PHP의 cURL은 휴대폰 번호 위치 쿼리 기능을 구현합니다.
本文主要和大家分享PHP之cURL实现手机号码归属地查询功能,希望能帮助到大家。
1、代码如下:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>手机号码归属地查询</title>
<style type="text/css">
*{margin: 0;padding: 0;border: 0;}
body{font-family: 微软雅黑;width: 100%;background-color: #f8f8f8}
form input{
outline: none;
font-family: 微软雅黑;
font-size: 16px;
transition: all .5s ease;
}
form input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: thin dotted \9;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
p{text-align: center;padding: 10 0 0 0;}
.query_phone{
width: 90%;
height: 40px;
padding-left: 5%;/*设置placeholder的位置*/
}
.submit{
width: 90%;
height: 50px;
color: #fff;
font-size: 16px;
background-color: rgb(97,178,220);
transition: all .5s ease;
font-family: 微软雅黑;
}
.submit:hover{
background-color: rgb(97,178,255);
}
/*input placeholder样式*/
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
opacity:.5;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
opacity:.5;
}
input:-ms-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder { /* WebKit browsers*/
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18*/
}
input::-moz-placeholder { /* Mozilla Firefox 19+*/
}
input:-ms-input-placeholder { /* Internet Explorer 10+*/
}
</style>
<script type="text/javascript">
function checkMobile(){
var sMobile = document.mobileform.phone.value.trim();
if(!(/^1[3|4|5|6|7|8|9][0-9]{5,9}$/.test(sMobile))){
alert("不是完整的11位手机号或者正确的手机号前七位");
document.mobileform.phone.focus();
return false;
}
}
</script>
</head>
<body>
<form class="phone_check_form" name="mobileform" method="get" action="query_phone.php" onsubmit="return checkMobile()";>
<p><input class="query_phone" name="phone" type="text"/ required="" placeholder="13414503051" maxlength="11"></p>
<p><input class="submit" name="submit" type="submit" value="查询"/></p>
<p align="center" style="font-size: 12px;margin-top: 50px;">by Vegeta</p>
</form>
</body>
</html>query_phone.php
<meta charset="utf-8">
<?php
header("Content-type:text/html,charset=utf8");
include('simple_html_dom.php');
function query($phone='')
{
$url='http://www.ip138.com:8080/search.asp?action=mobile&mobile='.$phone;
$ch = curl_init();
$timeout = 5;
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($ch, CURLOPT_USERAGENT, "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)");
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
curl_setopt ($ch, CURLOPT_REFERER, 'http://www.cltt.org/studentscore');
$contents = curl_exec($ch);
$contents = mb_convert_encoding($contents, 'utf-8', 'GBK,gb18030,gb2312');
curl_close($ch);
return $contents;
}
function simple($phone='')
{
$contents = query($phone);
$html = new simple_html_dom();
$html ->load($contents);
$arrMsg = array();
foreach($html->find('table tbody tr td') as $m) {
array_push($arrMsg,$m->plaintext);
}
return $arrMsg;
}
$ph=$_GET["phone"];
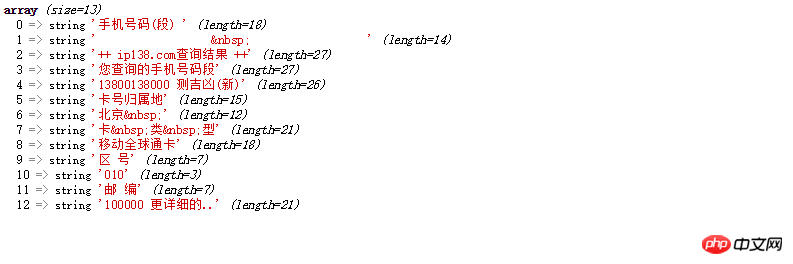
var_dump(simple($ph));
?>simple_html_dom.php
需要下载php解析html类库:simple_html_dom.php
2、效果截图


相关推荐:
PHP手机号码归属地查询代码(API接口/mysql)_PHP教程
위 내용은 PHP의 cURL은 휴대폰 번호 위치 쿼리 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 휴대폰 번호가 비어있는 이유는 무엇입니까?
Feb 21, 2023 pm 02:26 PM
휴대폰 번호가 비어있는 이유는 무엇입니까?
Feb 21, 2023 pm 02:26 PM
휴대전화 번호가 비어 있는 이유: 1. 상대방이 해당 휴대전화 번호를 블랙리스트에 등록한 경우 2. 상대방이 통화 전환 기능을 설정했는데 전송된 번호가 다음과 같은 비정상적인 휴대전화 번호 범위인 경우 11자리를 무작위로 눌렀을 때 3. 잘못된 번호 4. 가상 번호 5. 번호가 취소되어 복구 정지 기간 중입니다. 6. 운영자의 시스템 오류로 인해 사용자의 휴대폰 번호가 비어 있습니다. 7. 신호가 좋지 않습니다. 8. 번호 형식이 잘못되었습니다. 9. 휴대폰 카드 오류.
 휴대폰번호에 등록된 내용을 확인하는 방법 '자세한 설명 : 휴대폰번호 등록을 위한 APP조회 방법'
Feb 07, 2024 am 08:24 AM
휴대폰번호에 등록된 내용을 확인하는 방법 '자세한 설명 : 휴대폰번호 등록을 위한 APP조회 방법'
Feb 07, 2024 am 08:24 AM
여러분도 이런 경험이 있으실지 모르겠습니다. 여러분의 휴대폰은 종종 알 수 없는 문자 메시지나 일부 웹사이트의 등록 정보 또는 기타 인증 정보를 수신합니다. 모르시더라도 오늘 제가 여러분과 공유할 내용은 한 번의 클릭으로 익숙하지 않은 모든 웹사이트의 바인딩을 해제하는 방법을 가르치는 것입니다. 1단계: 번호 서비스 플랫폼을 엽니다. 이 기술은 매우 실용적입니다. 단계는 다음과 같습니다. 위챗을 열고 검색창에서 더하기 아이콘을 클릭한 후 친구 추가를 선택한 후 검색할 서비스 플랫폼 코드번호를 입력하세요. 물론 공공기관에 속해 있으며 국립정보통신기술원에서 출시한 번호 서비스 플랫폼이 있다는 것을 알 수 있습니다. 클릭 한 번으로 누구나 휴대전화 번호 정보를 해제할 수 있습니다. 2단계: 휴대전화가 나에게 표시되었는지 확인
 Python에서 CURL과 Python 요청 간의 상호 변환을 실현하는 방법
May 03, 2023 pm 12:49 PM
Python에서 CURL과 Python 요청 간의 상호 변환을 실현하는 방법
May 03, 2023 pm 12:49 PM
컬과 Pythonrequests는 모두 HTTP 요청을 보내는 강력한 도구입니다. 컬은 터미널에서 직접 요청을 보낼 수 있는 명령줄 도구인 반면, Python의 요청 라이브러리는 Python 코드에서 요청을 보내는 보다 프로그래밍적인 방법을 제공합니다. 컬을 Pythonrequestscurl 명령으로 변환하는 기본 구문은 다음과 같습니다. 컬[OPTIONS]URL 컬 명령을 Python 요청으로 변환할 때 옵션과 URL을 Python 코드로 변환해야 합니다. 다음은 컬POST 명령의 예입니다: 컬-XPOST https://example.com/api
 에이맵 휴대폰 번호 변경 방법 - 에이맵 휴대폰 번호 변경 방법을 자세히 소개합니다.
Mar 20, 2024 pm 08:41 PM
에이맵 휴대폰 번호 변경 방법 - 에이맵 휴대폰 번호 변경 방법을 자세히 소개합니다.
Mar 20, 2024 pm 08:41 PM
Amap은 정확한 포지셔닝과 풍부한 기능으로 사용자들에게 사랑받고 있습니다. 다만, 이용과정에서 개인정보 및 서비스의 정확성 확보를 위해 연결휴대폰번호를 변경해야 하는 경우가 있습니다. 그렇다면 Amap의 휴대폰 번호를 변경하는 방법은 무엇입니까? 편집자가 관련 정보를 정리했습니다. 와서 저와 함께 살펴보세요! Amap에서 휴대폰 번호를 변경하는 방법은 무엇입니까? 답변: [AMAP] - [내] - [설정 아이콘] - [계정 및 보안] - [휴대폰 번호] - [변경] - [다음 단계]. 구체적인 단계: 1. 먼저 Amap 소프트웨어를 열고 홈 페이지로 들어갑니다. 오른쪽 하단에 있는 [My]를 클릭해야 합니다. 2. 그런 다음 My One Second에서 몇 가지 관련 기능을 볼 수 있습니다. 코너에 [설정 아이콘]이 있습니다.
 Linux에서 컬 버전을 업데이트하는 방법에 대한 튜토리얼입니다!
Mar 07, 2024 am 08:30 AM
Linux에서 컬 버전을 업데이트하는 방법에 대한 튜토리얼입니다!
Mar 07, 2024 am 08:30 AM
Linux에서 컬 버전을 업데이트하려면 다음 단계를 따르세요. 현재 컬 버전을 확인하세요. 먼저 현재 시스템에 설치된 컬 버전을 확인해야 합니다. 터미널을 열고 다음 명령을 실행합니다. 컬 --version 이 명령은 현재 컬 버전 정보를 표시합니다. 사용 가능한 컬 버전 확인: 컬을 업데이트하기 전에 사용 가능한 최신 버전을 확인해야 합니다. 최신 버전의 컬을 찾으려면 컬의 공식 웹사이트(curl.haxx.se)나 관련 소프트웨어 소스를 방문하세요. 컬 소스 코드 다운로드: 컬 또는 브라우저를 사용하여 선택한 컬 버전의 소스 코드 파일(일반적으로 .tar.gz 또는 .tar.bz2)을 다운로드합니다.
 처음부터 끝까지: PHP 확장 cURL을 사용하여 HTTP 요청을 만드는 방법
Jul 29, 2023 pm 05:07 PM
처음부터 끝까지: PHP 확장 cURL을 사용하여 HTTP 요청을 만드는 방법
Jul 29, 2023 pm 05:07 PM
처음부터 끝까지: HTTP 요청에 PHP 확장 cURL을 사용하는 방법 소개: 웹 개발에서는 종종 타사 API 또는 기타 원격 서버와 통신해야 합니다. cURL을 사용하여 HTTP 요청을 하는 것은 일반적이고 강력한 방법입니다. 이 기사에서는 PHP를 사용하여 cURL을 확장하여 HTTP 요청을 수행하는 방법을 소개하고 몇 가지 실용적인 코드 예제를 제공합니다. 1. 준비 먼저 php에 cURL 확장이 설치되어 있는지 확인하세요. 명령줄에서 php-m|grepcurl을 실행하여 확인할 수 있습니다.
 PHP8.1 출시: 여러 요청을 동시에 처리하기 위한 컬(curl) 도입
Jul 08, 2023 pm 09:13 PM
PHP8.1 출시: 여러 요청을 동시에 처리하기 위한 컬(curl) 도입
Jul 08, 2023 pm 09:13 PM
PHP8.1 출시: 여러 요청의 동시 처리를 위한 컬 소개 최근 PHP는 여러 요청의 동시 처리를 위한 컬이라는 중요한 기능을 도입한 최신 버전의 PHP8.1을 공식 출시했습니다. 이 새로운 기능은 개발자에게 여러 HTTP 요청을 처리하는 보다 효율적이고 유연한 방법을 제공하여 성능과 사용자 경험을 크게 향상시킵니다. 이전 버전에서는 여러 요청을 처리하려면 여러 컬 리소스를 만들고 루프를 사용하여 각각 데이터를 보내고 받아야 하는 경우가 많았습니다. 이 방법으로 목적을 달성할 수는 있지만
 휴대폰번호 사용현황은 어떻게 확인하나요? 휴대폰번호 사용시간은 어떻게 확인하나요?
Mar 07, 2024 pm 04:30 PM
휴대폰번호 사용현황은 어떻게 확인하나요? 휴대폰번호 사용시간은 어떻게 확인하나요?
Mar 07, 2024 pm 04:30 PM
이동통신 기술의 지속적인 발전으로 휴대전화 번호는 우리 일상생활에서 없어서는 안 될 커뮤니케이션 도구가 되었습니다. 때로는 해당 휴대폰 번호가 서비스 중단, 연체 여부 등을 확인하는 등 해당 휴대폰 번호의 이용 현황을 확인해야 하는 경우가 있습니다. 1. 휴대폰번호 사용현황은 어떻게 확인하나요? 귀하의 휴대전화번호 사용현황을 확인하는 가장 직접적인 방법은 해당 통신사 고객센터에 문의하시는 것입니다. 운영자마다 문의 방법이 다를 수 있지만 일반적으로 운영자의 고객 서비스 핫라인에 전화하면 됩니다. 고객센터 직원과 통화 시 문의가 필요한 휴대폰 번호만 알려주시면, 고객센터 직원이 자세한 이용현황 정보를 안내해 드립니다. 따라서 특정 휴대폰 번호의 구체적인 상황을 알고 싶다면 해당 통신사의 고객 서비스 핫라인에 전화하여 관련 정보를 얻을 수 있습니다. 있다




