Angle4 및 nodejs-express를 사용하여 간단한 웹사이트 구축
이 기사에서는 주로 프런트 엔드 로그인 및 등록 페이지를 구축하고 각도 라우팅을 구현하는 방법을 공유합니다.
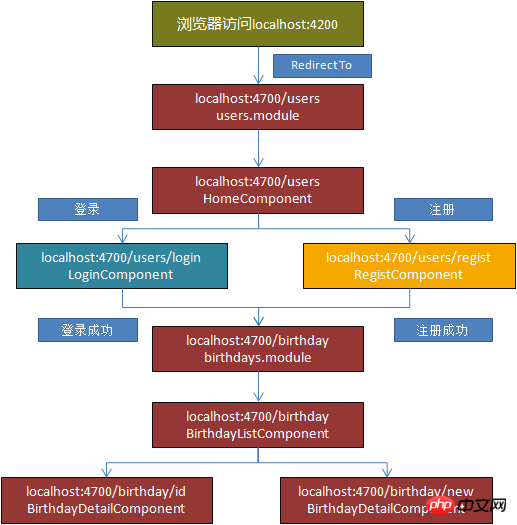
모두가 쉽게 이해할 수 있도록 프로그램의 라우팅 분석 다이어그램을 간단히 그렸습니다.

초기 페이지 생성 및 일반 경로 설정
초기 페이지 코드 app.comComponent .html은 다음과 같습니다.
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>부트스트랩 점보트론 구성 요소와 라우터 아웃렛으로 구성되어 있습니다. 점보트론의 제목, 리드 및 내용은 다른 페이지로 이동함에 따라 변경되어야 하므로 보간법을 사용하여 내용을 보간합니다. 이 세 개의 태그는 각각 제목, 리드 및 내용으로 대체됩니다. 이를 위해 rxjs를 통해 메시지 푸시를 구현하는 JumbotronServive 서비스 공급자를 만들었습니다. JumbotronServive의 코드는 다음과 같습니다.
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}먼저 점보트론의 제목, 리드 및 콘텐츠에 각각 해당하는 세 가지 속성인 title, 리드 및 콘텐츠를 포함하는 Jumbotron 클래스를 생성한 다음 서비스 공급자 클래스를 작성하고 선언합니다. rxjs의 Subject 객체(Subject는 값이 여러 관찰자에게 멀티캐스트될 수 있도록 하는 특수 Observable입니다.) 그런 다음 Subject의 asObservable()을 호출하여 Subject가 보낸 메시지를 구독하는 Observable 객체 jumb$를 선언합니다. 마지막으로 setJumbotron을 선언하여 수정된 Jumbotron 개체를 보냅니다. AppComponent 클래스에서는 점보트론의 제목, 리드 및 콘텐츠를 구독하고 변경할 수 있습니다. 코드는 다음과 같습니다:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});router-outlet: 라우팅 아웃렛, 뷰가 표시되어야 하는 위치를 표시하는 데 사용됩니다. 즉, 탐색된 모든 경로 뷰가 <router-outlet></router-outlet> 라벨에 표시됩니다.
angular-cli(이하 ng)는 이미 기본 AppModule을 작성했습니다(Angular 프로그램의 루트 모듈인 Angular는 루트 모듈을 부팅하여 애플리케이션을 시작합니다). 여기서 살펴보겠습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule 데코레이터 AppModule을 Angular 모듈 클래스(NgModule 클래스라고도 함)로 표시합니다. @NgModule은 Angular에 애플리케이션을 컴파일하고 시작하는 방법을 알려주는 메타데이터 객체를 허용합니다.
@NgModule에는 다음 속성이 있습니다.
imports — 이 모듈에서 선언된 구성 요소 템플릿에는 다른 모듈의 클래스가 필요하며, 그 중 가장 중요한 것은 브라우저에서 실행되는 모든 응용 프로그램에 필요한 BrowserModule입니다.
선언 - 이 모듈이 소유한 뷰 클래스를 선언하고 AppModule에서 애플리케이션의 유일한 구성 요소인 AppComponent를 정의합니다.
bootstrap — 루트 구성 요소인 Angular가 이를 생성하여 index.html 호스트 페이지에 삽입합니다.
providers - 서비스 작성자이며 애플리케이션의 모든 부분에서 사용할 수 있는 글로벌 서비스 목록에 추가됩니다. JumbotronServive가 여기에 추가되어 점보트론 구성 요소의 제목, 리드 및 콘텐츠에 대한 업데이트를 제공합니다. 부트스트랩.
AppRoutingModule은 애플리케이션의 라우팅 모듈입니다. 특정 코드는 다음과 같습니다.
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}먼저 라우팅 배열을 정의합니다. 당사 웹사이트가 열리면 사용자 관리 인터페이스로 들어가십시오. 홈페이지로 이동할 때 사용자 경로로 직접 이동해야 합니다. 홈페이지 경로('')에는 해당 구성 요소가 없지만 사용자 경로로 직접 이동합니다. path:'**' 경로의 목적은 경로를 찾을 수 없을 때 PageNotFoundComponent 구성 요소에 액세스하는 것입니다.
경로 배열을 정의한 후 @NgModule 데코레이터를 사용하여 RouterModule을 가져오고 경로 배열을 RouterModule의 forRoot 배열에 전달합니다.
마지막으로 RouterModule 모듈을 내보냅니다.
관련 권장사항:
Angular4의 프로젝트 준비 및 환경 구축 작업
Angular4의 라우터 클래스 라우팅에 대한 자세한 예
PHP 및 HTML을 사용하여 간단한 웹사이트 로그인 등록 프로젝트 html 웹사이트 개인 웹사이트 로그인 html 작성 사용자 로그인 코드
위 내용은 Angle4 및 nodejs-express를 사용하여 간단한 웹사이트 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




