 시스템
휴대폰에서도 작동 가능
적응력이 뛰어남
정적 컴포넌트(라이브 데모(미리보기 주소))
드래그 가능한 컴포넌트 ( 라이브 데모(미리보기 주소))
드디어 설날 둘째 날 아침에 기본적으로 고객 요구를 충족할 수 있는 이 구성 요소를 완료했습니다. 하지만 아직 할 일 목록이 몇 가지 있습니다.
수평 교환 모드, 현재 모바일 시간은 아님
사용자는 Windows 창처럼 각 위젯의 크기를 동적으로 조정합니다.
위젯 드래그 핸들
반응형 지원
ssr, 서버 렌더링 지원
npm install --save dragact
//index.js
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Dragact } from 'dragact';
import './index.css'
ReactDOM.render(
<Dragact
col={8}
width={800}
margin={[5, 5]}
rowHeight={40}
className='plant-layout'
>
<p key={0} data-set={{ GridX: 0, GridY: 0, w: 4, h: 2 }} className='layout-child'>0</p>
<p key={1} data-set={{ GridX: 0, GridY: 0, w: 1, h: 2 }} className='layout-child'>1</p>
<p key={2} data-set={{ GridX: 0, GridY: 0, w: 3, h: 2 }} className='layout-child'>2</p>
</Dragact>,
document.getElementById('root')
);/** index.css */
.plant-layout {
border: 1px solid black;
}
.layout-child {
height: 100%;
background: #ef4;
display: flex;
justify-content: center;
align-items: center;
}새로운 기능을 추가하고 싶거나 좋은 아이디어가 있다면 이슈를 열어 알려주세요. 감사합니다!
소스 코드를 읽고 정말 멋진 코드를 추가했다면
위 내용은 React 드래그 앤 드롭 정렬 구성 요소 Dragact에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!