
작은 프로그램 디버깅은 일반 웹 디버깅과 유사하지만 몇 가지 사항에 주의하세요.
디버깅 파일 선택
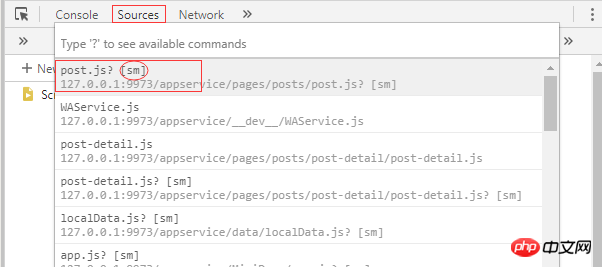
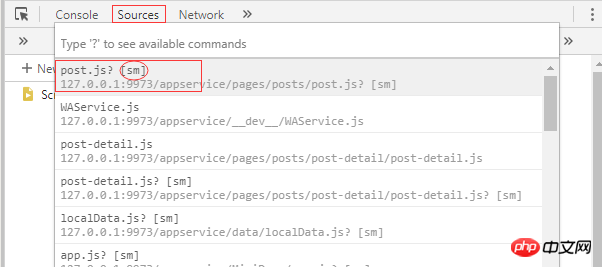
디버거를 열고 소스를 선택하세요. 탭을 선택한 다음 단축키 ctrl+p를 사용하여 검색 상자를 열고 디버깅을 위해 접미사 sm가 있는 파일을 선택합니다. 
Sources页签,然后使用快捷键:ctrl+p打开搜索框,选择后缀为sm的文件进行调试。
数据绑定的展示
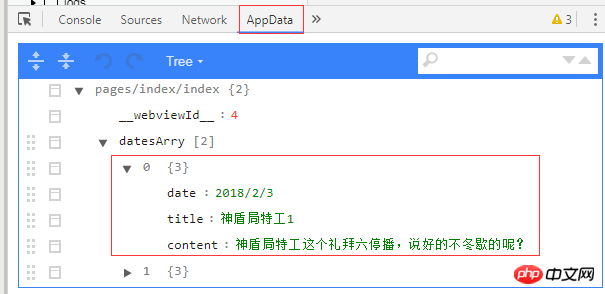
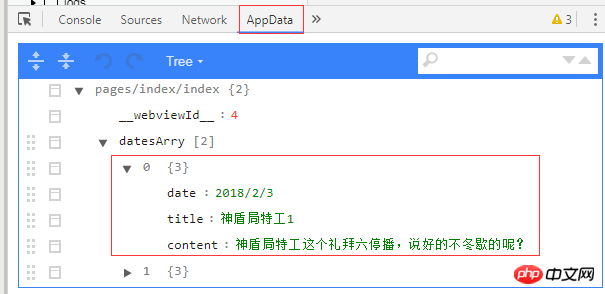
打开调试器,选中AppData页签,可以查看到页面数据绑定的详细信息,是否正确绑定。记载着所有页面的数据绑定内容。
通过上面这个图片,我们就可以知道,只有在datesArry对象里面有需要绑定在页面上面的数据。
Template模版
wxml / wxss / js模块的复用,更好的封装ui和业务逻辑 增加复用性
当一块区域需要在多个地方使用的时候,可以把这个区域做成一个模版,在使用的时候调用这个模版即可,这样即减少重复代码的编写,又易于维护,让代码整洁。
模版代码的编写
<template name='postItem'>
<view class='box'>
<view class='title-box'>
<text class='title'>{{item.title}}</text>
<text class='date'>{{item.date}}</text>
</view>
<image src='{{item.imgUrl}}' class='cont-image'></image>
<text class='content'>{{item.content}}</text>
</view>
</template>为了方便管理我们的模版文件,可以在pages文件夹下面,新建一个模版文件,里面存放编写的模版;我们要使用标签template来包裹代码,并且要给其加一个name属性,当然也要编写对应的样式,和正常写样式的方法没有区别。
新建的模版文件里面只能存放模版的wxml和wxss文件,目前小程序的模版文件里面放入其他的文件类型不起作用,不能进行复用,虽然不报错,比如js文件。
template标签只是一种占位符,告诉编译器这个地方是加载模版代码的,当页面编译完成,这个标签就消失,所以要对与模版文件响应事件,我们就需要在加载模版文件的区域,使用一个可以添加事件的标签把其模版文件包裹起来,比如:view / block
<view bindtap=” ....”> template模版代码 </view>
使用模版代码
编写好了模版代码,怎么样在需要加载模版代码的地方使用呢?
首先,模版代码是在其他文件夹中,使用它,就必然要引入该模版文件,
一般在对应要引入模版文件的文件开头部分引入:
// 在对应的wxml文件中开头引入 <import src = '模版wxml文件路径' /> // 在对应的wxss文件中开头引入,注意末尾的分号 @import '模版wxss文件路径' ;
然后在引入模版文件的wxml文件,适当位置使用
<template is = '模版的名字' data="{{要绑定到模版的数据}}"到此,简单的模版引入和模版数据的绑定就完成,当我们要循环模版的时候,只需要如下,在外面加一层标签即可:
// bolck标签的作用是作用事件到template模版上面
<block wx:for=" 服务器获取的数据集" wx:for-item='item' wx:for-index='index' >
<template is = '模版的名字' data="{{要绑定到模版的数据,一般是服务器获取的一个数据对象item}}"
</block>前一篇文章说了一下数据的循环,借用属性wx:for=' ',通过默认得到的item / index可以知道对应的子对象数据和其索引值;但是我们发现,每一个模版绑定的数据项前面都要使用item.属性值(子对象的属性值)来绑定数据,item是多余的,有没有办法去简化?当然有!
<view wx:for='{{datesArry}}' wx:for-item='item' wx:for-index='idx'>
// 在对应的item的前面加上 ... 三个点
<template is='postItem' data='{{...item}}' />
// <view>{{idx}}</view>
</view>在循环的子对象item前面加上...三个点,就行。简单的一行代码就实现了下图的页面。
前面加三个小点的作用:相当于把子对象给平铺,直接展开了里面的属性值,就可以直接在模版里面绑定这些属性值,不需要在模版里面指定其数据源(这就是...的作用)
自定义属性一般说来都是使用data-开头,绑定一些我们需要存储的信息,传递到其他地方,比如点击的页面文章索引。
设置自定义属性
设置自定义属性很简单,但是要注意一点的是,在操作模版的时候,一定要在其外面包裹一层view,才能进行操作;原因是template标签只是一个占位符,编译后就消失。
<view wx:for='{{datesArry}}' wx:for-item='item' data-postId='{{item.postId}} wx:for-index='idx' catchtap='onPostTap' '>
<template is='postItem' data='{{...item}}' />
</view>item.postId是从服务器上面获取的,是数据源中的一个属性。
获取自定义属性
获取自定义属性,当然是通过事件去获取
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
var postIdData = event.currentTarget.dataset;
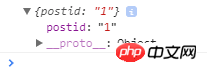
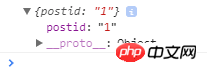
console.log(postId); // 1
console.log(postIdData);
}event.currentTarget.dataset.postid:获取的自定义属性值
event
AppData 탭을 선택하면 페이지 데이터 바인딩에 대한 자세한 정보와 올바르게 바인딩되었는지 확인할 수 있습니다. 모든 페이지의 데이터 바인딩 내용을 기록합니다. 
datesArry 개체에만 페이지에 바인딩해야 하는 데이터가 포함되어 있음을 알 수 있습니다. 🎜🎜템플릿 템플릿 🎜
wxml / wxss / js 모듈 재사용, 재사용성을 높이기 위한 UI 및 비즈니스 로직의 향상된 캡슐화🎜When 여러 곳에서 사용하려면 이 영역을 템플릿으로 만들어서 사용할 때 이 템플릿을 호출하면 반복되는 코드 작성이 줄어들고 유지 관리가 용이하며 코드가 깔끔해집니다. 🎜🎜🎜🎜템플릿 코드 작성🎜🎜🎜 onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'xxxx?id='+postId,
})
}pages 폴더 아래에 새 템플릿 파일을 생성하여 필요한 템플릿을 저장할 수 있습니다. 태그 사용 template은 코드를 래핑하는 데 사용되며 여기에 name 속성을 추가해야 합니다. 물론 해당 스타일도 작성해야 하는데 이는 와 다르지 않습니다. 스타일을 쓰는 일반적인 방법. 🎜🎜새로 생성된 템플릿 파일은 해당 템플릿의 wxml 및 wxss 파일만 저장할 수 있습니다. 현재 미니 프로그램의 템플릿 파일에 다른 파일 형식을 삽입하는 것은 작동하지 않습니다. js 파일과 같은 오류는 보고되지 않지만 재사용을 수행할 수 없습니다. 🎜🎜 템플릿 태그는 단지 자리 표시자일 뿐이며, 페이지가 컴파일되면 이 태그는 템플릿 파일로 이벤트에 응답하기 위해 이 위치가 템플릿 코드를 로드하는 장소임을 컴파일러에 알려줍니다. , 우리는 템플릿 파일이 로드된 영역에 이벤트를 추가할 수 있는 태그로 템플릿 파일을 래핑해야 합니다. 예: view / block🎜🎜<view bintap= ” ....” > 템플릿 템플릿 코드</view>🎜🎜🎜🎜템플릿 코드 사용🎜🎜🎜🎜템플릿 코드를 작성한 후, 템플릿 코드를 로드해야 하는 곳에 어떻게 사용하나요? 🎜🎜우선 템플릿 코드가 다른 폴더에 있습니다. 사용하려면 템플릿 파일을 가져와야 합니다.wx.navigateTo({
url: 'xxxx?id='+postId,
}) onLoad: function (options) {
var postId = options.id;
console.log(options);
}wx:for=' ' 속성 차용 및 에 대해 설명했습니다. >항목/색인기본적으로 >해당 하위 개체 데이터와 해당 색인 값을 알 수 있지만 각 템플릿 바인딩 데이터 항목은 item.Attribute 값을 사용하여 바인딩되어야 한다는 것을 알았습니다. 하위 개체 속성 값) 데이터, item이 중복됩니다. 단순화할 수 있는 방법이 있나요? 물론! 🎜rrreee🎜 루프의 하위 개체 item 앞에 점 세 개 ...를 추가하면 됩니다. 간단한 코드 줄로 아래 페이지를 구현합니다. 🎜🎜앞에 세 개의 작은 점을 추가하는 효과: 하위 개체를 타일링하고 그 안의 속성 값을 직접 확장하는 것과 같습니다. 지정하지 않고도 이러한 속성 값을 템플릿에 직접 바인딩할 수 있습니다. 템플릿의 데이터 소스(...가 수행하는 작업) 🎜🎜사용자 정의 속성🎜🎜사용자 정의 속성은 일반적으로
🎜🎜사용자 정의 속성🎜🎜사용자 정의 속성은 일반적으로 data-로 시작하여 필요한 일부 항목을 바인딩합니다. 상점 정보는 클릭한 페이지 기사 색인 등 다른 곳으로 전달됩니다. 🎜🎜🎜🎜사용자 정의 속성 설정🎜🎜🎜🎜사용자 정의 속성을 설정하는 것은 매우 간단하지만, 한 가지 주의할 점은 템플릿을 운영할 때 이를 view 레이어로 래핑해야 한다는 것입니다. ; 그 이유는 template 태그가 단지 자리 표시자일 뿐이고 컴파일 후에는 사라지기 때문입니다. 🎜rrreee🎜item.postId는 서버에서 가져오며 데이터 소스의 속성입니다. 🎜🎜🎜🎜사용자 지정 속성 가져오기🎜🎜🎜🎜물론 이벤트를 통해 사용자 지정 속성 가져오기🎜rrreee🎜event.currentTarget.dataset.postid: 사용자 지정 속성 값 가져오기🎜🎜🎜 🎜 이벤트이벤트 객체🎜event.currentTarget:当前点击的目标元素
event.currentTarget.dataset:目标元素上面的自定义属性集合

通过获取到的自定义属性,可以作为一个参数绑定一个链接上面,达到不同栏位的点击跳转到不同的页面:
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'xxxx?id='+postId,
})
}上面只是说明了在同一个页面之间获取自定义属性,要是在不同页面之间怎么获取自定义属性,达到传递值的作用呢?
wx.navigateTo({
url: 'xxxx?id='+postId,
})通过上面的方法把参数postId,传递出去,然后在要接收的页面中使用options.id来获取
onLoad: function (options) {
var postId = options.id;
console.log(options);
}options.id就是通过wx.navigateTo传递过去的postId
相关推荐:<br>
<a href="http://www.php.cn/js-tutorial-386466.html" target="_self">微信小程序template模板引用实例分享</a>
위 내용은 WeChat 미니 프로그램 시작의 실제 사례 공유(4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!