JS 조합 디자인 패턴에 대한 자세한 설명
구성 모드는 개체를 트리 구조로 결합하여 "부분-전체" 계층을 나타냅니다. 조합 모드를 사용하면 단일 개체와 결합된 개체를 일관되게 사용할 수 있습니다.
트리 구조 문제에서 단순한 요소와 복잡한 요소의 개념이 모호해졌습니다. 클라이언트 프로그램은 복잡한 요소를 단순한 요소처럼 처리할 수 있으므로 클라이언트 프로그램을 복잡한 요소의 내부 구조에서 분리합니다. 이는 개발자가 유사한 기능을 가진 여러 개체를 분류하고 표준화된 디자인을 개선하는 데 도움이 될 수 있습니다. 계층적 데이터 구조의 예가 많아 조합 패턴이 매우 유용합니다. 계층적 데이터 구조의 일반적인 예는 컴퓨터를 사용할 때마다 접하게 되는 파일 시스템입니다. 파일 시스템은 디렉터리와 파일로 구성됩니다. 각 디렉터리에는 콘텐츠가 포함될 수 있습니다. 디렉터리의 내용은 파일일 수도 있고 디렉터리일 수도 있습니다. 이런 방식으로 컴퓨터의 파일 시스템은 재귀적 구조로 구성됩니다. 이러한 데이터 구조를 설명하려면 복합 패턴을 사용할 수 있습니다.
역할 관련
특징
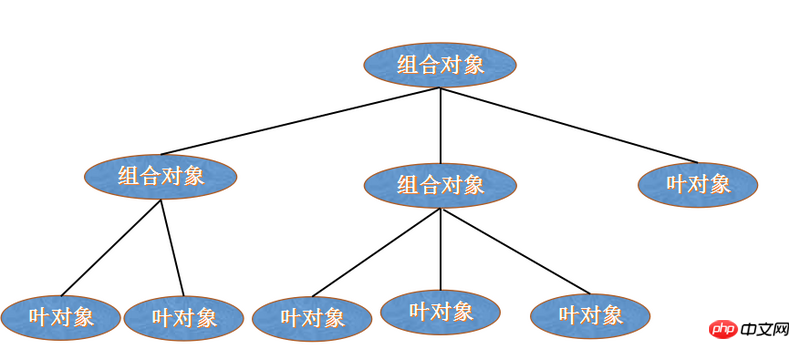
구성 패턴의 계층에는 리프 개체와 복합 개체라는 두 가지 유형의 개체가 있습니다. 이는 재귀적인 정의이지만 복합 개체가 유용한 이유이기도 합니다. 다른 객체로 구성되어 있지만 리프 객체에는 더 이상 하위 객체가 포함되지 않습니다.
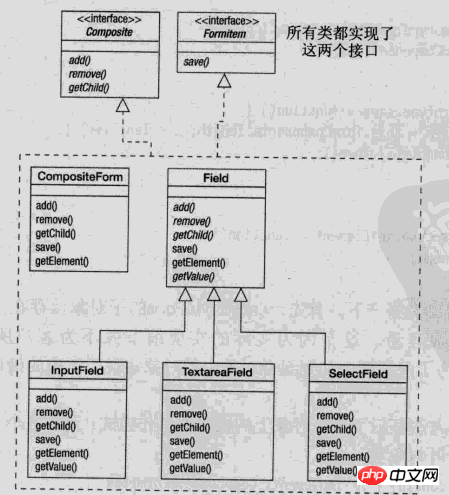
javascript 디자인 패턴의 다이어그램을 빌려 조합 패턴
 인터페이스는 적절한 경우 모든 클래스에 공통된 인터페이스의 기본 동작을 구현하는 컴포지션의 개체 선언 인터페이스입니다. Component 하위 구성 요소에 액세스하고 관리하기 위한 인터페이스를 선언합니다.
인터페이스는 적절한 경우 모든 클래스에 공통된 인터페이스의 기본 동작을 구현하는 컴포지션의 개체 선언 인터페이스입니다. Component 하위 구성 요소에 액세스하고 관리하기 위한 인터페이스를 선언합니다.
Field는 리프 노드 개체를 조합하여 나타냅니다. 리프 노드에는 자식 노드가 없으며 추상 클래스로 설계할 수 있습니다.
- Composite는 자식 노드의 동작을 정의합니다. 하위 컴포넌트를 저장하기 위해 추가(추가), 삭제(제거) 등 하위 컴포넌트와 관련된 작업을 Component 인터페이스에 구현합니다.
- Interface
-
/* Interfaces. */ var Composite = new Interface('Composite', ['add', 'remove', 'getChild']); var FormItem = new Interface('FormItem', ['save']);로그인 후 복사
결합된 개체 클래스
/* CompositeForm class. */ var CompositeForm = function(id, method, action) { // implements Composite, FormItem this.formComponents = []; this.element = document.createElement('form'); this.element.id = id; this.element.method = method || 'POST'; this.element.action = action || '#'; }; CompositeForm.prototype.add = function(child) { Interface.ensureImplements(child, Composite, FormItem); this.formComponents.push(child); this.element.appendChild(child.getElement()); }; CompositeForm.prototype.remove = function(child) { for(var i = 0, len = this.formComponents.length; i < len; i++) { if(this.formComponents[i] === child) { this.formComponents.splice(i, 1); // Remove one element from the array at // position i. break; } } }; CompositeForm.prototype.getChild = function(i) { return this.formComponents[i]; }; CompositeForm.prototype.save = function() { for(var i = 0, len = this.formComponents.length; i < len; i++) { this.formComponents[i].save(); } }; CompositeForm.prototype.getElement = function() { return this.element; };로그인 후 복사Leaf 개체 클래스 - 잎 개체는 간단한 클래스일 수도 있고, 나뭇잎의 다양한 범주를 구성하기 위해 추상 클래스로 설계될 수도 있습니다. 여기에 채택된 추상 클래스 디자인은 다양한 범주의 나뭇잎
/* Field class, abstract. */ var Field = function(id) { // implements Composite, FormItem this.id = id; this.element; }; Field.prototype.add = function() {}; Field.prototype.remove = function() {}; Field.prototype.getChild = function() {}; Field.prototype.save = function() { setCookie(this.id, this.getValue); }; Field.prototype.getElement = function() { return this.element; }; Field.prototype.getValue = function() { throw new Error('Unsupported operation on the class Field.'); };로그인 후 복사 - InputField 클래스
/* InputField class. */ var InputField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.input = document.createElement('input'); this.input.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.input); }; extend(InputField, Field); // Inherit from Field. InputField.prototype.getValue = function() { return this.input.value; };로그인 후 복사 - TextareaField 클래스
/* TextareaField class. */ var TextareaField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.textarea = document.createElement('textarea'); this.textarea.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.textarea); }; extend(TextareaField, Field); // Inherit from Field. TextareaField.prototype.getValue = function() { return this.textarea.value; };로그인 후 복사
SelectField 클래스 -
/* SelectField class. */ var SelectField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.select = document.createElement('select'); this.select.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.select); }; extend(SelectField, Field); // Inherit from Field. SelectField.prototype.getValue = function() { return this.select.options[this.select.selectedIndex].value; };로그인 후 복사사용 -
/* Usage. */ var contactForm = new CompositeForm('contact-form', 'POST', 'contact.php'); contactForm.add(new InputField('first-name', 'First Name')); contactForm.add(new InputField('last-name', 'Last Name')); contactForm.add(new InputField('address', 'Address')); contactForm.add(new InputField('city', 'City')); contactForm.add(new SelectField('state', 'State', stateArray)); // var stateArray =[{'al', 'Alabama'}, ...] contactForm.add(new InputField('zip', 'Zip')); contactForm.add(new TextareaField('comments', 'Comments')); addEvent(window, 'unload', contactForm.save);로그인 후 복사조합 모드는 많은 인원에게 적합합니다. 객체 작업의 분류 작업을 통해 작업 객체는 계층적 관계를 가지게 되므로 객체 간의 결합이 약화됩니다. 이 모드는 코드를 더욱 모듈화하고, 더욱 뚜렷하고, 유지 관리하기 쉽게 만듭니다.
관련 권장 사항: - 자세한 설명 js 브리지 디자인 패턴
위 내용은 JS 조합 디자인 패턴에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크에서 디자인 패턴과 아키텍처 패턴의 차이점은 디자인 패턴이 클래스와 객체(예: 팩토리 패턴) 간의 상호 작용에 중점을 두고 소프트웨어 디자인의 일반적인 문제에 대한 추상적인 솔루션을 정의한다는 것입니다. 아키텍처 패턴은 계층화된 아키텍처와 같은 시스템 구성 요소의 구성 및 상호 작용에 중점을 두고 시스템 구조와 모듈 간의 관계를 정의합니다.
 Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
데코레이터 패턴은 원래 클래스를 수정하지 않고도 객체 기능을 동적으로 추가할 수 있는 구조적 디자인 패턴입니다. 추상 컴포넌트, 콘크리트 컴포넌트, 추상 데코레이터, 콘크리트 데코레이터의 협업을 통해 구현되며, 변화하는 요구에 맞게 클래스 기능을 유연하게 확장할 수 있습니다. 이 예에서는 우유와 모카 데코레이터가 총 $2.29의 가격으로 Espresso에 추가되어 객체의 동작을 동적으로 수정하는 데코레이터 패턴의 힘을 보여줍니다.
 PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
1. 팩토리 패턴: 객체 생성과 비즈니스 로직을 분리하고, 팩토리 클래스를 통해 지정된 형태의 객체를 생성합니다. 2. 관찰자 패턴: 주체 개체가 관찰자 개체에 상태 변경을 알리도록 허용하여 느슨한 결합 및 관찰자 패턴을 달성합니다.
 디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴은 재사용 및 확장 가능한 솔루션을 제공하여 코드 유지 관리 문제를 해결합니다. 관찰자 패턴: 개체가 이벤트를 구독하고 이벤트가 발생할 때 알림을 받을 수 있도록 합니다. 팩토리 패턴: 구체적인 클래스에 의존하지 않고 객체를 생성하는 중앙 집중식 방법을 제공합니다. 싱글톤 패턴: 클래스에 전역적으로 액세스 가능한 개체를 만드는 데 사용되는 인스턴스가 하나만 있는지 확인합니다.
 Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
어댑터 패턴은 호환되지 않는 개체가 함께 작동할 수 있도록 하는 구조적 디자인 패턴입니다. 이는 개체가 원활하게 상호 작용할 수 있도록 하나의 인터페이스를 다른 인터페이스로 변환합니다. 개체 어댑터는 적응된 개체를 포함하는 어댑터 개체를 만들고 대상 인터페이스를 구현하여 어댑터 패턴을 구현합니다. 실제적인 경우 클라이언트(예: MediaPlayer)는 어댑터 모드를 통해 고급 형식 미디어(예: VLC)를 재생할 수 있지만 클라이언트 자체는 일반 미디어 형식(예: MP3)만 지원합니다.
 PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
TDD는 고품질 PHP 코드를 작성하는 데 사용됩니다. 단계에는 테스트 사례 작성, 예상 기능 설명 및 실패 만들기가 포함됩니다. 과도한 최적화나 세부 설계 없이 테스트 케이스만 통과하도록 코드를 작성합니다. 테스트 케이스를 통과한 후 코드를 최적화하고 리팩터링하여 가독성, 유지 관리성 및 확장성을 향상시킵니다.
 Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크는 다음을 포함한 다양한 디자인 패턴을 적용합니다. 싱글톤 패턴: @Singleton 주석을 통해 클래스에 인스턴스가 하나만 있는지 확인합니다. 팩토리 메소드 패턴: @Provides 주석을 통해 팩토리 메소드를 생성하고 종속성 주입 중에 객체 인스턴스를 얻습니다. 전략 모드: 알고리즘을 다양한 전략 클래스로 캡슐화하고 @Named 주석을 통해 특정 전략을 지정합니다.
 Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용하면 향상된 코드 가독성, 유지 관리성 및 확장성이 향상된다는 이점이 있습니다. 단점으로는 복잡성, 성능 오버헤드, 과도한 사용으로 인한 가파른 학습 곡선 등이 있습니다. 실제 사례: 프록시 모드는 개체를 지연 로드하는 데 사용됩니다. 디자인 패턴을 현명하게 사용하여 장점을 활용하고 단점을 최소화하세요.