동적으로 생성된 폼 구현 방법
iview를 사용하여 동적으로 양식 생성
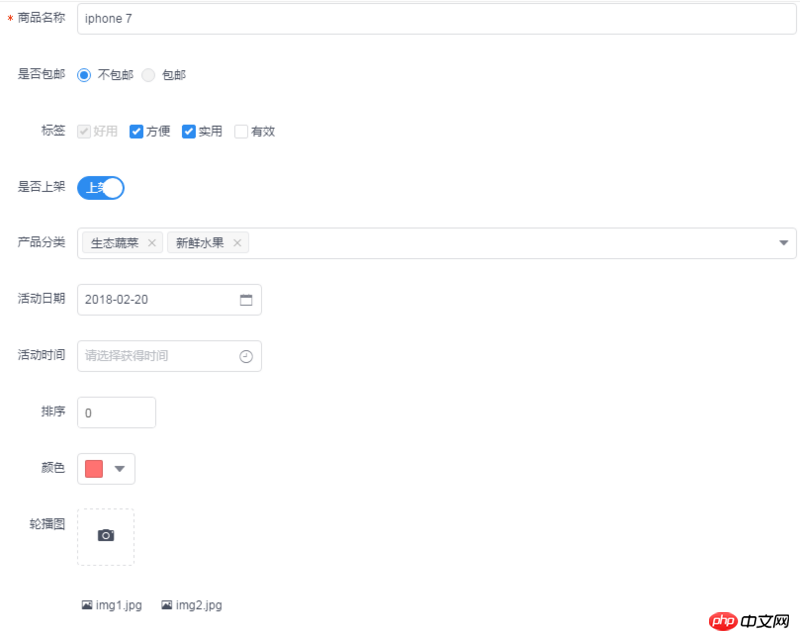
체크 상자, 라디오 상자, 입력 상자, 드롭다운 선택 상자 및 기타 요소는 물론 시간 선택, 날짜 선택, 색상 선택, 파일/사진 업로드 기능.
Example

설치
npm install form-create
OR
git clone https://github.com/xaboy/form-create.git cd form-create npm install
소개
<!-- import Vue --> <script src="node_modules/vue/dist/vue.min.js"></script> <!-- import iview --> <link rel="stylesheet" href="node_modules/iview/dist/styles/iview.css"> <script src="node_modules/iview/dist/iview.min.js"></script> <!-- import formCreate --> <script src="dist/form-create.min.js"></script>
사용
let rules = [],el = document.body;
new Vue({
mounted:function(){
var $f = this.$formCreate(rules,el);
}
})$form매개변수 생성
rules 양식 규칙 규칙,... ] rules 表单规则 [inputRule,selectRule,...]
el 插入的Dom节点 默认为 document.body
$f 实例方法
获得表单数据
$f.formData()
修改表单数据
$f.changeField(field,value)
表单验证
$f.validate(successFn,errorFn)
表单验证指定字段
$f.validateField(field,errorFn)
重置表单
$f.resetFields()
移除表单
$f.remove()
获得表单所有字段
$f.fields()
提交表单
$f.submit()
el 삽입된 Dom 노드는 기본적으로 document.body$f 인스턴스 메서드양식 데이터 가져오기
$f.formData()양식 수정 데이터
$f.changeField(field,value)양식 유효성 검사
$f.validate(successFn,errorFn)양식 유효성 검사 지정 필드$f.validateField(field,errorFn)양식 재설정
$f.resetFields()양식 제거
$f.remove() <p></p>양식의 모든 필드 가져오기<p class="article fmt article__content"><br><code>$f.fields()
hiddenRule:
{
type:"hidden",
field:"id", //字段名称
value:"14" //input值
}radioRule :
{
type:"radio",
title:"是否包邮",
field:"is_postage",
value:"0", //input值,
options:[
{value:"0",label:"不包邮",disabled:false},
{value:"1",label:"包邮",disabled:true}
],
props: {
"type":undefined, //可选值为 button 或不填,为 button 时使用按钮样式
"size":"default", //单选框的尺寸,可选值为 large、small、default 或者不设置
"vertical":false //是否垂直排列,按钮样式下无效
},
validate:[]
}checkboxRule :
{
type:"checkbox",
title:"标签",
field:"label",
value:[
"1","2","3"
],//input值,
options:[
{value:"1",label:"好用",disabled:true},
{value:"2",label:"方便",disabled:false},
{value:"3",label:"实用",disabled:false},
{value:"4",label:"有效",disabled:false}
],
props: {
"size":"default" //多选框组的尺寸,可选值为 large、small、default 或者不设置
},
validate:[]
}switchRule :
{
type:"switch",
title:"是否上架",
field:"is_show",
value:"1",//input值,
props: {
"size":"default", //开关的尺寸,可选值为large、small、default或者不写。建议开关如果使用了2个汉字的文字,使用 large。
"disabled":false,//禁用开关
"trueValue":"1", //选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
"falseValue":"0" //没有选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
},
slot: {
open:"上架", //自定义显示打开时的内容
close:"下架" //自定义显示关闭时的内容
}, //slot可以不用配置
validate:[]
}selectRule :
{
type: "select",
field: "cate_id",
title: "产品分类",
value: "104", //input值, multiple为true时 value为数组 [value,value,...]
props: {
"multiple": false, //是否支持多选
"clearable": false, //是否可以清空选项,只在单选时有效
"filterable": false, // 是否支持搜索
// 暂不支持远程搜索
// "remote": false, //是否使用远程搜索
// "remote-method":()=>{}, //远程搜索的方法
// "loading": false, //当前是否正在远程搜索
// "loading-text": "加载中", //远程搜索中的文字提示
"size":"default", //选择框大小,可选值为large、small、default或者不填
"placeholder": "请选择", //选择框默认文字
"not-found-text": "无匹配数据", //当下拉列表为空时显示的内容
"placement": "bottom", //弹窗的展开方向,可选值为 bottom 和 top
"disabled": false //是否禁用
},
options: [
{"value": "104", "label": "生态蔬菜", "disabled": false},
{"value": "105", "label": "新鲜水果", "disabled": false}
]
}DatePickerRule :
{
type: "DatePicker",
field: "section_day",
title: "活动日期",
value: 1519110955000 || new Date(), //input值, type为daterange,datetimerange value为数组 [start_value,end_value]
props: {
"type": "date", //显示类型,可选值为 date、daterange、datetime、datetimerange、year、month
"format": "yyyy-MM-dd", //展示的日期格式
"placement": "bottom-start", // 日期选择器出现的位置,可选值为toptop-starttop-endbottombottom-startbottom-endleftleft-startleft-endrightright-startright-end
"placeholder":"请选择获得时间", //占位文本
"confirm":false, //是否显示底部控制栏,开启后,选择完日期,选择器不会主动关闭,需用户确认后才可关闭
"size":"default", //尺寸,可选值为large、small、default或者不设置
"disabled":false, //是否禁用选择器
"clearable":true, //是否显示清除按钮
"readonly":false, //完全只读,开启后不会弹出选择器
"editable":false //文本框是否可以输入
},
validate:[]
}TimePickerRule :
{
type: "TimePicker",
field: "section_time",
title: "活动时间",
value: [], //input值, type为timerange value为数组 [start_value,end_value]
props: {
"type": "timerange", //显示类型,可选值为 time、timerange
"format": "HH:mm:ss", //展示的时间格式
"steps": [], //下拉列表的时间间隔,数组的三项分别对应小时、分钟、秒。例如设置为 [1, 15] 时,分钟会显示:00、15、30、45。
"placement": "bottom-start", // 时间选择器出现的位置,可选值为toptop-starttop-endbottombottom-startbottom-endleftleft-startleft-endrightright-startright-end
"placeholder":"请选择获得时间", //占位文本
"confirm":false, //是否显示底部控制栏,开启后,选择完日期,选择器不会主动关闭,需用户确认后才可关闭
"size":"default", //尺寸,可选值为large、small、default或者不设置
"disabled":false, //是否禁用选择器
"clearable":true, //是否显示清除按钮
"readonly":false, //完全只读,开启后不会弹出选择器
"editable":false //文本框是否可以输入
},
validate:[]
}InputNumberRule :
{
type: "InputNumber",
field: "sort",
title: "排序",
value: 0, //input值
props: {
"max": undefined, //最大值
"min": undefined, //最小值
"step": 1, //每次改变的步伐,可以是小数
"size":"default", //输入框尺寸,可选值为large、small、default或者不填
"disabled":false, //设置禁用状态
"readonly":false, //是否设置为只读
"editable":true, //是否可编辑
"precision":0 //数值精度
},
validate:[]
}ColorPickerRule :
{
type: "ColorPicker",
field: "coloe",
title: "颜色",
value: '#ff7271', //input值
props: {
"alpha": false, //是否支持透明度选择
"hue": true, //是否支持色彩选择
"recommend": false, //是否显示推荐的颜色预设
"size":"default", //尺寸,可选值为large、small、default或者不设置
"colors":[], //自定义颜色预设
"format":"hex" //颜色的格式,可选值为 hsl、hsv、hex、rgb,开启 alpha 时为 rgb,其它为 hex
},
validate:[]
}UploadRule :
{
type: "Upload",
field: "pic",
title: "轮播图",
value: [], //input值
props: {
"type":"select", //上传控件的类型,可选值为 select(点击选择),drag(支持拖拽)
"action": "", //上传的地址,必填
"headers": {}, //设置上传的请求头部
"multiple": false, //是否支持多选文件
"data":{}, //上传时附带的额外参数
"name":"", //上传的文件字段名
"with-credentials":false, //支持发送 cookie 凭证信息
"show-upload-list":true, //是否显示已上传文件列表
"accept":"", //接受上传的文件类型
"format":[], //支持的文件类型,与 accept 不同的是,format 是识别文件的后缀名,accept 为 input 标签原生的 accept 属性,会在选择文件时过滤,可以两者结合使用
"max-size":undefined, //文件大小限制,单位 kb
"beforeUpload":()=>{}, //上传文件之前的钩子,参数为上传的文件,若返回 false 或者 Promise 则停止上传
"onProgress":()=>{}, //文件上传时的钩子,返回字段为 event, file, fileList
"onSuccess":( push, response, file, fileList)=>{
let filePath = response.data.filePath;
push(filePath);
//其他操作
}, //文件上传成功时的钩子,返回字段为 push, response, file, fileList. push(filePath) 将上传后的路径添加到value中
"onError":()=>{}, //文件上传失败时的钩子,返回字段为 error, file, fileList
"onPreview":()=>{}, //点击已上传的文件链接时的钩子,返回字段为 file, 可以通过 file.response 拿到服务端返回数据
"onRemove":()=>{}, //文件列表移除文件时的钩子,返回字段为 file, fileList
"onFormatError":()=>{}, //文件格式验证失败时的钩子,返回字段为 file, fileList
"onExceededSize":()=>{}, //文件超出指定大小限制时的钩子,返回字段为 file, fileList
"default-file-list":[
{
name: 'img1.jpg',
url: 'http://www.xxx.com/img1.jpg'
},
{
name: 'img2.jpg',
url: 'http://www.xxx.com/img2.jpg'
}
] // 默认已上传的文件列表
},
validate:[]
}위 내용은 동적으로 생성된 폼 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java 코드를 통해 사랑 애니메이션 효과 구현하기 프로그래밍 분야에서 애니메이션 효과는 매우 일반적이고 대중적입니다. Java 코드를 통해 다양한 애니메이션 효과를 얻을 수 있는데, 그 중 하나가 하트 애니메이션 효과입니다. 이 기사에서는 Java 코드를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 하트 애니메이션 효과 구현의 핵심은 하트 모양의 패턴을 그린 후, 하트 모양의 위치와 색상을 변경하여 애니메이션 효과를 구현하는 것입니다. 다음은 간단한 예에 대한 코드입니다: importjavax.swing.
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.
 Laravel 양식 클래스 사용 팁: 효율성을 높이는 방법
Mar 11, 2024 pm 12:51 PM
Laravel 양식 클래스 사용 팁: 효율성을 높이는 방법
Mar 11, 2024 pm 12:51 PM
양식은 웹 사이트나 응용 프로그램을 작성하는 데 있어 필수적인 부분입니다. 널리 사용되는 PHP 프레임워크인 Laravel은 풍부하고 강력한 양식 클래스를 제공하여 양식 처리를 보다 쉽고 효율적으로 만듭니다. 이 글에서는 개발 효율성을 향상시키는 데 도움이 되는 Laravel 폼 클래스 사용에 대한 몇 가지 팁을 소개합니다. 다음은 구체적인 코드 예시를 통해 자세히 설명합니다. 양식 생성하기 Laravel에서 양식을 생성하려면 먼저 뷰에 해당 HTML 양식을 작성해야 합니다. 양식 작업 시 Laravel을 사용할 수 있습니다.




