Native JS는 Tab 탭의 다양한 효과를 구현합니다.
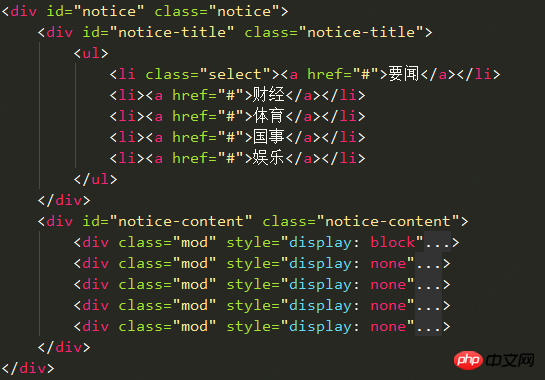
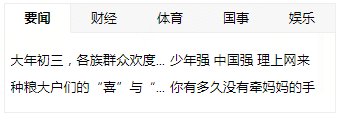
전에는 CSS 속성에 대한 이해와 사용법에 대해 여러 글을 썼는데, 오늘은 실제 작업에서 더 많이 사용하는 효과인 탭 효과에 대해 공유하겠습니다. 먼저 탭 탭 효과가 어떤지 살펴보겠습니다. QQ뉴스를 예로 들면 다음과 같은 효과가 있습니다.

해당 제목 위에 마우스를 올리면 해당 제목에 해당하는 내용이 나타납니다. 탭 탭의 슬라이딩 전환 효과가 나타납니다. 탭 탭 효과에는 지연 전환 및 자동 전환 효과도 포함됩니다. 오늘은 탭탭의 3가지 효과를 함께 배워보겠습니다.
2. 세 가지 효과에 대한 공통 코드
세 가지 효과는 다음과 같은 일반적인 HTML 구조와 CSS 스타일을 기반으로 합니다. 
html 코드에서는 제목과 제목을 포함하는 데 사용되는 두 개의 p를 사용합니다. 내용, 제목 수, 내용 수가 동일해야 합니다. 자세한 HTML 코드와 CSS 코드는 다음과 같습니다.
html code
<p id="notice" class="notice"> <p id="notice-title" class="notice-title"> <ul> <li class="select"><a href="#">公告</a></li> <li><a href="#">规则</a></li> <li><a href="#">论坛</a></li> <li><a href="#">安全</a></li> <li><a href="#">公益</a></li> </ul> </p> <p id="notice-content" class="notice-content"> <p class="mod" style="display: block"> <ul> <li> <a href="#">张勇:要玩快乐足球</a> </li> <li> <a href="#">阿里2000万驰援灾区</a> </li> <li> <a href="#">旅游宝让你边玩边赚钱</a> </li> <li> <a href="#">多行跟进阿里信用贷款</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">“滥发”即将换新</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">比特币严管啦</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">禁发商品名录</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">商品熟悉限制</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">聚焦</a> ] </span> <a href="#">金牌卖家再启航</a> </li> <li> <span> [ <a href="">功能</a> ] </span> <a href="#">橱窗规则升级啦</a> </li> <li> <span> [ <a href="">话题</a> ] </span> <a href="#">又爱又恨优惠券</a> </li> <li> <span> [ <a href="">工具</a> ] </span> <a href="#">购后送店铺红包</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">要闻</a> ] </span> <a href="#">年轻干部要摒弃盲目求快的人生哲学</a> </li> <li> <span> [ <a href="">近来好</a> ] </span> <a href="#">都说实体店不行了,可便利店为啥越开越多?</a> </li> <li> <span> [ <a href="">冬奥会</a> ] </span> <a href="#">永远有杯咖啡留给您</a> </li> <li> <span> [ <a href="">总书记</a> ] </span> <a href="#">从高空视角看习总书记的春节足迹 奋进新时代</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <a href="#">走近无声课堂</a> </li> <li> <a href="#">淘宝之行大众评审赢公益</a> </li> <li> <a href="#">爱心品牌联合征集</a> </li> <li> <a href="#">名公益机构淘宝开店攻略</a> </li> </ul> </p> </p> </p>
css code
*{
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
box-sizing: border-box;
}
.notice{
width: 302px;
height: 100px;
margin: 10px;
border: 1px solid #eee;
overflow: hidden;
}
.notice-title{
height: 26px;
background: #f7f7f7;
}
.notice-title li{
float: left;
width: 60px;
line-height: 26px;
text-align: center;
overflow: hidden;
background: #fff;
border-bottom: 1px solid #eee;
background: #f7f7f7;
}
.notice li a:link,
.notice li a:visited{
text-decoration: none;
color: #000;
}
.notice li a:hover{
color: #f90;
}
.notice-title li.select{
background: #fff;
border-bottom-color: #fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
font-weight: bold;
}
.notice-title li:first-child.select{
border-left: none;
}
.notice-title li:last-child.select{
border-right: none;
}
.notice-content .mod{
padding: 12px 5px;
}
.notice-content .mod ul{
width: 300px;
font-size: 0;
}
.notice-content .mod ul li{
display: inline-block;
width: 145px;
height: 25px;
line-height: 25px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}3. 슬라이딩 스위칭 효과 원리 분석
슬라이딩 스위칭 효과는 마우스를 위로 슬라이드하면 제목 아래의 내용이 표시됩니다. 현재 제목의 스타일을 선택 상태로 설정하는 동시에(제목에서 선택한 CSS 스타일을 추가, 이 경우 select 스타일 클래스 추가) 설정해야 합니다. 표시할 제목 아래의 콘텐츠, 즉 스타일 display:block을 설정하고, 다른 제목 아래의 콘텐츠를 숨기도록 설정합니다. 즉, 스타일을 display:로 설정합니다. 없음. 자세한 javascript 코드는 다음과 같습니다. select样式类),同时将该标题下的内容置为显示,即设置样式display:block,而其他标题下的内容设置为隐藏,即设置样式display:none。详细的javascript代码如下所示:
function $(id) {
return typeof id==='string'? document.getElementById(id):id;
}//获取鼠标滑过或点击的标签和要切换内容的元素
var titles = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(titles.length != ps.length){
return;
}
// 遍历titles下的所有li
for(var i = 0; i < titles.length; i++) {
// 添加索引
titles[i].id = i;
titles[i].onmouseover = function () {
//清除所有title上的class,将所有的p设置为隐藏
for(var j=0; j<titles.length; j++) {
titles[j].className = '';
ps[j].style.display = 'none';
}
//设置当前li为高亮显示
this.className = 'select';
ps[this.id].style.display = 'block';
}
}如果需要实现点击切换的效果,只需要将onmouseover修改为onclick即可。
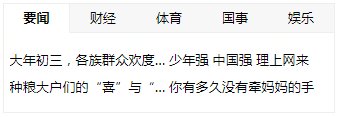
在浏览器中的效果如下所示:

当鼠标过相关标题的时候,标题中对应的内容则会显示出来。
4.延迟切换效果原理分析
延迟切换效果,顾名思义,就是鼠标滑动到标题上一定的时间后才显示标题下相关的内容,熟悉javascript的同学知道,我们可以使用setTimeout函数来达到延迟一定的时间,然后再将相关的标题和内容修改为显示与隐藏。其javascript代码与滑动切换效果相差不大,需要我们修改的是首先判断定时器timer是否存在,如果存在,需要清除定时器timer,否则就会出现多个定时器,导致切换效果紊乱,然后将修改标题样式和标题内容的代码放到setTimout函数中。
var timer = null;
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(list.length != ps.length){
return;
}
for(var i = 0; i < list.length; i++) {
list[i].id = i;
list[i].onmouseover = function () {
var self = this;
//如果存在准备执行的定时器,立刻清除,只有当前停留时间大于500ms时才开始执行
if(timer) {
clearTimeout(timer);
timer = null;
}
//延迟半秒执行
timer = setTimeout(function () {
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
list[self.id].className = 'select';
ps[self.id].style.display = 'block';
}, 500)
}
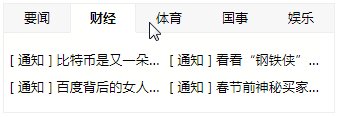
}在浏览器中的效果如下:

当鼠标滑过标题的时候,总是间隔一定的时间后标题内容才出现。
5.自动切换效果原理分析
自动切换效果,顾名思义,就是选项卡可以自动切换。在javascript中,我们可以使用setInterval来实现这种效果。具体步骤如下:
默认第一个标题处于选中状态,第一个标题下的内容显示,同时给每一个标题设定id;
判断定时器是否存在,如果存在,则清除定时器;
利用
setInterval函数,每隔一定的时间(本例中设定的时间是2s)执行函数autoPlay,在autoPlay函数中,改变显示标题的下标index,如果下标index的值大于等于标题的个数,则显示下标index的值置为0;将标题的下标等于显示的下标
index值增加selected类,同时将内容的下标等于显示下标index值设置为显示(display:block),其余的标题内容修改为隐藏(display:nonerrreee 클릭 전환 효과를 얻으려면//当前高亮显示的页签索引 var index = 0; var timer = null; //获取所有的页签和要切换的内容 var list = $('notice-title').getElementsByTagName('li'), ps = $('notice-content').getElementsByTagName('p'); //遍历每一个页签并且给他们绑定事件 for(var i = 0; i < list.length; i++) { list[i].id = i; } //添加定时器前做一次清除,避免多个定时器导致页面卡顿 if(timer){ clearInterval(timer); timer = null; } //添加定时器,改变当前高亮的索引 timer = setInterval(autoPlay, 2000); function autoPlay() { index++; if(index >= list.length) { index = 0; } changeOption(index); } function changeOption(curIndex) { // console.log(curIndex); for(var j = 0; j < list.length; j++) { list[j].className = ''; ps[j].style.display = 'none'; } //高亮显示当前页签 list[curIndex].className = 'select'; ps[curIndex].style.display = 'block'; index = curIndex; }로그인 후 복사onmouseover를onclick 캔입니다. 브라우저에서 <p></p>의 효과는 다음과 같습니다: <p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/3b9682f9b668eab4890ff83825e0f869-4.gif" class="lazy" alt="Native JS는 Tab 탭의 다양한 효과를 구현합니다." ><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/947a04b099e04a1fa765b4c4cc7070ad-2.gif" class="lazy" alt="Native JS는 Tab 탭의 다양한 효과를 구현합니다." ></span></p> <p>해당 제목 위에 마우스를 올리면 제목에 해당 내용이 표시됩니다. </p> <h2 id="지연-전환-효과의-원리-분석">4. 지연 전환 효과의 원리 분석</h2> <p></p>지연 전환 효과<p>는 이름에서 알 수 있듯이 일정 시간 동안 제목 위로 마우스를 이동하면 제목 아래에 해당 내용이 표시됩니다. <code>javascript에 익숙한 분들은setTimeout함수를 사용하여 일정 시간 동안 지연한 다음 관련 제목과 내용을 수정하여 표시하거나 숨길 수 있다는 것을 알고 있습니다.javascript코드는
슬라이딩 전환 효과와 크게 다르지 않습니다. 수정해야 할 것은 먼저 타이머timer가 존재하는지 확인하는 것입니다. 타이머를 지우려면타이머를 사용하세요. 그렇지 않으면 여러 개의 타이머가 나타나서 전환 효과가 혼란스러워질 것입니다. 그런 다음 제목 스타일과 제목 내용을 수정하는 코드를setTimout함수에 넣으세요. .rrreee브라우저에서의 효과는 다음과 같습니다:
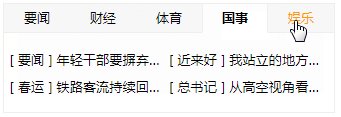
🎜 🎜🎜 🎜 제목 위에 마우스를 올리면 일정 시간이 지난 후 항상 제목 내용이 나타납니다. 🎜🎜5. 자동 전환 효과의 원리 분석🎜🎜🎜자동 전환 효과🎜 이름 그대로 탭이 자동으로 전환될 수 있습니다.
🎜🎜 🎜 제목 위에 마우스를 올리면 일정 시간이 지난 후 항상 제목 내용이 나타납니다. 🎜🎜5. 자동 전환 효과의 원리 분석🎜🎜🎜자동 전환 효과🎜 이름 그대로 탭이 자동으로 전환될 수 있습니다. javascript에서는setInterval을 사용하여 이 효과를 얻을 수 있습니다. 구체적인 단계는 다음과 같습니다. 🎜- 🎜기본적으로 첫 번째 제목이 선택되고 첫 번째 제목 아래의 콘텐츠가 표시되며 각 제목에 ID가 설정됩니다. ; 🎜🎜
- 🎜타이머가 있는지 확인하고, 있으면 타이머를 삭제하세요. 🎜🎜
- 🎜 일정한 간격으로 타이머를 설정하려면(설정된 시간)
setInterval함수를 사용하세요. 이 예에서는 2s입니다) ) autoPlay 기능에서 표시된 제목의 아래 첨자index값이 다음보다 큰 경우 변경합니다. 또는 제목 수와 같으면 아래 첨자 색인
- 🎜 제목의 아래 첨자를 표시된 아래 첨자
색인과 동일하게 설정합니다. 값을 추가하고selected클래스를 추가하는 동시에 콘텐츠의 아래 첨자를 표시할 표시 아래 첨자index값과 동일하게 설정합니다(display:blockdisplay:block code>), 나머지 제목 내용을 숨기도록 수정합니다(display:nonecode>). 브라우저에서 🎜🎜🎜rrreee🎜의 효과는 다음과 같습니다. 🎜🎜🎜🎜🎜🎜 🎜일정 시간이 지나면 탭이 자동으로 전환되는 것을 확인할 수 있습니다. 🎜🎜6. 마지막에 작성🎜🎜오늘은 탭 탭의 세 가지 전환 효과를 여러분과 함께 공유하고, 슬라이딩 전환을 포함한 탭 탭의 원리를 익히는 데 도움이 되기를 바랍니다. 지연된 전환 및 자동 전환 전환 효과는 상대적으로 달성하기 쉽습니다. 🎜🎜관련 권장 사항: 🎜🎜🎜🎜jQuery 모바일 탭 효과 구현 방법🎜🎜
위 내용은 Native JS는 Tab 탭의 다양한 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
 Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
급속한 기술 발전이 이루어지는 현 시대에 노트북은 사람들의 일상 생활과 업무에 없어서는 안 될 중요한 도구가 되었습니다. 높은 성능을 요구하는 플레이어의 경우 강력한 구성과 탁월한 성능을 갖춘 노트북이 하드코어 요구 사항을 충족할 수 있습니다. 뛰어난 성능과 눈부신 디자인을 갖춘 컬러풀 히든스타 P15 노트북은 하드코어 노트북의 대명사라 할 수 있는 미래의 선두주자로 자리매김했습니다. 컬러풀 히든스타(Colorful Hidden Star) P1524는 13세대 인텔 코어 i7 프로세서와 RTX4060노트북 GPU를 탑재해 더욱 패셔너블한 우주선 디자인 스타일을 채택해 세부적으로 뛰어난 성능을 자랑한다. 먼저 이 노트북의 특징을 살펴보겠습니다. Supreme은 Intel Core i7-13620H 프로세서로 구동됩니다.
 게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
오늘날 스마트폰 시장에서 화면 품질은 휴대폰의 전반적인 성능을 측정하는 주요 지표 중 하나가 되었습니다. iQOO의 Neo 시리즈는 항상 사용자에게 뛰어난 게임 경험과 시각적 즐거움을 제공하기 위해 노력해 왔습니다. 최신 제품인 iQOO Neo9SPro+는 "Three Good Eye Protection Gaming Screen"을 사용합니다. 다음으로 이 화면의 품질이 얼마나 뛰어난지 살펴보겠습니다. iQOO Neo9S Pro+에는 1Hz~144Hz의 플래그십 LTPO 적응형 새로 고침 빈도를 지원하는 1.5 KOLED e스포츠 다이렉트 화면이 장착되어 있어 정적 콘텐츠를 표시할 때 초저전력 대기 상태를 달성할 수 있으며 지능적일 수도 있습니다. 게임 중에는 90Hz에서 144Hz로 동적 높음으로 전환합니다.
 NIKKOR Z 28-400mm f/4-8 VR 렌즈를 통한 진정한 단일 렌즈 경험
Mar 28, 2024 pm 02:54 PM
NIKKOR Z 28-400mm f/4-8 VR 렌즈를 통한 진정한 단일 렌즈 경험
Mar 28, 2024 pm 02:54 PM
많은 사진 애호가들은 렌즈 사용을 좋아합니다. 촬영 요구 사항은 매우 다양하기 때문에 렌즈 선택에 있어서는 보다 다양한 기능을 갖춘 제품, 즉 일반적으로 "세계를 정복하는 하나의 렌즈" 렌즈를 선호합니다. 마침 Nikon이 진정한 "세계를 정복할 수 있는 하나의 렌즈" 렌즈인 NIKKOR Z28-400mmf/4-8VR 렌즈 신제품을 출시했습니다. 렌즈는 28mm 광각 끝부터 400mm 망원 끝까지 커버합니다. Z 마운트 카메라가 장착되어 매우 다양한 사진 테마를 쉽게 촬영하고 풍부한 관점 변화를 가져올 수 있습니다. 오늘은 최근 사용 경험을 통해 NIKKOR Z28-400mmf/4-8VR 렌즈에 대해 이야기해보겠습니다. NIKKOR Z28-400mmf/4-8VR은




