ES6 '클래스'와 객체지향 간의 관계
이번에는 ES6 "클래스"와 객체 지향의 관계에 대해 알려드리겠습니다. ES6 "클래스"와 객체 지향의 관계에 대한 주의 사항은 무엇입니까?
지난번에는 ES5의 객체지향과 모두가 인정하는 기생 조합 상속에 대해 이야기했습니다. 시대는 발전하고 있으며, ES6에서는 객체지향의 거물이 당연히 원래의 비교적 긴 작성 방법에서 "작고 신선한" 작성 방법으로 큰 변화를 겪었습니다. 살펴 보겠습니다.
ES6에서는 클래스라는 개념이 있으며, 이는 공개적으로 확립되었습니다.
코드 문자열을 살펴보겠습니다.
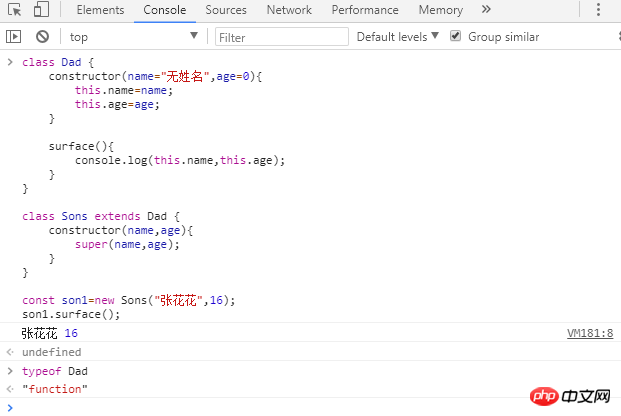
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();사실 우리는 지난번에 언급한 예제를 여전히 사용하고 있습니다. ES6에서는 상속을 구현하기 위해 부모 클래스를 사용하고 동시에 다음을 호출합니다. 하위 클래스를 구현하기 위한 생성자의 super 메소드 매개변수를 상위 클래스에 전달합니다. 여기에서 소녀 Zhang Huahua를 매개변수로 전달하면 상위 클래스의 표면 메소드가 성공적으로 호출됩니다. 여기 클래스에 정의된 메서드는 실제로 constructorDad 프로토타입의 메서드입니다.
이렇게 말하면 친구들이 좀 놀라겠죠, 엑소 아빠는 수업 방식을 왜 바꾸신 걸까요? 콘솔에서 테스트해 보겠습니다.

와! 정말 끔찍합니다. 실제로 ES6의 클래스 개념은 ES5의 관련 개념을 패키지화한 것에 불과합니다. 좋게 말하면 구문 설탕의 추상화이지만 실제로는 더 간단해 보입니다. 위의 예에서는 부모 클래스의 표면 메서드를 상속받았거나 이를 재정의하는 메서드를 직접 작성할 수 있습니다.
이번에는 하위 클래스에 또 다른 표면 메서드를 작성하여 상위 클래스에서 상속된 동일한 이름의 메서드를 성공적으로 재정의했습니다.
이 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
관련 읽기:
위 내용은 ES6 '클래스'와 객체지향 간의 관계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 PHP의 json_encode() 함수를 사용하여 배열 또는 객체를 JSON 문자열로 변환
Nov 03, 2023 pm 03:30 PM
PHP의 json_encode() 함수를 사용하여 배열 또는 객체를 JSON 문자열로 변환
Nov 03, 2023 pm 03:30 PM
JSON(JavaScriptObjectNotation)은 웹 애플리케이션 간의 데이터 교환을 위한 일반적인 형식이 된 경량 데이터 교환 형식입니다. PHP의 json_encode() 함수는 배열이나 객체를 JSON 문자열로 변환할 수 있습니다. 이 기사에서는 구문, 매개변수, 반환 값 및 구체적인 예를 포함하여 PHP의 json_encode() 함수를 사용하는 방법을 소개합니다. 구문 json_encode() 함수의 구문은 다음과 같습니다. st
 소스 코드 탐색: Python에서 객체는 어떻게 호출되나요?
May 11, 2023 am 11:46 AM
소스 코드 탐색: Python에서 객체는 어떻게 호출되나요?
May 11, 2023 am 11:46 AM
웨지 우리는 객체가 두 가지 주요 방법으로 생성된다는 것을 알고 있습니다. 하나는 Python/CAPI를 사용하는 것이고, 다른 하나는 유형 객체를 호출하는 것입니다. 내장 유형의 인스턴스 객체의 경우 두 가지 방법이 모두 지원됩니다. 예를 들어 목록은 [] 또는 list()를 통해 생성할 수 있으며 전자는 Python/CAPI이고 후자는 호출 유형 객체입니다. 그러나 사용자 정의 클래스의 인스턴스 객체의 경우 유형 객체를 호출해야만 생성할 수 있습니다. 객체를 호출할 수 있으면 해당 객체는 호출 가능하고, 그렇지 않으면 호출할 수 없습니다. 객체가 호출 가능한지 여부는 해당 유형 객체에 메서드가 정의되어 있는지 여부에 따라 결정됩니다. 좋다
 Python의 __contains__() 함수를 사용하여 객체의 포함 작업을 정의합니다.
Aug 22, 2023 pm 04:23 PM
Python의 __contains__() 함수를 사용하여 객체의 포함 작업을 정의합니다.
Aug 22, 2023 pm 04:23 PM
Python의 __contains__() 함수를 사용하여 객체의 포함 작업을 정의합니다. Python은 다양한 유형의 데이터를 처리할 수 있는 많은 강력한 기능을 제공하는 간결하고 강력한 프로그래밍 언어입니다. 그 중 하나는 __contains__() 함수를 정의하여 객체의 포함 작업을 구현하는 것입니다. 이 기사에서는 __contains__() 함수를 사용하여 객체의 포함 작업을 정의하는 방법을 소개하고 몇 가지 샘플 코드를 제공합니다. __contains__() 함수는 Python입니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 Python의 __le__() 함수를 사용하여 두 객체의 작거나 같은 비교를 정의합니다.
Aug 21, 2023 pm 09:29 PM
Python의 __le__() 함수를 사용하여 두 객체의 작거나 같은 비교를 정의합니다.
Aug 21, 2023 pm 09:29 PM
제목: Python의 __le__() 함수를 사용하여 두 개체의 작거나 같은 비교 정의 Python에서는 특별한 방법을 사용하여 개체 간의 비교 작업을 정의할 수 있습니다. 그 중 하나는 작거나 같은 비교를 정의하는 데 사용되는 __le__() 함수입니다. __le__() 함수는 Python의 마법 메서드이며 "작거나 같음" 연산을 구현하는 데 사용되는 특수 함수입니다. 작거나 같음 연산자(<=)를 사용하여 두 객체를 비교할 때 Python
 PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체는 클라이언트가 서버로 보낸 HTTP 요청을 처리하는 데 사용되는 객체입니다. Request 객체를 통해 요청 메소드, 요청 헤더 정보, 요청 매개변수 등과 같은 클라이언트의 요청 정보를 얻어 요청을 처리하고 응답할 수 있습니다. PHP에서는 $_REQUEST, $_GET, $_POST 등과 같은 전역 변수를 사용하여 요청된 정보를 얻을 수 있지만 이러한 변수는 객체가 아니라 배열입니다. 요청사항을 보다 유연하고 편리하게 처리하기 위해
 Javascript 객체의 5가지 루프 순회 방법에 대한 자세한 설명
Aug 04, 2022 pm 05:28 PM
Javascript 객체의 5가지 루프 순회 방법에 대한 자세한 설명
Aug 04, 2022 pm 05:28 PM
Javascript 객체를 반복하는 방법은 무엇입니까? 다음 글에서는 JS 객체 탐색 방법 5가지를 자세히 소개하고, 이 5가지 방법을 간략하게 비교해 보도록 하겠습니다.





