이 글은 주로 JS에서 일반적으로 사용되는 메시지 상자를 공유합니다. 도움이 되기를 바랍니다.
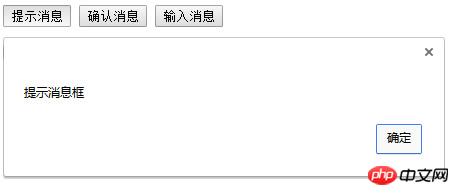
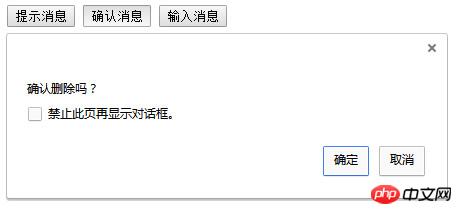
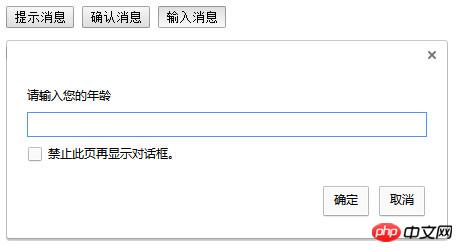
먼저 런닝 효과를 살펴보겠습니다



모든 코드 추가 및 공유:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>관련 추천:
js의 세 가지 메시지 상자는 삭제할지 여부를 결정하는 확인 메시지 상자를 표시합니다. 삭제하려면 예를 클릭하고 돌아가려면 아니오를 클릭하세요
위 내용은 JS에서 일반적으로 사용되는 메시지 상자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!