JS 메모리 관리 예제 설명
JS에는 완전한 메모리 처리 메커니즘이 있으므로 이전에는 이를 구현하는 데 특별한 주의를 기울일 필요가 없었습니다. 페이지가 빠르지 않은 경우 새로 고치면 괜찮습니다. 브라우저가 멈춘 경우 다시 시작하면 문제가 없습니다. 그러나 SPA와 모바일 APP의 인기와 향후 PWA 구현 가능성으로 인해 JS 메모리는 새로운 메모리 병목 현상이 될 수 있습니다.
1. 메모리 누수란 무엇입니까
잘못된 인코딩으로 인해 일부 메모리를 더 이상 사용하지 않기로 결정하면 GC(Gabbage Collection)가 이러한 메모리를 올바르게 재활용하지 못하는데, 이는 메모리 누수입니다.
2. 메모리 점유, 할당 및 재활용
2.1 메모리 점유

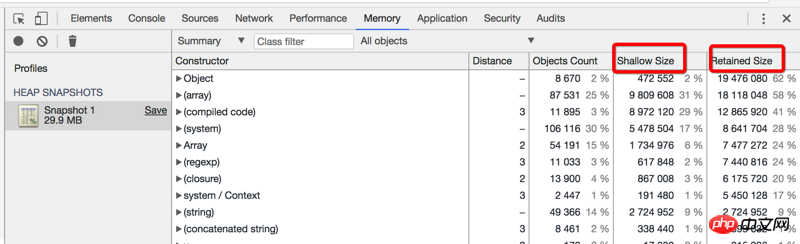
객체가 차지하는 메모리는 직접 점유 메모리(Shallow Size)와 총 점유 메모리(Retained Size)로 구분됩니다. ) ).
메모리 직접 점유 : 객체 자체가 점유하는 메모리. 일반적인 JavaScript 개체에는 개체를 설명하고 직접 값을 저장하는 데 사용되는 메모리가 예약되어 있습니다. 일반적으로 배열과 문자열만 메모리를 직접적으로 많이 차지합니다(얕은 크기). 그러나 문자열과 배열은 종종 기본 데이터 부분을 렌더러 메모리에 저장하고 JavaScript 개체 스택에 작은 래퍼 개체만 노출합니다.
점유된 총 메모리: 직접 점유된 메모리와 이 참조에서 참조하는 종속 개체가 점유한 메모리입니다.
할당 및 새 작업에는 메모리 사용량이 포함됩니다.
2.2 메모리 할당
Chrome V8의 가비지 컬렉션(GC) 알고리즘은 Generational Collection을 기반으로 하며 메모리는 Young Generation(YG)과 Old Generation(OG)이라는 두 가지 유형으로 구분됩니다.
소위 젊은이와 노인은 그들이 차지하는 시간에 따라 나누어집니다. YG에서는 메모리 할당과 재활용이 빠르고 빈번하며 일반적으로 짧은 시간 동안만 존재하기 때문에 Young이라고 부르고, OG에서는 느리고 드물게 발생하기 때문에 Old라고 부릅니다.
V8에서는 YG의 GC 프로세스가 프로그램을 차단하지만 OG의 GC는 차단하지 않기 때문입니다. 그래서 보통 개발자들은 YG의 세부 사항에 더 관심을 갖습니다.
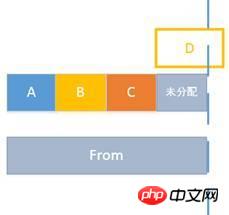
YG는 공간을 각각 From과 To라는 두 부분으로 나눕니다. 모든 메모리는 To 공간에서 할당됩니다. To가 가득 차면 GC가 시작됩니다.
어느 시점에서 To는 A, B, C에 메모리를 할당했습니다. 현재는 할당되지 않은 메모리가 조금 남아 있고 From의 메모리는 모두 비어 있습니다.

이때 프로그램은 D에 메모리를 할당해야 하는데, 아래와 같이 D에 필요한 메모리 크기가 To의 할당되지 않은 메모리를 초과합니다. 이때 GC가 발생하고 페이지 실행이 중지됩니다. 
그런 다음 From과 To가 교체됩니다. 즉, 원래 To 공간은 From으로 표시되고 From은 To로 표시됩니다. 그리고 라이브 변수 값(예: B)이 표시되고 "가비지"(예: AC)가 표시되지 않으면 지워집니다. 
라이브 B는 To 공간에 복사되고 "쓰레기" AC는 재활용됩니다. 동시에 D는 To 공간에 할당되며 최종적으로 배포는 아래와 같습니다.

그렇습니다. 전체 GC가 완료되고 이 과정에서 페이지 실행이 중지되므로 최대한 빨라야 합니다. YG의 값이 오랫동안 유지되면 OG로 푸시됩니다. OG의 공간이 가득 차면 OG의 GC가 YG의 GC를 트리거합니다.
각 할당은 To의 사용 가능한 공간을 줄이고 프로그램은 GC에 더 가깝습니다
YG의 GC는 프로그램을 차단하므로 GC 시간은 10ms 이내로 너무 길어서는 안 됩니다. 16ms는 프레임 손실이 발생하므로 GC가 너무 자주 발생하면 안 됩니다.
특정 값이 가비지가 된 후에는 메모리가 즉시 해제되지 않으며 GC 중에 사용된 메모리만 재활용됩니다.
2.2 내용은 모두 참고자료에서 따왔습니다.
2.3 메모리 재활용
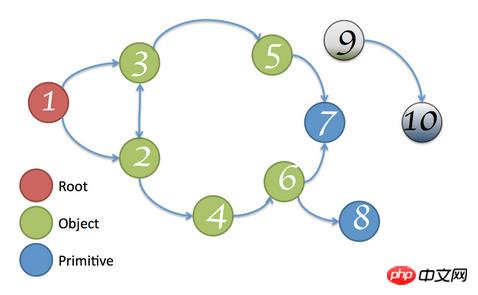
GC 루트는 메모리의 루트 노드이고, NodeJS에서는 루트 노드입니다. 글로벌.객체.

GC 루트에서 시작하여 그래프를 탐색합니다. 도달할 수 있는 모든 노드를 라이브 노드라고 합니다. GC 루트가 도달할 수 없는 노드가 있으면 해당 노드를 "가비지"라고 합니다. 회색 노드 그림과 같이 재활용됩니다.
루트 노드 재활용은 사용자가 통제할 수 없습니다.
3. 메모리 누수가 발생하는 이유
3.1 GC 루트에 대한 경로가 완전히 끊어지지 않았습니다
루트 노드에 대한 경로가 완전히 끊어지지 않았기 때문에 자동 GC에서는 이를 재활용하지 않습니다. 일부 메모리로 인해 메모리 누수가 발생합니다.
구체적인 이유는 다음과 같습니다.
객체 간의 상호 참조
<span style="font-size: 14px;">var a, b;<br>a.reference = b;<br>b.reference = a;<br></span>
전역 변수의 잘못된 사용
<span style="font-size: 14px;">a = "1234567";<br>相当于<br>window.a = "1234567";<br></span>
-
DOM 요소가 지워지거나 삭제되면, 바인딩된 이벤트가 지워지지 않습니다
<span style="font-size: 14px;"><p id="myp"><br> <input type="button" value="Click me" id="myBtn"><br></p><br><br><script type="text/javascript"><br> var btn = document.getElementById('myBtn');<br> btn.onclick = function () {<br> document.getElementById('myp').innerHTML = 'Processing...';<br> /* 清除事件绑定 */<br> // btn.onclick = null;<br> };<br></script><br></span>Closure reference
<span style="font-size: 14px;">function bindEvent() {<br> var obj = document.getElementById('xxx');<br><br> obj.onclick = function () {<br> /** 空函数*/<br> };<br><br> /** delete this reference */<br> // obj = null;<br>}<br></span>DOM 요소가 지워지거나 삭제되면 하위 요소에 JS 참조가 있으므로 모든 상위 요소가 발생합니다. 삭제되지 않는 하위 요소
<span style="font-size: 14px;">// b是a的子dom节点, a是body的子节点<br>var aElement = document.getElementById("a");<br>var bElement = document.getElementById("b");<br>document.body.removeChild(aElement);<br>// aElement = null;<br>// bElement = null;<br></span>3.2 과도하게 점유된 메모리 공간
은 다음과 같이 nodejs에서 더 많이 나타납니다.
- 통과됨 대형 배열
<span style="font-size: 14px;">while(1) {<br> // do sth<br>}<br></span>로그인 후 복사관련 권장 사항:
Linux의 메모리 관리에 대한 자세한 소개
PHP 메모리 관리의 가비지 수집 메커니즘에 대한 자세한 설명(그림)
위 내용은 JS 메모리 관리 예제 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




