Vue+webpack 기본 구성 공유
최근에 webpack을 배우고 있는데, 단일 페이지 애플리케이션을 만드는 과정을 여기에 기록하겠습니다. 이번 파트에서는 주로 webpack 환경 설정 방법과 webpack dev 설정 방법에 대해 이야기합니다. 기록이 거칠어 추후 업데이트 예정입니다. 이 글은 주로 Vue+webpack 프로젝트의 기본 구성 튜토리얼을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 개발 환경: vscode, node.js, vue.js, webpack
초보 튜토리얼을 참고하여 직접 node.js를 설치할 수 있습니다
사용한 IDE는 VScode
2입니다.
vscode 콘솔을 여는 단축키 Ctrl+`
npm init npm i webpack vue vue-loader

npm i css-loader vue-template-compiler

<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>  package.json 파일 및 webpack.config.js 파일 만들기
package.json 파일 및 webpack.config.js 파일 만들기
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}index.js 파일을 진입점으로
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)package.json 파일에서 scripts 명령을 구성합니다. add build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
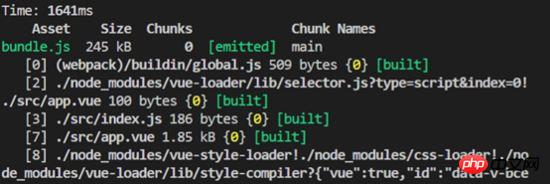
}, 그림과 같이 패키징에 성공한 후
webpack 패키징이 완료된 후 
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}콘솔에서 명령을 실행하고 해당 로더를 설치하세요
npm i style-loader css-loader url-loader file-loader
js가 아닌 유형의 파일 패키징 효과 테스트
목표: js가 아닌 유형의 파일 내용을 js 코드로 가져옵니다.
src 아래의 파일 구조
JS가 아닌 파일을 Index.js로 가져옵니다. 
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)마지막으로 콘솔에서 npm run build 를 실행하여 결과를 테스트합니다.
성공적인 포장 사진은 위와 비슷합니다.
npm run build 测试结果。
打包成功图片类似上面。
2.4关于css预处理器。stylus的配置和测试
stylus是css的一种预处理器,文件类型是 .styl 我们这里对其进行配置
首先在webpack.config.js文件中的rules:[]模块中跟上面一样,加入如下代码,让其可以识别.styl文件
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}然后在控制台安装stylus所需的loader文件
npm i style-loader stylus-loader
最后在控制台执行 npm run build stylus는 CSS용 전처리기입니다. 파일 형식은 .styl입니다. 여기서 구성합니다.
먼저 webpack.config.js 파일의 [] 모듈에서 다음과 같습니다. 위에서 .styl 파일을 인식할 수 있도록 다음 코드를 추가합니다
npm i webpack-dev-server
npm i cross-env
npm run build</code를 실행합니다. > 콘솔 결과에서 테스트합니다. <p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-6.jpg" class="lazy" alt=""/>2.5 webpack-dev-server 구성: 개발 환경에서 패키징하는 데 특별히 사용됩니다<br/></p>공식 환경이 우리 개발 환경과 다르기 때문에 이를 구별할 수 있도록 dev 구성을 해야 합니다<p style="max-width:90%"></p>먼저 webpack-dev-server를 설치합니다<p> </p> <p></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>npm i html-webpack-plugin</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p style="text-align: center">그런 다음 package.json 파일을 수정하고 build<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-7.jpg" class="lazy" alt=""/><br/></p><p style="max-width:90%"></p><p>package.json 파일 구성에 dev 구성을 추가하세요</p>🎜그런 다음 webpack.config.js를 수정하세요🎜🎜전체적으로 대상: 'web'을 추가하세요🎜 🎜🎜 🎜🎜🎜config.js🎜🎜 이 파일은 개발 환경과 정식 환경 모두에서 사용되기 때문에 환경 판단이 추가되어야 하고, npm 실행 시 서로 다른 환경을 식별할 수 있는 변수를 추가해야 합니다. 🎜<p>因为在windows和mac环境下的命令会不同,这里安装cross-env 包,使得在不同开发环境下命令相同。</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>npm i cross-env</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>再次修改package.json文件,在“build:”和“dev:"行添加dev命令</p><p>cross-env NODE_ENV=development 后面不变</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-8.jpg" class="lazy" alt=""/> </p><p style="max-width:90%">package.json文件build</p><p>然后,在webpack.config.js文件中进行判断。</p><p>首先,配置config.devServer</p><p>webpack2之后就可以直接用config.devServer进行配置了。</p><p>更改文件头部几行代码</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-9.jpg" class="lazy" alt=""/> <br/></p><p>在文件的最后加上如下代码</p><p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-10.jpg" class="lazy" alt=""/> <br/></p><p style="max-width:90%">config.devServer</p><p>注意:<br/>host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开</p><p>最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>npm i html-webpack-plugin</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>修改webpack.config.js文件</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-11.jpg" class="lazy" alt=""/> <br/></p><p style="max-width:90%">config.js</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-12.jpg" class="lazy" alt=""/> <br/></p><p style="max-width:90%">config.js</p><p>至此,dev配置基本完成</p><p>控制台执行 npm run dev</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>npm run dev</pre><div class="contentsignin">로그인 후 복사</div></div><p>打包成功的话就可以在浏览器中查看效果了,</p><p>如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了</p><p>浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-13.jpg" class="lazy" alt=""/> <br/></p><p style="max-width:90%">浏览器效果</p><p>2.6最后还有一些东西要加在config.js中</p><p>最后还要加一些东西</p><p>1) historyFallback:{}</p><p>因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略</p><p>2) 热加载功能。</p><p>hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。</p><p>3) 一些插件</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>webpack.HotModuleReplacementPlugin()启动hot功能</pre><div class="contentsignin">로그인 후 복사</div></div><p>webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息</p><p>4) 浏览器调试代码功能的工具</p><p>在浏览器中调试的时候,代码不会转码。</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>config.devtool = “#cheap-module-evel-source-map”</pre><div class="contentsignin">로그인 후 복사</div></div><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-14.jpg" class="lazy" alt=""/> </p><p>最后配置完成后,重新npm run dev一次</p><p><code>npm run dev成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>相关推荐:
위 내용은 Vue+webpack 기본 구성 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk와 Baidu Netdisk는 매우 편리한 저장 도구입니다. 많은 사용자가 이 두 소프트웨어가 상호 운용 가능한지 묻고 있습니다. Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까? 이 사이트에서는 Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법을 사용자에게 자세히 소개합니다. Quark Network Disk에서 Baidu Network Disk로 파일을 저장하는 방법 방법 1. Quark Network Disk에서 Baidu Network Disk로 파일을 전송하는 방법을 알고 싶다면 먼저 Quark Network Disk에 저장해야 하는 파일을 다운로드한 다음 엽니다. Baidu 네트워크 디스크 클라이언트에서 압축 파일을 저장할 폴더를 선택한 다음 두 번 클릭하여 폴더를 엽니다. 2. 폴더를 연 후 창 왼쪽 상단에 있는 "업로드"를 클릭하세요. 3. 컴퓨터에 업로드해야 하는 압축 파일을 찾아 클릭하여 선택합니다.
 NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
1. 먼저 NetEase Cloud Music에 들어간 다음 소프트웨어 홈페이지 인터페이스를 클릭하여 노래 재생 인터페이스로 들어갑니다. 2. 그런 다음 노래 재생 인터페이스에서 아래 그림의 빨간색 상자에 표시된 것처럼 오른쪽 상단에서 공유 기능 버튼을 찾아 공유 채널에서 공유 채널을 선택하고 다음 위치에서 "공유 대상" 옵션을 클릭합니다. 하단에서 첫 번째 "WeChat Moments"를 선택하면 WeChat Moments에 콘텐츠를 공유할 수 있습니다.
 Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
최근 Baidu Netdisk Android 클라이언트는 새로운 버전 8.0.0을 선보였습니다. 이 버전은 많은 변화를 가져올 뿐만 아니라 많은 실용적인 기능도 추가했습니다. 그 중 가장 눈길을 끄는 것은 폴더 공유 기능 강화다. 이제 사용자는 쉽게 친구를 초대하여 업무와 생활에서 중요한 파일을 공유하고 더욱 편리하게 협업하고 공유할 수 있습니다. 그렇다면 친구들과 공유해야 하는 파일을 어떻게 공유합니까? 아래에서 이 사이트의 편집자가 자세한 소개를 해줄 것입니다. 1) Baidu Cloud 앱을 열고 먼저 홈페이지에서 관련 폴더를 클릭한 다음 인터페이스 오른쪽 상단에 있는 [...] 아이콘을 클릭합니다(아래 참조). 2) 그런 다음에서 [+]를 클릭합니다. "공유 멤버" 열 ]을 선택하고 마지막으로 모두 확인합니다.
 망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
Mango TV에는 다양한 유형의 영화, TV 시리즈, 예능 프로그램 및 기타 리소스가 있으며 사용자는 자유롭게 선택하여 시청할 수 있습니다. Mango TV 회원은 모든 VIP 드라마를 시청할 수 있을 뿐만 아니라 사용자가 드라마를 즐겁게 시청할 수 있도록 최고 화질을 설정할 수 있습니다. 아래에서 편집자는 사용자가 사용하고 서둘러 살펴볼 수 있도록 무료 Mango TV 멤버십 계정을 제공합니다. 구경하다. Mango TV 최신 회원 계정 무료 공유 2023: 참고: 이것은 최근 수집된 회원 계정이며 로그인하여 직접 사용할 수 있으며 비밀번호를 마음대로 변경하지 마십시오. 계좌번호: 13842025699 비밀번호: qds373 계좌번호: 15804882888 비밀번호: evr6982 계좌번호: 13330925667 비밀번호: jgqae 계좌번호: 1703
 Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
제목: Discuz WeChat 공유가 표시되지 않는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 발전으로 WeChat은 사람들의 일상생활에 없어서는 안될 부분이 되었습니다. 웹사이트 개발 시 사용자 경험을 개선하고 웹사이트 노출을 확대하기 위해 많은 웹사이트에 WeChat 공유 기능이 통합되어 사용자가 웹사이트 콘텐츠를 Moments 또는 WeChat 그룹에 쉽게 공유할 수 있습니다. 그러나 때때로 Discuz와 같은 오픈 소스 포럼 시스템을 사용할 때 WeChat 공유를 표시할 수 없는 문제가 발생하여 사용자 경험에 특정 어려움을 초래할 수 있습니다.
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 HP 프린터 드라이버의 두 가지 설치 방법 공유
Mar 13, 2024 pm 05:16 PM
HP 프린터 드라이버의 두 가지 설치 방법 공유
Mar 13, 2024 pm 05:16 PM
HP 프린터는 많은 사무실에서 필수적인 인쇄 장비입니다. 컴퓨터에 프린터 드라이버를 설치하면 프린터가 연결되지 않는 등의 문제를 완벽하게 해결할 수 있습니다. 그렇다면 HP 프린터 드라이버를 설치하는 방법은 무엇입니까? 아래 편집기에서는 두 가지 HP 프린터 드라이버 설치 방법을 소개합니다. 첫 번째 방법: 공식 웹사이트에서 드라이버를 다운로드합니다. 1. 검색 엔진에서 HP China 공식 웹사이트를 검색하고 지원 열에서 [소프트웨어 및 드라이버]를 선택합니다. 2. [프린터] 카테고리를 선택하고 검색창에 프린터 모델을 입력한 후 [제출]을 클릭하여 프린터 드라이버를 찾으세요. 3. 컴퓨터 시스템에 따라 해당 프린터를 선택합니다. win10의 경우 win10 시스템용 드라이버를 선택합니다. 4. 다운로드가 성공적으로 완료되면 해당 폴더에서 찾아보세요.




