10가지 일반적인 js 함수
1,对于cookie的操作,其中包括了设置、获取、删除cookie的操作。下面这个是我在公司的项目里面使用的工具库里的方法,测试就不测试了
// setCookie()// @About 设置cookiefunction setCookie(name, value) { var Days = 30; var exp = new Date();
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000); document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString();
}// getCookie()// @About 获取cookiefunction getCookie(name) { var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)")); if (arr != null) { return (arr[2]);
} else { return "";
}
}// delCookie()// @About 删除cookiefunction delCookie(name) { var exp = new Date();
exp.setTime(exp.getTime() - 1); var cval = getCookie(name); if (cval != null) { document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString();
}
}2,随机返回一个范围的数字。参数是两个的时候,返回传入的两个参数的区间的随机函数;参数是一个的时候,返回0到这个数的随机函数;参数是零个的时候,返回0到255区间的整数,大家可以根据自己的需要进行扩展
function randomNumber(n1,n2){ if(arguments.length===2){ return Math.round(n1+Math.random()*(n2-n1));
}
else if(arguments.length===1){ return Math.round(Math.random()*n1)
} // // else{ return Math.round(Math.random()*255)
}
}
randomNumber(5,10) // 返回5-10的随机整数,包括5,10randomNumber(10) // 返回0-10的随机整数,包括0,10randomNumber() // 返回0-255的随机整数,包括0,2553,到某一个时间的倒计时,传入的参数以 (YYYY/MM/DD H:mm:ss)
function getEndTime(endTime){ var startDate=new Date(); //开始时间,当前时间 var endDate=new Date(endTime); //结束时间,需传入时间参数 var t=endDate.getTime()-startDate.getTime(); //时间差的毫秒数 var d=0,h=0,m=0,s=0; if(t>=0){
d=Math.floor(t/1000/3600/24);
h=Math.floor(t/1000/60/60%24);
m=Math.floor(t/1000/60%60);
s=Math.floor(t/1000%60);
}
return "剩余时间"+d+"天 "+h+"小时 "+m+" 分钟"+s+" 秒";
}
getEndTime('2018/8/8 8:0:0') // "剩余时间172天 12小时 10 分钟47 秒"4,清除对象中值为空的属性
function filterParams(obj){ let _newPar = {}; for (let key in obj) { if ((obj[key] !== 0 && obj[key]) && obj[key].toString().replace(/(^\s*)|(\s*$)/g, '') !== '') {
_newPar[key] = obj[key];
}
} return _newPar;
}
filterParams({a:0, b:1, c:"010", d:null, e:undefined,f:false})
// 当值等于0,null,undefined的时候,就会被过滤这里涉及到了一个知识点:&&和||运算符的先后顺序,我相信大部分的朋友都知道,我就简单提一下:
return a && b || c ,
根据a来判断返回值,a 是 false 则肯定返回 c;如果 b , c 都是 true ,那么我们就可以根据 a 来决定b 还是 c ,如果 a 是 false 则返回 c,如果a是true 则返回 b。var a = 3 && 0 || 2; //2
로그인 후 복사return a || b && c
根据优先级相当于先算 b && c ,然后和a 相 或;如果a是true,则返回a,不论是b或c,如果a是false,则如果b是false,返回b,如果b是true,返回c;
var b = 3 || 0 && 2; // 3var c= 0 || 2 && 3; // 3
로그인 후 복사
更多操作大家可以参考JS运算符&&和|| 及其优先级。
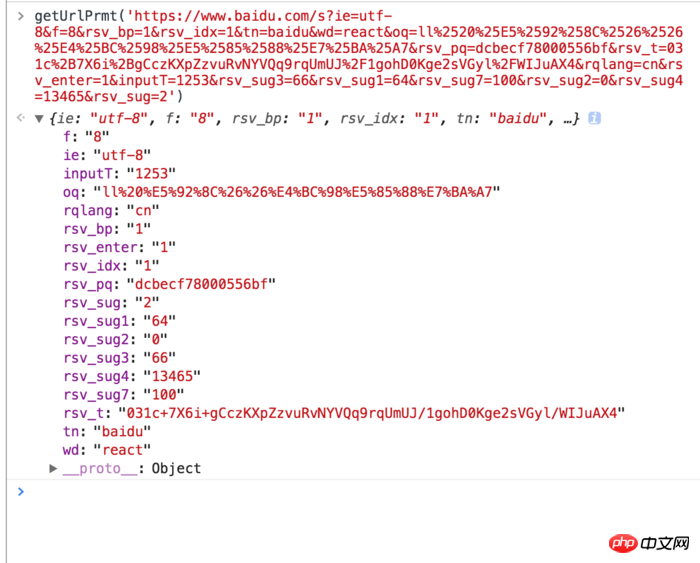
5,获取,设置url参数,url 参数就是其中 ? 后面的参数
function getUrlPrmt(url) {
url = url ? url : window.location.href; let _pa = url.substring(url.indexOf('?') + 1), _arrS = _pa.split('&'), _rs = {}; for (let i = 0, _len = _arrS.length; i < _len; i++) { let pos = _arrS[i].indexOf('='); if (pos == -1) { continue;
} let name = _arrS[i].substring(0, pos), value = window.decodeURIComponent(_arrS[i].substring(pos + 1));
_rs[name] = value;
} return _rs;
}结果如下:


这里是设置url参数的函数,如果对象中有null和undefined,则会自动过滤。
function setUrlPrmt(obj) { let _rs = []; for (let p in obj) { if (obj[p] != null && obj[p] != '') {
_rs.push(p + '=' + obj[p])
}
} return _rs.join('&');
}
setUrlPrmt({a:'0', b:1, c:"010", d:null, e:undefined,f:false}) // "a=0&b=1&c=010"6,获取文件后缀名的方法,参数的file_name,即传进来的文件;返回值是扩展名、后缀名的位置下标以及文件名
function getSuffix(file_name) { var result = /[^\.]+$/.exec(file_name); return result;
}
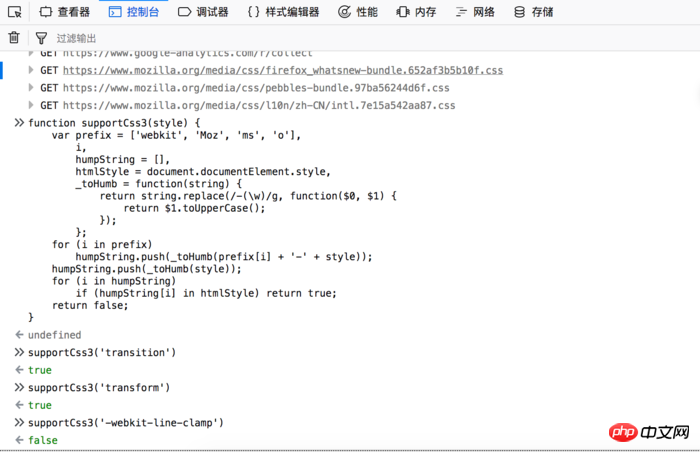
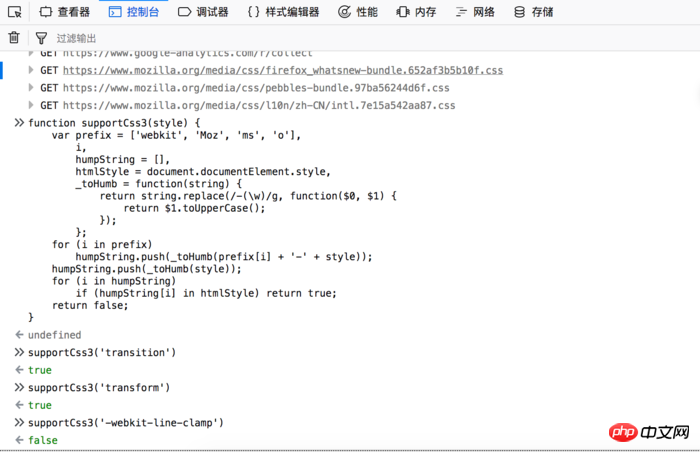
getSuffix('1234.png') // ["png", index: 5, input: "1234.png"]getSuffix('1231344.file'); // ["file", index: 8, input: "1231344.file"]7,查看浏览器是否支持某一个css3的属性,不如firefox浏览器中是不支持-webkit-开头的属性的
function supportCss3(style) { var prefix = ['webkit', 'Moz', 'ms', 'o'],
i,
humpString = [],
htmlStyle = document.documentElement.style,
_toHumb = function(string) { return string.replace(/-(\w)/g, function($0, $1) { return $1.toUpperCase();
});
}; for (i in prefix)
humpString.push(_toHumb(prefix[i] + '-' + style));
humpString.push(_toHumb(style)); for (i in humpString) if (humpString[i] in htmlStyle) return true; return false;
}

这个是firefox中的结果:

8,怎么判断一个对象是不是数组类型?
我们采取最常用的方法:根据对象的class属性(类属性),跨原型链调用toString()方法。
function _getClass(o){ return Object.prototype.toString.call(o).slice(8,-1);
}
_getClass(new Date()); // Date_getClass('maolei'); // String此外如果你想要了解更多的判断是不是数组类型的方法,可参考:判断一个对象是不是数组类型
9,js的排序算法,这里就使用最简单的冒泡排序,关于js的选择排序算法,大家可以参考js十大排序算法详解
function bubbleSort(arr) { var len = arr.length; for (var i = 0; i < len; i++) { for (var j = 0; j < len - 1 - i; j++) { if (arr[j] > arr[j+1]) { //相邻元素两两对比 var temp = arr[j+1]; //元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
} return arr;
}var arr=[3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
bubbleSort(arr);//[2, 3, 4, 5, 15, 19, 26, 27, 36, 38, 44, 46, 47, 48, 50] ;10,最后是我在一个前端大神芋头君live前端笔试题十讲中听到的一个题目:实现一个最简单的模板引擎,感觉很有趣,就直接以这道题作为结尾吧
render('我是{{name}},年龄{{age}},性别{{sex}}',{
name:'姓名',
age:18,
sex:'女'})我们可以用正则表达式和replace解决:
var render = function(tpl,data){ return tpl.replace(/\{\{(.+?)\}\}/g,function(m,m1){ return data[m1]
})
}
render('我是{{name}},年龄{{age}},性别{{sex}}',{ name:'姓名', age:18,sex:'女',
})
// "我是姓名,年龄18,性别女"相关推荐:
위 내용은 10가지 일반적인 js 함수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea




