동적 진행률 표시줄 예제의 D3.js 구현
D3의 전체 이름은 (Data-Driven Documents) 이름에서 알 수 있듯이 데이터로 구동되는 문서라는 것을 알 수 있습니다. 이름이 다소 추상적으로 들리지만 간단히 말하면 실제로는 주로 데이터 시각화에 사용되는 자바스크립트 함수 라이브러리입니다. JavaScript가 무엇인지 모르신다면 먼저 JavaScript를 배우고 Ruan Yifeng 선생님의 튜토리얼을 추천해주세요.
JavaScript 파일의 접미사는 일반적으로 .js이므로 D3를 D3.js라고도 합니다. D3는 간단하고 사용하기 쉬운 다양한 기능을 제공하여 JavaScript에서 데이터 작업의 어려움을 크게 단순화합니다. 기본적으로 JavaScript이므로 모든 기능을 JavaScript를 사용하여 구현할 수 있지만 특히 데이터 시각화에서 작업량을 크게 줄일 수 있습니다. D3는 시각화를 생성하는 복잡한 단계를 몇 가지 간단한 함수로 줄였습니다. 간단한 데이터를 다양하고 멋진 그래픽으로 변환합니다. JavaScript에 대한 기본 지식이 있는 친구라면 쉽게 이해할 수 있을 것입니다.
동적인 그래픽을 그리려면 svg나 캔버스를 자주 사용하지만 그리는 과정이 상대적으로 번거롭습니다. 직관적이고 아름다운 진행률 표시줄을 위해 커뮤니티에서는 highcharts/ECharts 등과 같은 성숙한 솔루션도 제공하지만 구성 기반 개발 방식으로는 100% 맞춤형 도면을 달성할 수 없습니다. 이 기사에서는 D3.js를 사용하여 처음부터 동적 진행률 표시줄을 구현하고 코드 논리 원칙을 공유하는 방법을 단계별로 설명합니다.
기본 요구 사항
svg가 기본 그래픽을 그리는 방법 이해
D3.js v4 버전 이해
D3.js(v4)를 사용하여 svg의 기본 그래픽을 그리는 방법 이해
그리기 원 진행률 표시줄
원형 진행률 표시줄의 경우 먼저 작업을 분할합니다.
중첩된 호 그리기
원 중앙에 실시간 데이터 표시
애니메이션 표시
미화
1. 중첩된 호 그리기
원의 경우 svg는 사용할 수 있도록 미리 만들어진 원 태그를 제공하지만 단점은 원을 원형 진행률 표시줄에 사용할 수 있지만 그리기와 같이 그래픽이 더 확장되는 경우입니다. 반원, 원 처리가 까다롭습니다. D3.js는 원 그리기 방법을 캡슐화하기 위해 원호 관련 API를 제공합니다.
var arc = d3.arc() .innerRadius(180) .outerRadius(240) //.startAngle(0) //.endAngle(Math.PI) arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
위 코드는 두 개의 중첩된 원의 그리기 로직을 구현합니다. d3.arc()는 원호 생성자를 반환하고 내부 반경을 설정하는 체인 호출을 전달합니다. 원과 외부 원, 시작 각도와 끝 각도. arc() 생성자를 실행하여
<!--html-->
<svg width="960" height="500"></svg>
<script>
var arcGenerator = d3.arc().innerRadius(80).outerRadius(100).startAngle(0);
var picture = d3.select('svg').append('g').attr('transform','translate(480,250)');
</script>위 코드는 2단계를 구현합니다.
1. 0도를 시작점으로 하는 아크 생성기 arcGenerator를 생성합니다.
2 그래픽이 중앙에 오도록 변환 그래픽 오프셋을 설정합니다. of the canvas
현재 캔버스에는 아직 요소가 없으므로 실제 그래픽을 그려보겠습니다.
var backGround = picture.append("path")
.datum({endAngle: 2 * Math.PI})
.style("fill", "#FDF5E6")
.attr("d", arcGenerator);캔버스 그림에

첫 번째 호가 그려진 다음 svg의 계층적 관계 z-index에 따라 소위 진행률 표시줄이 실제로 덮입니다. 첫 번째 레이어 호 위의 두 번째 호입니다. 같은 방법으로 다음을 얻을 수 있습니다:
var upperGround = picture.append('path')
.datum({endAngle:Math.PI / 2})
.style('fill','#FFC125')
.attr('d',arcGenerator)코드를 실행한 후 다음을 얻을 수 있습니다.

2 원 중앙에 실시간 데이터 표시
첫 번째 부분에서는 두 경로를 기반으로 하는 중첩된 원입니다. 두 번째 부분에서는 원의 중심에 실시간 데이터 표시를 구현하겠습니다. 진행률 표시줄이 로드되면 원 중앙에 데이터를 추가하여 현재 로드 진행률을 표현하고
var dataText = g.append('text')
.text(12)
.attr('text-anchor','middle')
.attr('dominant-baseline','middle')
.attr('font-size','38px')일시적으로 데이터를 12로 설정하고 가로 중심 및 수직 센터링, 효과는 아래와 같습니다:

3. 애니메이션 표시
우리는 이미 1과 2의 두 부분을 통해 알고 있습니다.
진행률 표시줄 그리기의 핵심은 상단의 각도를 변경하는 것입니다. arc
-
라디안이 2π이면 완전한 원이고, 라디안이 π이면 반원입니다. 요약하자면, 2π에 대한 현재 라디안의 백분율만 있으면 됩니다. 라디안 값과 숫자 값을 변경하고 변경 프로세스에 필요한 시간을 설정합니다. 소위 "애니메이션"을 구현할 수 있습니다. ECharts에서 제공하는 공식 예제에서 setInterval은 고정된 간격으로 데이터를 업데이트하는 데 사용됩니다. 실제로 D3.js는 setInterval과 유사한 기능을 구현하는 유사한 방법도 제공합니다.
d3.interval(function(){ foreground.transition().duration(750).attrTween('d',function(d){ var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); return function(t){ d.endAngle = compute(t); return arcGenerator(d); } }) },1000)로그인 후 복사이 코드를 분해합니다. - d3.interval () 메소드는 setInterval() 기능을 제공합니다.
selection.transition.duration()은 현재 DOM 속성을 지정된 DOM 속성으로 전환하는 데 필요한 시간을 밀리초 단위로 설정합니다.
transation.attrTween은 보간 함수 API, 그럼 보간이란 무엇인가?
概括来说,在给定的离散数据中补插函数,可以使这条连续函数通过全部数据点。举个例子,给定一个p,想实现其背景颜色的从左边红(red)到右边绿(green)的线性渐变,每一区域的色值该如何计算呢?只需:
var compute = d3.interpolate(d3.rgb(255,0,0),d3.rgb(0,255,0));
compute 即为插值函数,参数范围为[0,1],只要你输入该范围内的数字,那么 compute 函数将返回对应的颜色值。这样的插值有什么用呢?可看下图:

假设上图的p长度width为100,那么将[0,100]依比例关系转化为[0,10]的范围数据并输入 compute 函数中,即可得到某一区域对应的颜色。当然,对于线性面积的处理我们不应该使用离散数据作为输入和输出,所以D3.js提供更方便的线性渐变API d3.linear 等,这里就不展开描述了。
言归正传,代码 d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); 实现了如下插值范围:
["当前角度值","随机角度值"] //表达区间而非数组
而后返回一个参数为 t 的函数,那么该函数的作用是什么呢?
t 参数与 d 类似,是D3.js内部实现的插值,其范围为[0,1]。 t 参数根据设置的 duration() 时长自动计算在[0,1]内合适的插值数量,并返回插值结果,实现线性平稳的过渡动画效果。
完成滚动条的动画加载效果,我们接下来写圆心实时数据的变化逻辑,只要实现简单的赋值即可,完整代码如下:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
},2000)最终效果如下:

4.美化
1,2,3部分我们实现了最基本的进度条样式和功能,但样式看起来还是很单调的,我们接下来我们对进度条进行线性渐变处理。我们使用D3.js提供的线性插值API:
var colorLinear = d3.scaleLinear().domain([0,100]).range(["#EEE685","#EE3B3B"]);
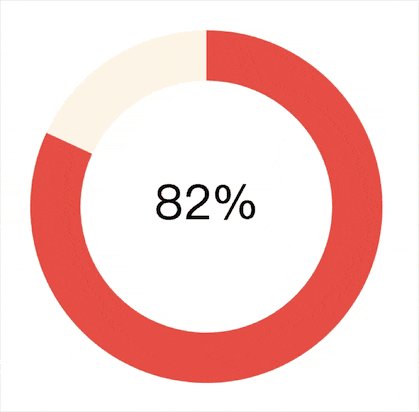
colorLinear 同样是一个插值函数,我们输入[0,100]区间中的数值,就会返回对应["#EEE685","#EE3B3B"]区间内的颜色值。比如当进度条显示进度为"80%"时:
var color = colorLinear(80); //color即为"80%"对应的色值
实现了颜色取值后,我们只需在进度条变化时,将原有颜色改变即可:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
.styleTween('fill',function(d){
return function(t){
var data = d.endAngle / Math.PI / 2 * 100;
//返回数值对应的色值
return colorLinear(data);
}
})
},2000)styleTween 与 attrTween 类似,是实现改变样式的插值函数。采用链式调用的形式同时对进度条数值和颜色的设置即可。最终实现的效果如下:

综上我们实现了在不同数值下颜色变化的圆形进度条,可常用于告警,提醒等业务场景。
绘制矩形进度条
矩形进度条相比圆形进度条简单了很多,同样基于插值原理,平滑改变矩形的长度即可。直接上代码:
<head>
<style>
#slider {
height: 20px;
width: 20px;
background: #2394F5;
margin: 15px;
}
</style>
</head>
<body>
<p id='slider'></p>
<script>
d3.interval(function(){
d3.select("#slider").transition()
.duration(1000)
.attrTween("width", function() {
var i = d3.interpolate(20, 400);
var ci = d3.interpolate('#2394F5', '#BDF436');
var that = this;
return function(t) {
that.style.width = i(t) + 'px';
that.style.background = ci(t);
};
});
},1500)
</script>
</body>实现的效果如下:

总结
基于D3.js绘制进度条的关键点在于插值,从而正确地使图形平滑过渡。如果一定要使用svg或纯css实现矩形和圆形的进度条当然也是可行的,但对于路径和动画的处理,以及css的书写要求都复杂了不少。我们观察到使用D3.js绘制上述两种进度条的逻辑代码几乎完全使用js实现,同时代码量可以控制在20行左右并可封装复用,已经非常精炼了,在自定义图表开发上非常有优势。
对于进度条的衍生版仪表盘图表,相比基础进度条增加了刻度描述和指针计算,但万变不离其宗,只要掌握插值原理和使用,处理类似图表都将得心应手。
相关推荐:
基于jquery的多彩百分比 动态进度条 投票效果显示效果实现代码_jquery
위 내용은 동적 진행률 표시줄 예제의 D3.js 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 36
36
 19
19
 7
7
 6
6
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.




