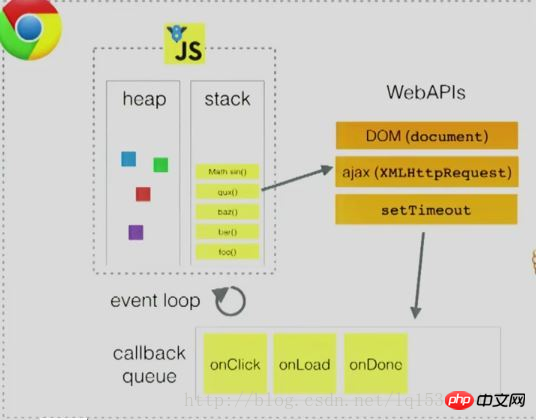
Javascript에는 메인 스레드 메인 프로세스와 콜 스택(콜 스택)이 있습니다. 콜 스택에서 작업을 처리할 때 다른 모든 것은 기다려야 합니다. 실행 중에 setTimeout과 같은 일부 비동기 작업이 발생하면 처리를 위해 브라우저의 다른 모듈(예: webkit, webcore 모듈)로 전달됩니다. (콜백 함수)가 작업 대기열에 배치됩니다. 일반적으로 다양한 비동기 작업의 콜백 함수는 서로 다른 작업 대기열에 배치됩니다. 호출 스택의 모든 작업이 실행된 후 작업 대기열에 있는 작업(콜백 함수)을 실행합니다.

위 그림에서 DOM 작업, ajax 요청, setTimeout 및 기타 WebAPI가 호출 스택에서 발견되면 처리를 위해 브라우저 커널의 다른 모듈로 전달됩니다. Javasctipt 실행 엔진 중요한 모듈은 webcore 모듈입니다. 그림에서 WebAPI가 언급한 세 가지 API의 경우 webcore는 기본 구현을 처리하기 위해 각각 DOM 바인딩, 네트워크 및 타이머 모듈을 제공합니다. 이러한 모듈이 이러한 작업 처리를 마치면 콜백 함수를 작업 대기열에 넣은 다음 작업 대기열에서 콜백 함수를 실행하기 전에 스택의 작업이 실행될 때까지 기다립니다.
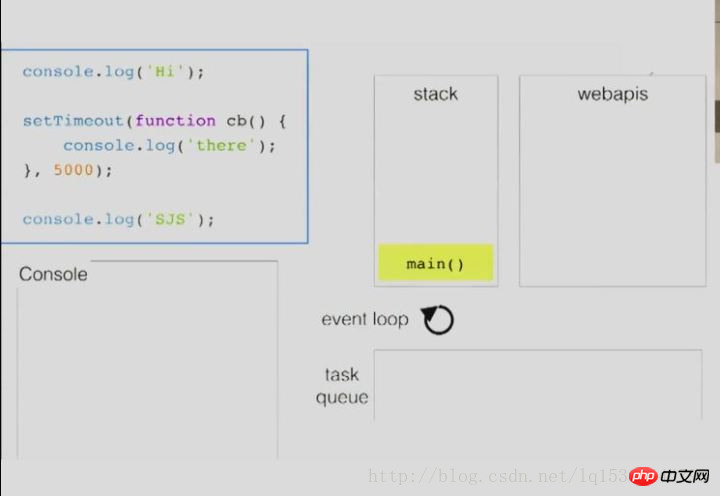
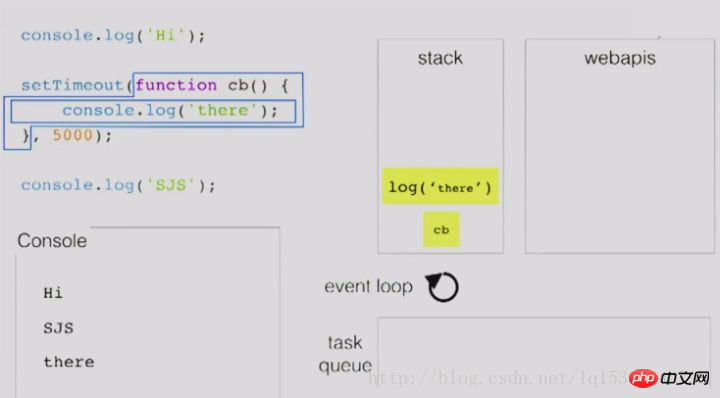
다음은 이벤트 루프 메커니즘이 setTimeout을 실행하는 방법을 설명하기 위해 Philip Roberts의 연설의 예를 사용합니다.

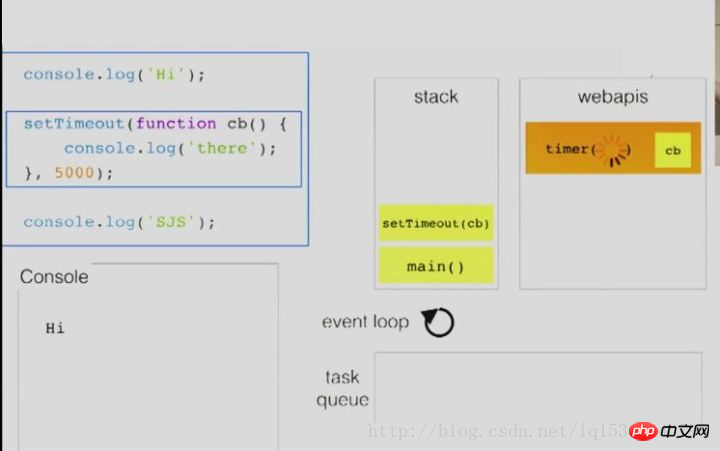
먼저 main() 함수의 실행 컨텍스트가 스택에 푸시됩니다

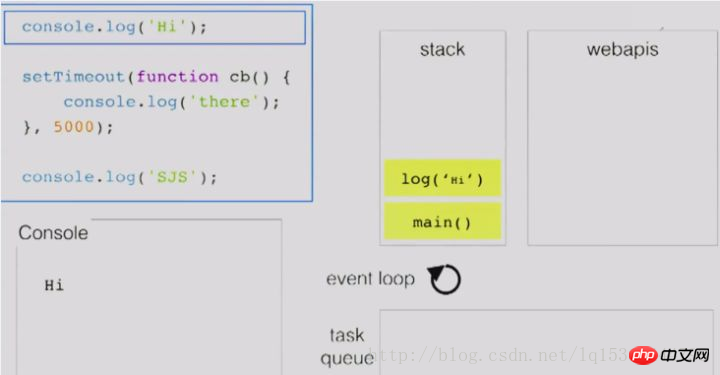
코드가 실행되고 이때 console.log('Hi')가 발생합니다. log('Hi')가 스택에 푸시되고 콘솔 .log 메서드는 웹킷 커널에서 지원하는 일반적인 메서드이므로 log('Hi') 메서드가 즉시 실행됩니다. 이때 '안녕하세요'가 출력됩니다.

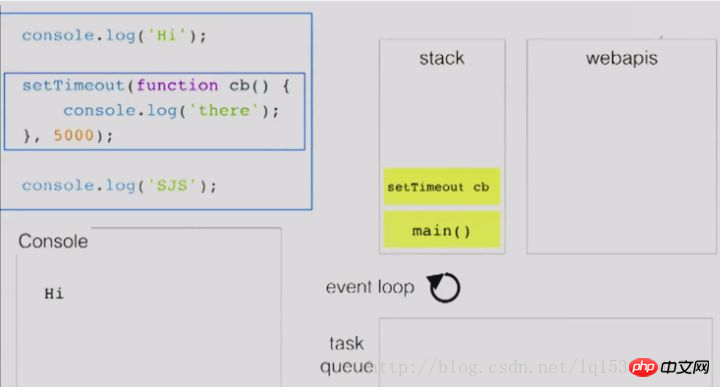
setTimeout이 발생하면 실행 엔진이 이를 스택에 추가합니다.

콜 스택은 setTimeout이 앞서 언급한 WebAPI의 API라는 것을 발견했기 때문에 이를 스택에서 팝한 후 지연 실행 기능을 브라우저의 타이머 모듈에 넘겨 처리합니다.

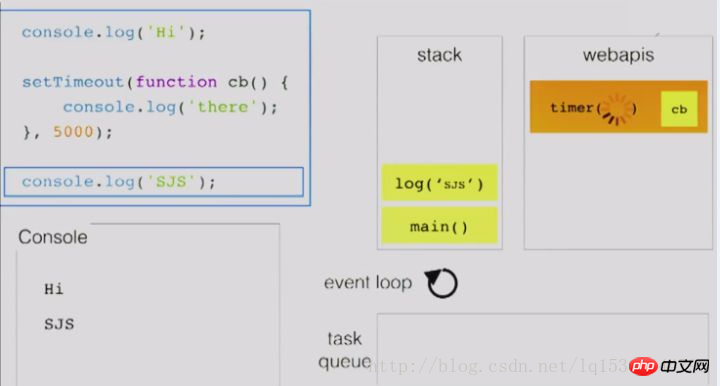
timer 모듈은 지연된 실행 기능을 처리합니다. 이때 실행 엔진은 log('SJS')를 실행하여 스택에 추가하고 'SJS'를 출력합니다.

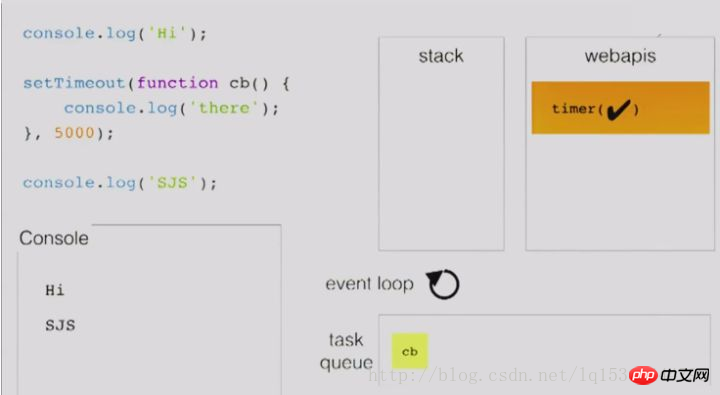
타이머 모듈의 지연 메소드에 지정된 시간이 지나면 작업 대기열에 들어갑니다. 이때 호출 스택의 모든 작업이 실행되었습니다.


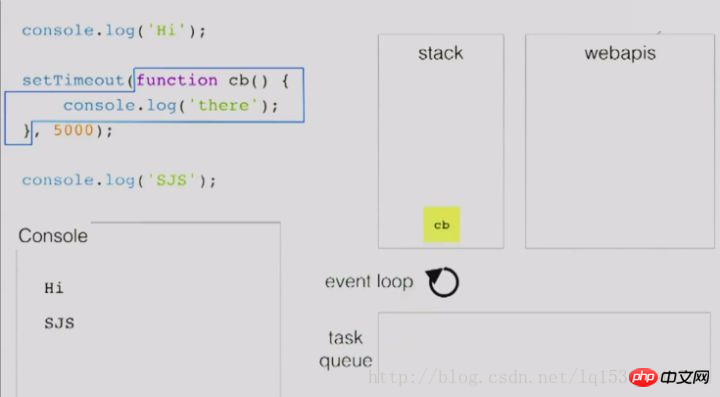
콜 스택의 작업이 실행된 후 실행 엔진은 실행 작업 대기열에 실행해야 하는 콜백 함수가 있는지 확인합니다. 여기의 cb 함수는 실행 엔진에 의해 호출 스택에 추가된 후 내부의 코드를 실행하고 'there'를 출력합니다. 실행이 완료될 때까지 기다렸다가 스택에서 꺼내세요.
모든 코드는 함수 호출 스택의 호출을 통해 실행되어야 합니다.
위에 언급된 API가 발생하면 처리를 위해 브라우저 커널의 다른 모듈로 전달됩니다.
작업 대기열에는 콜백 함수가 저장됩니다.
콜 스택의 작업이 실행될 때까지 기다렸다가 다시 돌아가 작업 대기열의 작업을 실행하세요.
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);얼마 전 인터넷 기사에서 이 코드를 찾았습니다. 지원자의 80%가 JS 인터뷰 질문에 실패했습니다. 이제 이 코드가 최종 기사를 출력하는 방법을 분석해 보겠습니다.
40%의 사람들은 다음과 같이 설명합니다: 5 -> 5,5,5,5,5, 즉 처음 5가 직접 출력되고 1초 후에 5 5가 출력됩니다 ;
먼저 i=0일 때, 실행 스택은 루프 본문에 있는 코드를 실행하고, 그것이 setTimeout임을 발견하고 스택에서 팝한 후 지연 실행 함수를 넘겨줍니다. 처리를 위해 타이머 모듈에 전달됩니다.
i=1,2,3,4일 때 조건이 충족되는 경우는 i=0일 때와 동일하므로 타이머 모듈에는 동일한 지연 실행 함수가 5개 있습니다.
i=5이면 조건이 만족되지 않으므로 for 루프가 종료되고 console.log(new Date, i)가 스택에 푸시됩니다. 이때 i는 5가 됩니다. 따라서 출력은 5입니다.
이때 1초가 지났고 타이머 모듈은 등록된 순서대로 5개의 콜백 함수를 작업 큐에 반환합니다.
실행 엔진은 작업 대기열에 있는 함수를 실행합니다. 5개의 함수가 실행을 위해 스택에 푸시된 후 튀어나옵니다. 따라서 5개의 5가 거의 동시에 출력됩니다.
따라서 1s의 대기 시간은 실제로 처음 5를 출력한 후 1s에 불과합니다. 이 1s 시간은 타이머 모듈이 콜백 함수를 작업 대기열에 전달하기 전에 기다려야 하는 지정된 1s 시간입니다. 실행 스택이 완료된 후 작업 대기열에 있는 5개의 콜백 함수를 실행합니다. 이 기간 동안 1초를 기다릴 필요가 없습니다. 따라서 출력 상태는 5 -> 5,5,5,5,5입니다. 즉, 처음 5가 직접 출력되고 1초 이후에는 5 5가 출력됩니다.
관련 권장 사항:
위 내용은 자바스크립트 이벤트 루프 메커니즘 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!