React를 사용하여 구성 요소를 생성하는 과정에서 render 메서드가 호출될 뿐만 아니라 여러 수명 주기 메서드가 트리거됩니다. 이 문서에서는 주로 이러한 수명 주기 메서드가 실행되는 시기에 대해 설명합니다. React创建组件的过程中,会调用一个render方法,以及触发若干生命周期的方法。本文主要和大家讲一讲这些生命周期的方法是何时被执行的。
理解组件的生命周期,当组件被创建或销毁时,可以执行某些操作。此外,当 props 和 state 发生改变的时候,你可以利用这些生命周期的钩子来改变你的组件。
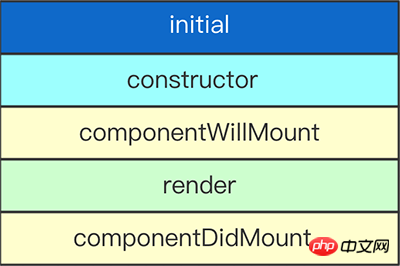
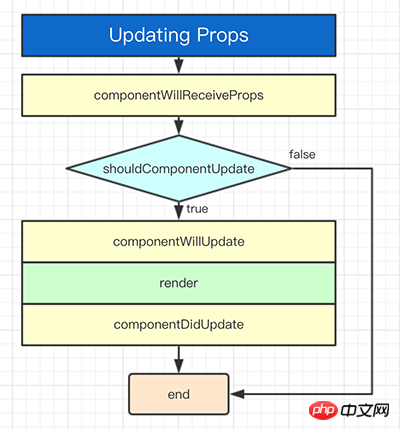
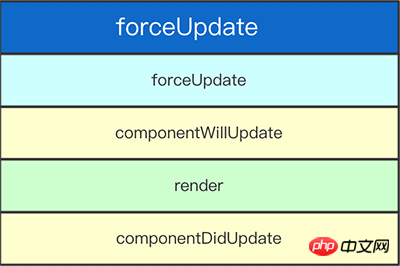
为了清楚的了解生命周期,我们需要明白 组件初始化 ,state 改变 , props 改变 , 组件卸载 ,以及调用 forceUpdate() 时,哪些钩子函数会被执行。

React组件的构造函数将会在装配之前被调用。当为一个React.Component子类定义构造函数时,你应该在任何其他的表达式之前调用super(props)。否则,this.props在构造函数中将是未定义。
构造函数是初始化状态的合适位置。若你不初始化状态且不绑定方法,那你也不需要为你的React组件定义一个构造函数。
可以基于属性来初始化状态。这样有效地“分离(forks)”属性并根据初始属性设置状态。这有一个有效的React.Component子类构造函数的例子:
constructor(props) {
super(props);
this.state = {
color: props.initialColor
};
}componentWillMount()
componentWillMount()在装配发生前被立刻调用。其在render()之前被调用,因此在这方法里同步地设置状态将不会触发重渲。避免在该方法中引入任何的副作用或订阅。
这是唯一的会在服务端渲染调起的生命周期钩子函数。通常地,我们推荐使用constructor()来替代。
render()方法是必须的。
当被调用时,其应该检查this.props 和 this.state并返回以下类型中的一个:
React元素。 通常是由 JSX 创建。该元素可能是一个原生DOM组件的表示,如
,或者是一个你定义的合成组件。字符串和数字。 这些将被渲染为 DOM 中的 text node。
Portals。 由 ReactDOM.createPortal 创建。
null。 什么都不渲染。
布尔值。 什么都不渲染。(通常存在于 return test &&
当返回null 或 false时,ReactDOM.findDOMNode(this) 将返回 null。render()函数应该纯净,意味着其不应该改变组件的状态,其每次调用都应返回相同的结果,同时不直接和浏览器交互。若需要和浏览器交互,将任务放在componentDidMount()阶段或其他的生命周期方法。保持render() 方法纯净使得组件更容易思考。
注意
若shouldComponentUpdate()返回false,render()函数将不会被调用。
componentDidMount()
componentDidMount()在组件被装配后立即调用。初始化使得DOM节点应该进行到这里。若你需要从远端加载数据,这是一个适合实现网络请求的地方。在该方法里设置状态将会触发重渲。

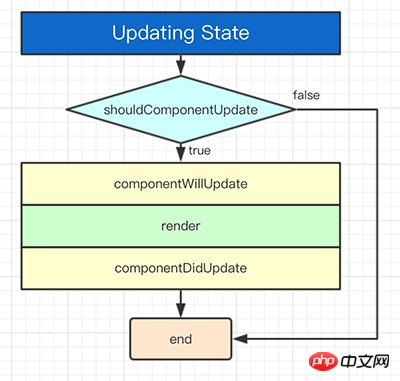
shouldComponentUpdate(nextProps, nextState)
使用shouldComponentUpdate()以让React知道当前状态或属性的改变是否不影响组件的输出。默认行为是在每一次状态的改变重渲,在大部分情况下你应该依赖于默认行为。
当接收到新属性或状态时,shouldComponentUpdate()在渲染前被调用。默认为true。该方法并不会在初始化渲染或当使用forceUpdate()时被调用。
当他们状态改变时,返回false 并不能阻止子组件重渲。
注意:如果只定义方法,不写任何返回值,会提示:shouldComponentUpdate(): Returned undefined instead of a boolean value.
注意即使属性未有任何改变,React
props 및 state가 변경될 때 이러한 수명 주기 후크를 사용하여 구성 요소를 변경할 수 있습니다. 🎜상태 변경을 이해해야 합니다. , 구성요소 초기화🎜 🎜
🎜React 구성 요소의 생성자는 어셈블리 전에 호출됩니다. React.Component 하위 클래스에 대한 생성자를 정의할 때 다른 표현식보다 먼저 super(props)를 호출해야 합니다. 그렇지 않으면 this.props가 생성자에서 정의되지 않습니다. 🎜🎜생성자는 상태를 초기화하는 데 적합한 장소입니다. 상태를 초기화하지 않고 메서드를 바인딩하지 않으면 React 구성 요소에 대한 생성자를 정의할 필요가 없습니다. 🎜🎜상태는 속성을 기반으로 초기화될 수 있습니다. 이는 효과적으로 속성을 "포크"하고 초기 속성을 기반으로 상태를 설정합니다. 다음은 유효한 React.Component 하위 클래스 생성자의 예입니다: 🎜componentWillUpdate(nextProps, nextState)
componentDidUpdate(nextProps, nextState)
comComponentWillMount() 어셈블리가 발생하기 직전에 호출됩니다. <code>render() 전에 호출되므로 이 메서드에서 상태를 동기적으로 설정해도 다시 렌더링이 트리거되지 않습니다. 이 방법에서는 부작용이나 구독이 발생하지 않도록 하세요. 🎜🎜이것은 서버 측 렌더링 중에 호출되는 유일한 수명 주기 후크 기능입니다. 일반적으로 constructor()를 대신 사용하는 것이 좋습니다. 🎜render() 메소드가 필요합니다. 🎜🎜호출되면 this.props 및 this.state를 확인하고 다음 유형 중 하나를 반환해야 합니다. 🎜null 또는 false를 반환하는 경우 , ReactDOM.findDOMNode(this)는 null을 반환합니다. render() 함수는 순수해야 합니다. 즉, 구성요소의 상태를 변경해서는 안 되고, 호출될 때마다 동일한 결과를 반환해야 하며, 브라우저와 직접 상호작용해서는 안 됩니다. 브라우저와 상호 작용해야 하는 경우 작업을 componentDidMount() 단계나 다른 수명 주기 메서드에 배치하세요. render() 메서드를 순수하게 유지하면 구성 요소를 더 쉽게 생각할 수 있습니다. 🎜참고shouldComponentUpdate()가false를 반환하면render()함수가 호출되지 않습니다.
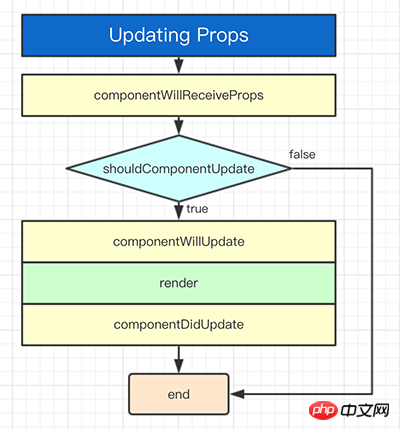
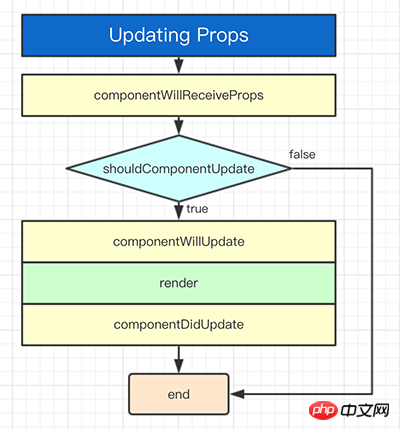
componentWillReceiveProps(nextProps)
comComponentDidMount()는 구성 요소가 어셈블된 직후에 호출됩니다. 초기화를 수행하면 DOM 노드가 여기에서 진행되어야 합니다. 원격 끝에서 데이터를 로드해야 하는 경우 이는 네트워크 요청을 구현하기에 적합한 장소입니다. 이 메서드에서 상태를 설정하면 다시 렌더링이 트리거됩니다. 🎜 🎜
🎜componentWillUnmount()
shouldComponentUpdate()를 사용하여 React가 현재 상태나 속성이 변경됨 구성 요소의 출력에 영향을 주지 않습니다. 기본 동작은 모든 상태 변경 시 다시 렌더링하는 것이며 대부분의 경우 기본 동작을 사용해야 합니다. 🎜🎜새로운 속성이나 상태가 수신되면 렌더링 전에 shouldComponentUpdate()가 호출됩니다. 기본값은 true입니다. 이 메서드는 초기 렌더링 중이나 forceUpdate() 사용 중에는 호출되지 않습니다. 🎜🎜 false를 반환해도 상태가 변경될 때 하위 구성 요소가 다시 렌더링되는 것을 방지할 수 없습니다. 🎜참고: 반환 값을 작성하지 않고 메서드만 정의하는 경우 다음 메시지가 표시됩니다. shouldComponentUpdate(): 부울 값 대신 정의되지 않은 값이 반환되었습니다.
🎜 속성에 React가 없으면 변경 시 이 메서드를 호출할 수도 있으므로 변경 사항을 처리하려면 현재 값과 다음 값을 비교해야 합니다. 이는 상위 구성 요소로 인해 구성 요소가 다시 렌더링될 때 발생할 수 있습니다. 🎜在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。
componentWillUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。
注意:若shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。
componentDidUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意:你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。注意:若
shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。

componentWillReceiveProps(nextProps)
componentWillReceiveProps()在装配了的组件接收到新属性前调用。若你需要更新状态响应属性改变(例如,重置它),你可能需对比this.props和nextProps并在该方法中使用this.setState()处理状态改变。
注意:即使属性未有任何改变,React可能也会调用该方法,因此若你想要处理改变,请确保比较当前和之后的值。这可能会发生在当父组件引起你的组件重渲。
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。

componentWillUnmount()
componentWillUnmount() 在组件被卸载和销毁之前立刻调用。可以在该方法里处理任何必要的清理工作,例如解绑定时器,取消网络请求,清理任何在componentDidMount环节创建的DOM元素。

默认情况,当你的组件或状态发生改变,你的组件将会重渲。若你的render()方法依赖其他数据,你可以通过调用forceUpdate()来告诉React组件需要重渲。
调用forceUpdate()将会导致组件的 render()方法被调用,并忽略shouldComponentUpdate()。这将会触发每一个子组件的生命周期方法,涵盖,每个子组件的shouldComponentUpdate() 方法。若当标签改变,React仅会更新DOM。
通常你应该尝试避免所有forceUpdate() 的用法并仅在render()函数里从this.props和this.state读取数据。
// forceUpdate() Example
class App extends React.Component{
constructor(){
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
componentWillUpdate() {
console.info('componentWillUpdate called');
}
componentDidUpdate() {
console.info('componentDidUpdate called');
}
forceUpdateHandler(){
this.forceUpdate();
};
render(){
return(
<p>
<button onClick= {this.forceUpdateHandler} >FORCE UPDATE</button>
<h4>Random Number : { Math.random() }</h4>
</p>
);
}
}
ReactDOM.render(<App />, document.getElementById('app'));相关推荐:
위 내용은 React 컴포넌트 수명주기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!