CSS의 여백 속성에 대한 자세한 설명
프론트엔드 개로서 우리는 매일 웹페이지를 처리해야 합니다. UI에서 디자인 초안을 보낼 때 CSS에 대한 지식이 특히 중요합니다. 하지만 마크업 언어인 CSS는 논리가 없고 온갖 숨겨진 규칙으로 가득 차 있어 프로젝트를 할 때마다 레이아웃과 레이아웃을 조정하는 데 대부분의 시간과 에너지가 낭비됩니다. . 스타일 측면에서 자세한 내용을 보려면 Zhihu에서 CSS를 배우기가 왜 그렇게 어려운가요?를 클릭하세요.
Text
마진은 강한 의지의 속성이라고 볼 수 있습니다. 아래에서는 마진의 무서운 면을 모든 측면에서 설명하겠습니다.
요소 크기의 영향
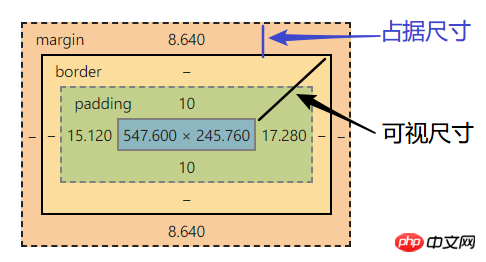
일반적으로 요소의 크기는 표시되는 크기와 점유된 크기로 나눌 수 있습니다.
시각적 크기 - clientWidth(테두리 - 패딩 - 크기)
점유된 크기 - 외부 너비(테두리) - 여백)

여백은 이 두 크기에 어떤 영향을 미치나요?
우선 두 사이즈 모두 특정 조건을 충족해야 합니다.
시각적 크기의 영향 조건
너비/높이가 설정되지 않은 블록 수준 요소에 적용 가능(너비와 높이는 사망으로 설정되어 있는데 어떻게 영향을 받을 수 있나요?)
여기에는 부동 절대 고정 요소, 인라인 가로 요소는 포함되지 않습니다. , 테이블 셀 요소는 수평 치수(왼쪽 여백/오른쪽 여백)에만 적용 가능
점유 크기의 영향 조건
은 블록/인라인 블록 수평 요소에 적용 가능
모든 방향
은 너비/높이 값과 아무 관련이 없습니다.
인라인 요소는 가로 방향에만 영향을 미칩니다(나중에 언급됩니다)
영향 예
여백은 보이는 가로에 영향을 미칩니다 요소의 크기
margin can 크기 예margin은 점유 크기에 영향을 미칩니다. 이는 margin의 기본 기술이라고 할 수 있으므로 예를 들어주지 않겠습니다.
퍼센트 단위
일반적으로 마진의 단위 중에서 퍼센트 단위가 사람을 어지럽힐 확률이 가장 높습니다.
-
일반 요소의 백분율 여백은 컨테이너
<style> #parent { margin: 20px 400px; width: 100px; height: 200px; } #child { /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; /* 父元素的宽度 * 50% */ width: 50%; /* 父元素的高度 * 50% */ height: 50%; } </style> <p id="parent"> <p id="child"></p> </p>로그인 후 복사 -
절대 위치 지정의 백분율 여백은 위치 지정 속성이 있는 첫 번째 상위 요소의 너비를 기준으로 계산됩니다. /absolute/fixed)
<style> #parent { width: 100px; } #child { /* 注意子元素已增加绝对定位,则百分比按照定位属性的祖先元素的宽度计算, 本例中是浏览器视口 */ position:absolute; /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; } </style> <p id="parent"> <p id="child"></p> </p>로그인 후 복사
overlap에 대한 자세한 설명
overlap은 마진에서 가장 중요한 무언의 규칙입니다.
어떻게 되나요
인접 형제 요소
부모 및 첫 번째/마지막 자식 요소
빈 블록 수준 요소(자체 및 자체)
겹치는 조건
블록 수준 요소 (float 및 절대 요소 제외)
쓰기 모드를 고려하지 않고 세로 방향(margin-top/margin-bottom)에서만 발생합니다.
부모-자식 겹침 조건
margin -top Overlap
margin-bottom Overlap
상위 요소 형식이 지정되지 않은 컨텍스트 요소가 설정되지 않았습니다. Overflow:hidden
상위 요소에 테두리 하단 세트가 없습니다
상위 요소에 패딩이 없습니다. 하단 세트
상위 요소와 첫 번째 하위 요소 사이에 인라인 요소 구분이 없습니다.
상위 요소에는 높이, 최소 높이, 최대 높이 제한이 없습니다.
상위 요소는 형식화되지 않습니다. 컨텍스트 요소에 오버플로 설정이 없습니다. 숨김
상위 요소에 테두리 상단 설정이 없습니다
상위 요소에 패딩 상단 설정이 없습니다
상위 요소와 상위 요소 사이에 인라인 요소 구분이 없습니다. 첫 번째 하위 요소
빈 블록 수준 요소 여백 중첩 조건
1. 元素没有 border 设置 2. 元素没有 padding 设置 3. 里面没有 inline 元素 4. 没有 height,或者 min-height
계산 규칙
-
가장 큰 양수 값 가져오기
<style> #top{ margin-top:30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值로그인 후 복사 -
양수 및 음수 값 추가
<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为: #top元素的margin-top值 加上 #bottom元素的margin-bottom值로그인 후 복사 -
Neg 가장 큰 음수 값
<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:-20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值로그인 후 복사 -
상위 요소와 첫 번째 / 마지막 하위 요소가 겹칩니다.
하위 요소에 수직 여백을 설정하는 것은 상위 요소에 대해 동일한 수직 여백 속성을 설정하는 것과 같습니다.
즉, 상위 요소와 하위 요소의 여백이 하위 요소가 겹치면 둘 다 여백 속성을 공유합니다.
겹치는 의미
연속적인 단락이나 목록 등, 여백이 겹치지 않으면 레이아웃이 부자연스러워집니다.
페이지의 아무 곳에나 빈 p를 중첩하거나 직접 배치해도 원본 레이아웃에는 영향을 미치지 않습니다.
p 요소가 누락되어도 원래 읽기 레이아웃에는 영향을 미치지 않습니다.
margin auto
margin auto를 사용할 때는 한 단어를 생각해야 합니다. Padding
너비와 높이가 설정되지 않은 블록 수준 요소는 자동으로 너비를 채웁니다.한쪽이 고정된 값이면 하나는 쪽이 자동이면 자동이 남은 공간의 크기입니다
양쪽이 자동이면 남은 공간이 균등하게 나누어집니다
예는 다음과 같습니다
<style>
#demo{
width: 500px;
margin-right:100px;
/* margin-left: 100vw - margin-right - width*/
margin-left:auto;
}
</style>
<p id="demo"></p>margin:auto 0 !== 垂直居中
以上,我们可得当一个块级元素设置了 margin: 0 auto 可以实现水平居中,
而为什么 margin:auto 0 不会垂直居中?
答:一个块级元素会自动填充可用的水平尺寸,但不会填充垂直尺寸,是因为其根本没有任何可用的垂直空间。也就是说 margin: 0 auto , 总是有尺寸可以来填充的! 而 margin: auto 0 是没有任何尺寸的可以来填充的。
失效情况
当子元素的宽度大于父元素的宽度 ,是无法通过 margin: 0 auto 实现居中的
因为,这个时候已经没有任何空间可以填充了,当宽度超出父元素时,margin 已经为负值了。
垂直居中
-
writing-mode 与垂直居中
<style> .father{ writing-mode: vertical-lr;/* 更改流的方向为 垂直方向 */ } .son{ margin: auto; } </style> <p class="father"> <p class="son"></p> </p>로그인 후 복사 -
绝对定位元素
<style> .parent{ position: relative; } .child{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin:auto; } </style> <p class="parent"> <p class="child"></p> </p>로그인 후 복사
失效情景
inline 水平元素的垂直margin 无效(margin-top/margin-bottom)
margin 重叠发生
绝对定位元素非定位方位的 margin值 "无效"
因为 绝对定位元素 脱离了文档流,与相邻元素没有关系,所以它不可能像普通元素一样,设置margin,推走其他元素margin 鞭长莫及
因为 有某些元素破坏了 文档流,设置了 float absolute,造成了假象,margin不会根据 这些破坏元素作为标准display:table-cell/display:table-row 等声明的margin无效!某些替换元素除外,根据各个浏览器的实现方式作为区分。比如,给 button 元素声明 display:table-cell,但在 chrome 中,button 的 display 属性是 inline-block 。
内联特性导致 margin 失效
margin-top: 负无穷, 但是,小到 1em 便无效了。
因为它是内联元素,默认是基线对齐,x字母下边缘对齐,margin 值再大,也不会起作用。
margin负无穷情景解析
其他属性
margin-start
正常流向,margin-start 等同于 margin-left,两者重叠不相加
如果水平流向是从右向左,margin-start 等同于 margin-right
在垂直流下 ( writing-mode:vertical-*; ) margin-start 等同于 margin-top
margin-end 与 margin-start 相对
margin-before 默认情况等同于 margin-top
margin-after 默认情况等同于 margin-bottom
margin-collapse
-
margin-collapse:collapse;
(默认值) 发生重叠
-
margin-collapse:discard;
取消重叠,margin 重叠部分为 0 ,没有margin
-
margin-collapse:separate;
不发生重叠,margin 重叠部分为 margin-top + margin-bottom
相关推荐:
위 내용은 CSS의 여백 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





