최근 블로그의 디렉토리 기능 작업을 하다가 최신 브라우저 간의 차이점, 즉 페이지 스크롤 값(scrollTop) 획득 및 설정에 버그가 있다는 것을 발견했습니다.
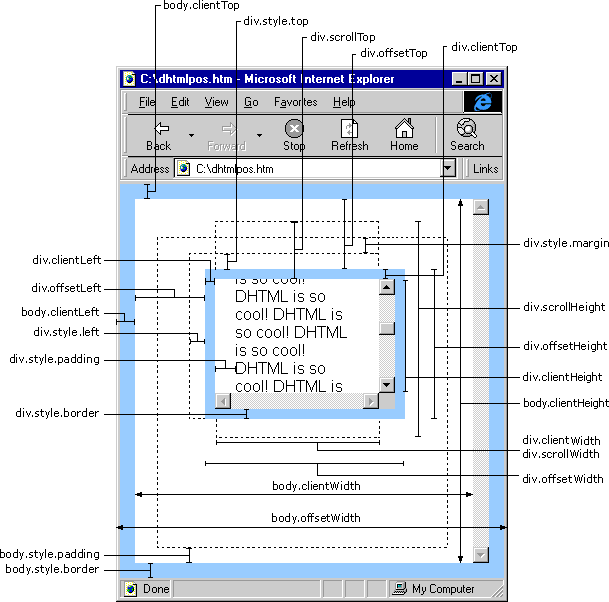
그 전에 페이지 요소의 좌표 획득에 대해 이야기해 보겠습니다. 이 그림의 고전성은 다시 언급할 필요가 없습니다.

특정 위치로 스크롤 기능 구현
가장 중요한 기능 중 하나는 제목을 클릭하여 페이지를 스크롤하는 것입니다. 페이지의 특정 제목으로 스크롤하려고 하기 때문에 스크롤 요소의 구체적인 절대 위치와 일반적으로 사용되는 위치를 계산해야 합니다. offsetTop은 현재 요소의 가장 가까운 위치를 얻는 것입니다. 위치를 결정하는 요소의 오프셋은 여기에 적용되지 않습니다.
여기에서는 브라우저에서 기본적으로 제공하는 getBoundingClientRect 인터페이스를 사용해야 합니다. 이 함수는 위치 지정 유형에 관계없이 브라우저의 각 여백에서 요소의 절대 위치를 반환합니다. , 페이지 스크롤 효과를 만드는 데 매우 적합합니다.
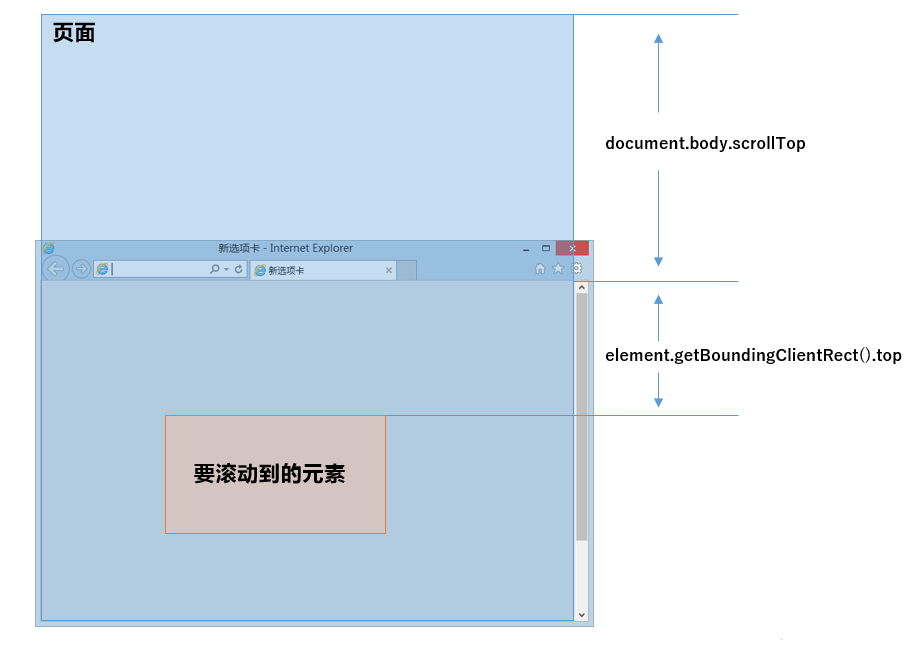
스크롤에 필요한 데이터를 가져옵니다. 본문의 scrollTop은 스크롤로 인해 페이지가 숨겨진 높이입니다. 그런 다음 위에서 언급한 인터페이스에 따라 요소와 브라우저 상단 사이의 거리를 가져옵니다. 필요한 스크롤 높이를 계산할 수 있습니다. 관계 다이어그램은 다음과 같습니다.
 그러면 페이지를 스크롤해야 할 위치는 다음과 같습니다.
그러면 페이지를 스크롤해야 할 위치는 다음과 같습니다.
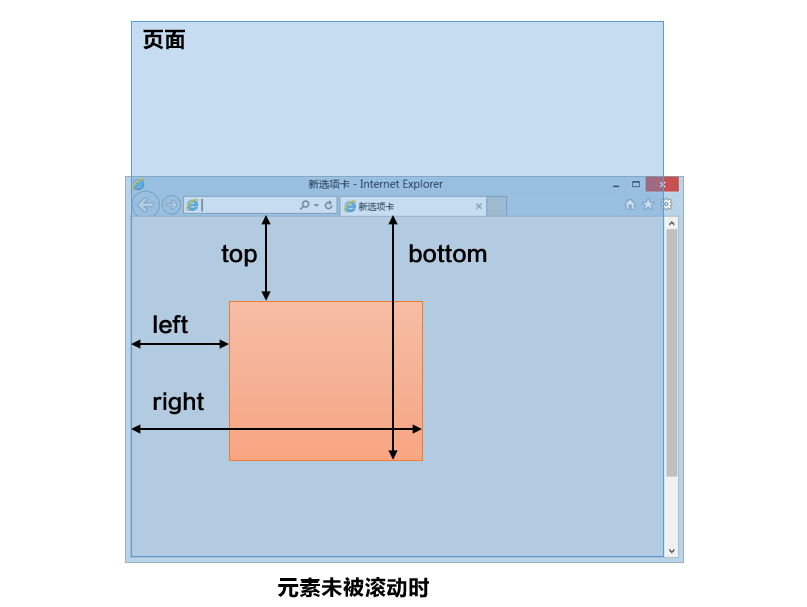
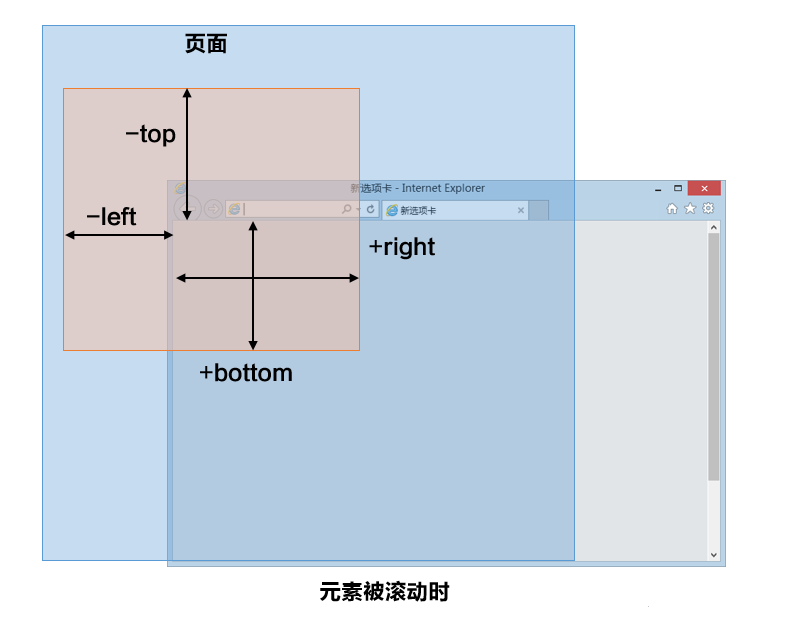
ちなみに、getBoundingClientRect().top 取得した要素がスクロールによって非表示になる場合とスクロールされない場合の違いは次のとおりです。


上の図からわかるように、スクロールされる要素がブラウザの境界の外側にある場合でも、取得されるトップは負の数であり、計算されたページの高さは依然として正しいです。
クリックでディレクトリジャンプ機能が完成し、今のところ完璧です。
FireFox と Chrome のスクロールトップ間の互換性の問題
今日 FireFox をテストしていたら、Firefox でのページスクロールのジャンプ機能が使えないことが分かりました。
1. ネイティブインターフェイステスト

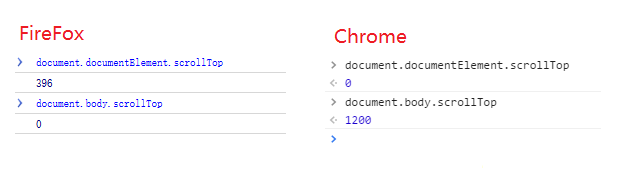
最初に言っておきます:

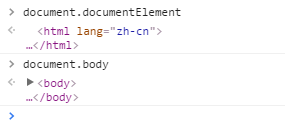
document.documentElement は 要素、 document.body は
要素です。テスト結果によると、Firefox ではページ スクロールの高さは html 要素を通じてのみ取得および設定できますが、Google では body 要素を通じてのみ取得および設定できます。
2. jquery インターフェースのテスト
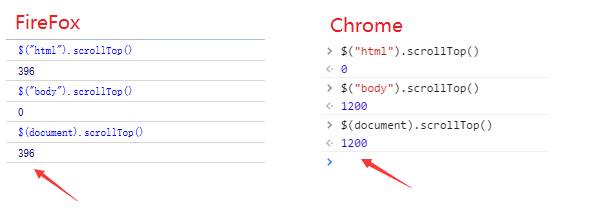
上記はネイティブのscrollTop属性を使用して取得および設定しており、jquery自体もscrollTop属性のカプセル化を実装しています。その互換性を試すことができます。

$(document) を使用して、scrollTop の取得と設定との互換性を実現できることがわかり、とてもうれしく思います。
3. スクロールトップアニメーション実装テスト
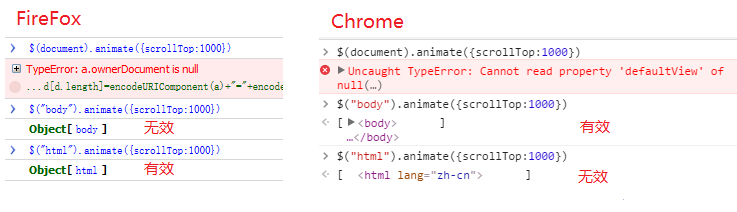
互換性は確保されていますが、より良い結果を達成するために、直接ジャンプするのではなく、アニメーションを使用してページ上の特定の位置までスクロールしたいと考えています。これは、jquery の animate 関数を使用して実現されます。

調べてみたところ、$(document)で取得と設定は実現できますが、アニメーション効果は使えず、body要素とhtml要素でしか実現できないことが分かりました。
最終解決策
最も完璧な実装計画は次のとおりです:
現在のページのスクロールの高さを取得または直接設定します:
アニメーション効果を使用して現在のページの高さを設定します:
上記は、FireFox と Chrome ブラウザ間の JS ページスクロール効果のScrollTop の互換性の問題を解決する方法です。皆様の学習に役立つことを願っています。