js 스택, 큐 및 연결 목록 데이터 구조의 구현 코드 공유
데이터 구조는 앞서 언급한 바 있습니다. 스택은 후입선출 원칙을 따르는 정렬된 컬렉션입니다. 책에 있는 스택에 대한 설명은 접시 더미처럼 매우 정확합니다. 아래쪽에 있어야 하고 위쪽은 아래쪽에 배치해야 합니다. 요소가 스택에 추가되면 추가된 첫 번째 요소는 스택의 맨 아래에 있고 마지막으로 추가된 요소를 맨 위 요소라고 합니다.
js는 스택과 그 메소드를 구현합니다
구체적인 내용은
스택 생성: js에서는 스택에 비유하여 배열을 사용합니다
스택에 요소 추가 push()
요소 제거 delete()
스택 크기 size()
스택의 최상위 요소 보기 peek()
스택이 비어 있는지 확인 isEmpty()
-
스택 비우기()
print stack print ()
코드
function Stack(){
var stack=[]; this.push=function(para){
stack.push(para);
}; this.delete=function(){
// 删除栈顶元素
stack.pop();//删除数组末尾元素,
} this.size=function(){
return stack.length;
} this.peek=function(){
return stack[stack.length-1];
} this.isEmpty=function(){
if(stack.length==0){ return true;
}else{ return false;
}
} this.emptyStack=function(){
stack=[];
} this.print=function(){
return stack.toString();
}
} use
use var myStack=new Stack(); myStack.push(1); myStack.push(4); myStack.push(6); console.log('删除前栈内元素'+myStack.print()); console.log('删除前栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); myStack.delete(); console.log('删除后栈内元素'+myStack.print()); console.log('删除后栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); console.log('栈是否为空'+myStack.isEmpty()); myStack.emptyStack(); console.log('清空栈,栈是否为空'+myStack.isEmpty()); console.log('清空栈,栈元素size'+myStack.size());
 first, 먼저, Meng Po Soup, 오는 사람들 먼저 오는 사람이 줄을 서게 되며, 대기열이 끝나면 앞에서 술을 다 마신 사람이 환생해야 합니다. 작업 대기열에서도 마찬가지입니다. 큐와 요소는 큐의 끝에서부터 추가됩니다. 구현은 스택과 거의 동일합니다
first, 먼저, Meng Po Soup, 오는 사람들 먼저 오는 사람이 줄을 서게 되며, 대기열이 끝나면 앞에서 술을 다 마신 사람이 환생해야 합니다. 작업 대기열에서도 마찬가지입니다. 큐와 요소는 큐의 끝에서부터 추가됩니다. 구현은 스택과 거의 동일합니다
function Queue(){
var queue=[]; this.push=function(para){
queue.push(para);
} this.delete=function(){
// 从队首移除,即删除的是数组第一位
queue.shift();
} this.queueFront=function(){
return queue[0];
} this.isEmpty=function(){
if(queue.length==0){ return true;
}else{ return false;
}
} this.size=function(){
return queue.length;
} this.emptyQueue=function(){
queue=[];
} this.print=function(){
return queue.toString();
}
}var myQueue=new Queue();
myQueue.push(1);
myQueue.push(4);
myQueue.push(6);
console.log('删除前队列内元素'+myQueue.print());
console.log('删除前队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
myQueue.delete();
console.log('删除后队列内元素'+myQueue.print());
console.log('删除后队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
console.log('队列是否为空'+myQueue.isEmpty());
myQueue.emptyQueue();
console.log('清空队列,队列是否为空'+myQueue.isEmpty());
console.log('清空队列,队列元素size'+myQueue.size());
게다가 우선 순위 대기열
직접 말하면 , 책에는 우선 순위가 더 낮은 것이 Front라고 규정되어 있습니다. 그러다가 제가 직접 구현한 코드가 책에 나온 코드와 다릅니다. 먼저 책에 코드를 올려보세요. 
function PriorityQueue(){
let items=[]; function QueueElement(element,priority){
this.element=element; this.priority=priority;
} this.enqueue=function(element,priority){
let queueElement=new QueueElement(element, priority); let added=false; for(let i=0;i<items.length;i++){ if(queueElement.priority<isFinite([i].priority)){
items.splice(i,0,queueElement);
added=true; break;
}
} if(!added){
items.push(queueElement);
}
}; this.print=function(){
return items;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
console.log(pq.print());
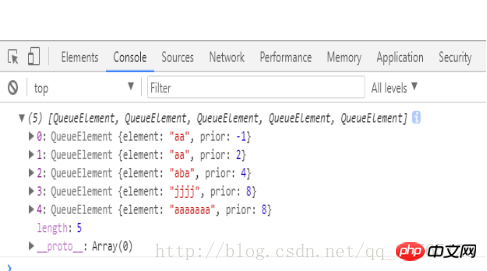
function PriorityQueue(){
// 按优先级从小到大排列,
var queue=[]; function QueueElement(ele,prior){
this.element=ele; this.prior=prior;
} this.enqueue=function(ele,prior){
//循环遍历队列内所有元素,如果当前优先级小,则放在该位之前
var curr=new QueueElement(ele, prior); if(queue.length==0){
queue.push(curr);
}else{ if(curr.prior<=queue[0].prior){
queue.splice(0,0,curr);
}else{
queue.push(curr);
}
}
} this.print=function(){
return queue;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
console.log(pq.print());요소는 마지막에 출력되어야 합니다. 우선 순위는 없습니다. 위 두 가지의 인쇄 방법은 다음과 같습니다. (참고, 대기열을 선언했는데 책에서는 항목입니다 ^_^)
this.print=function(){
var result=[]; for(let j = 0, length2 = items.length; j < length2; j++){
result[j]=items[j].element;
}
return result;
}Linked list
Linked list는 순서가 지정된 컬렉션을 저장합니다. 요소의 배열과 다르지만 연결리스트의 요소는 연속적으로 배치되지 않습니다. 각 요소는 요소 자체를 저장하는 노드와 다음 요소를 가리키는 참조(포인터)로 구성됩니다.
단일 연결 목록
연결 목록 클래스의 메서드에는 다음이 포함됩니다.append(para) 在链表尾部添加元素appendAt(element,index) 在指定位置添加元素deleteAt(index) 删除指定位置的链表元素getHead() 获得链表头元素size() 获得链表大小print() 打印出链表内容
toString() 输出链表元素的内容indexOf(para) 查找元素如果在链表中找到了就返回他的位置,没找到就返回-1isEmpty() 判断链表是否为空size() 获取链表长度
문단을 작성하는 것이기 때문에 기능이 함께 작성되지 않도록 섹션을 테스트하여 먼저 분리한 후 나중에 요약합니다. 
function LinkList(){
let Node=function(element){
this.element=element; this.next=null;
}; var list=[];
let length=0;
let head=null;
let currNode=null; this.append=function(para){
//链表尾部追加元素
var node=new Node(para); var current;//一直指向上一个添加的节点
if(head==null){ //插入第一个元素
head=node;
currNode=head; // console.log(head);
}else{ //不是第一个元素
//上一个的next指针指向当前node;
currNode.next=node; // console.log(currNode);
currNode=node;
}
length++; // list.push(node);
} this.getHead=function(){
return head;
} this.appendAt=function(element,index){
if(index>=0 && index<=length){ var node=new Node(element); var current=head; var previous; var position=0; if(index==0){
node.next=current;
head=node;
}else{ while(position++<index){
previous=current;
current=current.next
}
node.next=current;
previous.next=node;
}
length++; // return
}else{
alert("参数错误");
}
} this.deleteAt=function(index){
//从特定位置移除一个元素,index索引
if(index>=0 && index<length){ var previousNode=null; var node=head; var position=0; if(index==0){
head=node.next; return node.element;
}else{ // console.log(node);
while(position++<index){ // console.log(node);
previousNode=node;
node=node.next;
}
previousNode.next=node.next; return node.element;
}
}else{
alert("参数不正确!"); return null;
}
length--;
} this.size=function(){
return list.length;
} this.print=function(){
var result=[]; for(let i = 0, length1 = list.length; i < length1; i++){
result[i]=list[i];
} return result;
}
}var linkList=new LinkList(); linkList.append('lorry1'); linkList.append('lorry2'); linkList.append('lorry3'); linkList.appendAt('lorry4',0); linkList.appendAt('lorry5',0);// 那么当前链表的元素顺序是 lorry5,lorry4,lorry1,lorry2,lorry3console.log(linkList.deleteAt(2)); console.log(linkList.getHead().next);//获取头元素的下一个元素
控制台打印出来的内容:lorry1 linkList.js:112 Node {element: "lorry4", next: Node} linkList.js:115
element:"lorry4"
next:Node {element: "lorry2", next: Node}
__proto__:ObjecttoString, size, indexOf 메서드
this.toString=function(){
var current=head; var str=''; var i=0; while(current){
str+=current.element+' ';
current=current.next;
} return str;
} this.indexOf=function(para){
//返回首个出现该参数的位置
var current=head; var index=-1; // var i=0;
while(current){
index+=1; if(current.element==para){ return index;
}
current=current.next;
} return -1;
} this.isEmpty=function(){
return length==0;
} this.size=function(){
return length;
}var linkList=new LinkList(); linkList.append('lorry1'); linkList.append('lorry2'); linkList.append('lorry3'); linkList.appendAt('lorry4',0); linkList.appendAt('lorry5',1); linkList.appendAt('lorry5',0);console.log('我删除了...'+linkList.deleteAt(1));console.log('头元素下一个元素是...'+linkList.getHead().next.element);console.log('删除后链表内容...'+linkList.toString());console.log('lorry5在链表中的位置...'+linkList.indexOf('lorry5'));console.log('lorriy5在链表中的位置....'+linkList.indexOf('lorriy5'));console.log('链表长度...'+linkList.size());
linkList.js:143 我删除了...lorry4linkList.js:145 头元素下一个元素是...lorry5linkList.js:146 删除后链表内容...lorry5 lorry5 lorry1 lorry2 lorry3 linkList.js:147 lorry5在链表中的位置...0linkList.js:148 lorriy5在链表中的位置....-1linkList.js:150 链表长度...5
PHP는 스택 데이터 구조 및 대괄호 일치를 구현합니다.PHP는 두 개의 스택을 사용하여 대기열 기능을 구현합니다. php 선형 밀고 터뜨리는 테이블에 대한 자세한 설명🎜🎜
위 내용은 js 스택, 큐 및 연결 목록 데이터 구조의 구현 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7405
7405
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk와 Baidu Netdisk는 매우 편리한 저장 도구입니다. 많은 사용자가 이 두 소프트웨어가 상호 운용 가능한지 묻고 있습니다. Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까? 이 사이트에서는 Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법을 사용자에게 자세히 소개합니다. Quark Network Disk에서 Baidu Network Disk로 파일을 저장하는 방법 방법 1. Quark Network Disk에서 Baidu Network Disk로 파일을 전송하는 방법을 알고 싶다면 먼저 Quark Network Disk에 저장해야 하는 파일을 다운로드한 다음 엽니다. Baidu 네트워크 디스크 클라이언트에서 압축 파일을 저장할 폴더를 선택한 다음 두 번 클릭하여 폴더를 엽니다. 2. 폴더를 연 후 창 왼쪽 상단에 있는 "업로드"를 클릭하세요. 3. 컴퓨터에 업로드해야 하는 압축 파일을 찾아 클릭하여 선택합니다.
 NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
1. 먼저 NetEase Cloud Music에 들어간 다음 소프트웨어 홈페이지 인터페이스를 클릭하여 노래 재생 인터페이스로 들어갑니다. 2. 그런 다음 노래 재생 인터페이스에서 아래 그림의 빨간색 상자에 표시된 것처럼 오른쪽 상단에서 공유 기능 버튼을 찾아 공유 채널에서 공유 채널을 선택하고 다음 위치에서 "공유 대상" 옵션을 클릭합니다. 하단에서 첫 번째 "WeChat Moments"를 선택하면 WeChat Moments에 콘텐츠를 공유할 수 있습니다.
 Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
최근 Baidu Netdisk Android 클라이언트는 새로운 버전 8.0.0을 선보였습니다. 이 버전은 많은 변화를 가져올 뿐만 아니라 많은 실용적인 기능도 추가했습니다. 그 중 가장 눈길을 끄는 것은 폴더 공유 기능 강화다. 이제 사용자는 쉽게 친구를 초대하여 업무와 생활에서 중요한 파일을 공유하고 더욱 편리하게 협업하고 공유할 수 있습니다. 그렇다면 친구들과 공유해야 하는 파일을 어떻게 공유합니까? 아래에서 이 사이트의 편집자가 자세한 소개를 해줄 것입니다. 1) Baidu Cloud 앱을 열고 먼저 홈페이지에서 관련 폴더를 클릭한 다음 인터페이스 오른쪽 상단에 있는 [...] 아이콘을 클릭합니다(아래 참조). 2) 그런 다음에서 [+]를 클릭합니다. "공유 멤버" 열 ]을 선택하고 마지막으로 모두 확인합니다.
 Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java에서 복잡한 데이터 구조를 사용할 때 Comparator는 유연한 비교 메커니즘을 제공하는 데 사용됩니다. 구체적인 단계에는 비교기 클래스 정의, 비교 논리를 정의하기 위한 비교 메서드 재작성 등이 포함됩니다. 비교기 인스턴스를 만듭니다. Collections.sort 메서드를 사용하여 컬렉션 및 비교기 인스턴스를 전달합니다.
 HP 프린터 드라이버의 두 가지 설치 방법 공유
Mar 13, 2024 pm 05:16 PM
HP 프린터 드라이버의 두 가지 설치 방법 공유
Mar 13, 2024 pm 05:16 PM
HP 프린터는 많은 사무실에서 필수적인 인쇄 장비입니다. 컴퓨터에 프린터 드라이버를 설치하면 프린터가 연결되지 않는 등의 문제를 완벽하게 해결할 수 있습니다. 그렇다면 HP 프린터 드라이버를 설치하는 방법은 무엇입니까? 아래 편집기에서는 두 가지 HP 프린터 드라이버 설치 방법을 소개합니다. 첫 번째 방법: 공식 웹사이트에서 드라이버를 다운로드합니다. 1. 검색 엔진에서 HP China 공식 웹사이트를 검색하고 지원 열에서 [소프트웨어 및 드라이버]를 선택합니다. 2. [프린터] 카테고리를 선택하고 검색창에 프린터 모델을 입력한 후 [제출]을 클릭하여 프린터 드라이버를 찾으세요. 3. 컴퓨터 시스템에 따라 해당 프린터를 선택합니다. win10의 경우 win10 시스템용 드라이버를 선택합니다. 4. 다운로드가 성공적으로 완료되면 해당 폴더에서 찾아보세요.
 Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
데이터 구조와 알고리즘은 Java 개발의 기초입니다. 이 기사에서는 Java의 주요 데이터 구조(예: 배열, 연결 목록, 트리 등)와 알고리즘(예: 정렬, 검색, 그래프 알고리즘 등)을 자세히 살펴봅니다. 이러한 구조는 배열을 사용하여 점수를 저장하고, 연결된 목록을 사용하여 쇼핑 목록을 관리하고, 스택을 사용하여 재귀를 구현하고, 대기열을 사용하여 스레드를 동기화하고, 트리 및 해시 테이블을 사용하여 빠른 검색 및 인증을 저장하는 등 실제 사례를 통해 설명됩니다. 이러한 개념을 이해하면 효율적이고 유지 관리가 가능한 Java 코드를 작성할 수 있습니다.
 Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
제목: Discuz WeChat 공유가 표시되지 않는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 발전으로 WeChat은 사람들의 일상생활에 없어서는 안될 부분이 되었습니다. 웹사이트 개발 시 사용자 경험을 개선하고 웹사이트 노출을 확대하기 위해 많은 웹사이트에 WeChat 공유 기능이 통합되어 사용자가 웹사이트 콘텐츠를 Moments 또는 WeChat 그룹에 쉽게 공유할 수 있습니다. 그러나 때때로 Discuz와 같은 오픈 소스 포럼 시스템을 사용할 때 WeChat 공유를 표시할 수 없는 문제가 발생하여 사용자 경험에 특정 어려움을 초래할 수 있습니다.
 PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
AVL 트리는 빠르고 효율적인 데이터 작업을 보장하는 균형 잡힌 이진 검색 트리입니다. 균형을 이루기 위해 좌회전 및 우회전 작업을 수행하고 균형을 위반하는 하위 트리를 조정합니다. AVL 트리는 높이 균형을 활용하여 노드 수에 비해 트리 높이가 항상 작게 되도록 함으로써 로그 시간 복잡도(O(logn)) 검색 작업을 달성하고 대규모 데이터 세트에서도 데이터 구조의 효율성을 유지합니다.




