WeChat 미니 프로그램에 대한 빠른 지식
이 기사는 주로 WeChat 미니 프로그램에 대한 빠른 지식을 공유하여 모든 사람이 WeChat 미니 프로그램을 더 쉽게 개발할 수 있도록 도와줍니다.
1. 구성
구성 전체 분석
project.config.json(프로젝트 구성 파일)
{
// 文件描述
"description": "项目配置文件",
// 项目代码配置
"setting": {
// 是否检查 url 域名安全性和 TLS 版本
"urlCheck": false,
// 是否将项目的 es5 代码转成 es6
"es6": true,
// 是否自动补全 css 兼容前缀
"postcss": true,
// 是否压缩代码
"minified": true,
// 是否启用新功能
"newFeature": true
},
// 编译方式
"compileType": "miniprogram",
// 版本号
"libVersion": "1.7.2",
// appid
"appid": "touristappid",
// 项目名
"projectname": "haiyangbg",
// 项目配置
"condition": {
// 搜索关键字
"search": {
"current": -1,
"list": []
},
// 客服
"conversation": {
"current": -1,
"list": []
},
// 编译方式
"miniprogram": {
"current": -1,
"list": []
}
}
}app.json(미니 프로그램 구성)
{
// 项目路由设置(第一项为首页)
"pages":[
"pages/index/index",
"pages/logs/logs"
],
// 窗口设置
"window":{
// 顶部导航栏背景色,必须是十六进制颜色值,如"#000000"
"navigationBarBackgroundColor": "#9ef468",
// 顶部导航栏显示文字
"navigationBarTitleText": "组件展示",
// 导航栏文字颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 下拉背景的文字样式,仅支持 dark/light
"backgroundTextStyle":"light",
// 下拉背景色,必须是十六进制颜色值,如"#000000"
"backgroundColor": "#333",
// 是否开启下拉刷新
"enablePullDownRefresh": true,
// 距离最底端触多少距离时触发触底事件,单位px
"onReachBottomDistance": 40
},
//网络请求过期时间,单位毫秒
"networkTimeout": {
// 普通ajax请求
"request": 20000,
// Socket请求
"connectSocket": 20000,
// 文件上传
"uploadFile": 20000,
// 文件下载
"downloadFile": 20000
},
// tab导航栏
"tabBar": {
// 文字的颜色
"color": "#999",
// 选中时文字的颜色
"selectedColor": "#000",
// 背景色
"backgroundColor": "#fff",
// 上边框的颜色,仅支持 black/white
"borderStyle": "black",
// tab导航栏显示在底部还是顶部(顶部不显示图片)
"position": "bottom",
// 导航栏列表项
"list": [{
// 导航到的页面路径
"pagePath": "pages/index/index",
// tab按钮上的文字
"text": "组件",
// 图片路径
"iconPath": "img/com-l.png",
// 选中后显示的图片
"selectedIconPath": "img/com-d.png"
},{
"pagePath": "pages/logs/logs",
"text": "API",
"iconPath": "img/api-l.png",
"selectedIconPath": "img/api-d.png"
}]
},
// 调试信息
"debug": true
}-
페이지 .json(단일 페이지 구성)
단일 페이지의 json은 다음으로 로드될 때 app.json의 window 필드입니다. 이 페이지에서 이 구성은 app.jsonjson就是app.json的window字段,当加载到这个页面时,此配置将覆盖app.json
2. 生命周期
小程序 App 生命周期
onLaunch ------ 小程序初始化完成时,触发(只会调用一次)
onShow ------ 1. 小程序启动 2. 从后台进入前台显示,触发
onHide ------ 当小程序从前台进入后台,触发
onError ------ 1. 发生脚本错误 2. api 调用失败,触发并带上错误信息
单页面 Page 生命周期
onLoad ------ 页面加载时,触发(只会调用一次)
onShow ------ 页面显示时,触发
onReady ------ 初次渲染完成时,触发(只会调用一次)
onHide ------ 页面隐藏时,触发
onUnload ------ 页面卸载时,触发
详细的生命周期分类:
1.小程序启动:
App.onLaunch - -> App.onShow - -> 注册app.json pages里的页面(按索引顺序) - -> 将app路由设置为首页路由 - -> 首页page参数深拷贝 - -> 初始化首页 data - -> Page.onLoad - -> Page.onShow - -> Page.onReady
2.切后台(app 和 page 生命周期重合):
小程序被切到后台 - -> page.onHide - -> App.onHide - -> 切回小程序 - -> App.onShow - -> page.onShow
3.跳转页面:
old 表示前一个页面, new 表示新页面
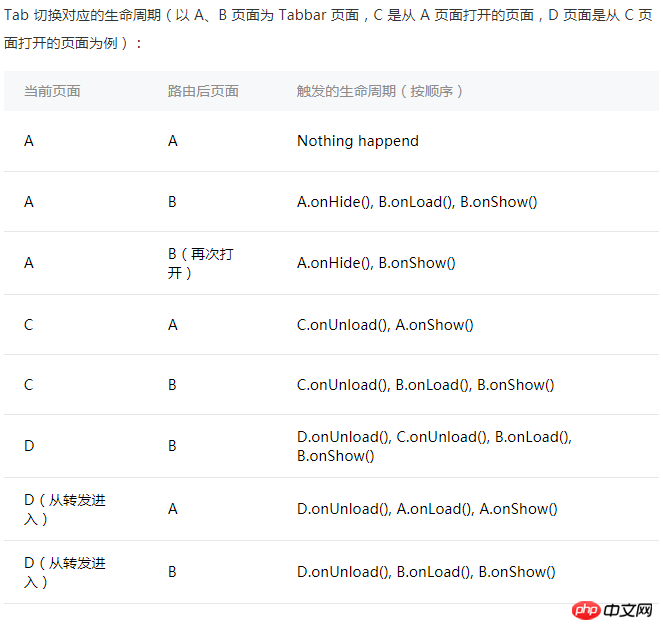
navigateTo跳转 - -> 将路由设置为目标页面路由 - ->old.onHide- -> 初始化页面 data - ->new.onLoad- ->new.onShow- ->new.onReadyredirectTo重定向 - -> 设置路由 - ->old.onUnload- -> init data - ->new.onLoad- ->new.onShow- ->new.onReadynavigateBack页面返回 - -> 设置路由 - ->old.onUnload- -> init data - ->new.onShowreLaunch重启动 - -> 设置路由 - ->old.onUnload- -> init data - ->new.onLoad- ->new.onShow- ->new.onReadyswitchTabTab 切换(图截自官方文档)

3. 数据绑定和渲染
数据绑定: { { message } }
渲染
-
列表渲染:
- wx:for=" { { message } } " - wx:for-index="idx" (设置索引的变量名,默认 index ) - wx:for-item="itemName"(设置每一项的变量名,默认item )로그인 후 복사 渲染块:
-
条件渲染:
- wx:if="boolean" - wx:elif="boolean" -wx:else="boolean" == (if - else if - if) - hidden="boolean"
로그인 후 복사
4. 模板(template)
基本用法:
( 定义代码片段,可以在不同的地方调用,使用 name 属性,作为模板的名字,调用时使用 is 属性 )
// 源码(需要和调用的页面在同一个wxml里)
<template name="template">
<view>
I am {{ name }}
</view>
</template>
// 调用
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})进阶用法
当时很多的页面都需要同一个模板时,就需要模板导入了
先在pages文件夹中新建一个template文件夹,文件夹中新建一个template.wxml文件
// template.wxml
<template name="template">
<view>
I am {{ name }}
</view>
</template>// page.wxml 调用
<import src ="../template/template.wxml"/>
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})5. 事件
事件列表
点击 事件
点击事件
tap长按事件(超过0.35秒)
longpress
触摸 事件
触摸开始
touchstart触摸后开始移动
touchmove触摸后被打断
touchcancel-
触摸结束
2. 라이프 사이클touchend
미니 프로그램 앱 라이프 사이클
🎜onLaunch ------ 미니 프로그램 초기화 시 트리거됩니다. 완료 (한번만 호출됩니다)🎜🎜🎜🎜onShow ------ 1. 미니 프로그램 시작 2. 백그라운드에서 전경 디스플레이로 들어가서 🎜🎜🎜🎜onHide ------ 미니 프로그램 시작 프로그램이 포그라운드에서 백그라운드로 들어가서 🎜 🎜🎜🎜onError ------ 1. 스크립트 오류가 발생했습니다. 2. API 호출이 실패하고 오류 메시지와 함께 트리거되었습니다🎜🎜🎜🎜🎜🎜Single 페이지 페이지 수명 주기🎜🎜🎜🎜onLoad --- --- 페이지가 로드될 때 트리거됨(한 번만 호출됨) 🎜🎜🎜🎜onShow ------ 페이지가 표시될 때 트리거됨 🎜🎜🎜🎜onReady -- ---- 초기 렌더링이 완료되면 트리거됨(한 번만 호출됨) 한 번 호출됨)🎜🎜🎜🎜onHide ------ 페이지가 숨겨지면 🎜🎜🎜🎜onUnload가 트리거됨 ------ 언제 페이지가 언로드되면 🎜🎜🎜
🎜🎜자세한 수명 주기 분류: 🎜🎜🎜1 미니 프로그램 시작: 🎜🎜
App.onLaunch - -> .onShow - -> app.json 페이지에 페이지 등록(인덱스 순서) - -> 홈페이지 경로로 앱 경로 설정 -> 홈페이지 데이터 - -> Page.onLoad - -> Page.onShow - -> Page.onReady🎜🎜🎜2. 배경으로 전환(앱과 페이지 수명 주기가 겹침): 🎜🎜🎜애플릿이 배경으로 전환됩니다.- -> page.onHide - -> > - -> 애플릿으로 다시 전환 - -> page.onShow🎜🎜3. 이전 페이지, new는 새 페이지를 나타냅니다🎜- 🎜🎜
navigateToJump- -> >old.onHide - -> 페이지 데이터 초기화 - -> new.onLoad - -> new.onReady🎜🎜🎜🎜redirectToRedirect- -> 라우팅 설정- -> old.onUnload - -> new.onLoad - -> new.onShow - -> ; new.onReady🎜🎜🎜🎜navigateBack 페이지 반환 - -> 라우팅 설정 - -> 데이터 초기화 - -> 다시 시작- -> 라우팅 설정- -> old.onUnload - -> 데이터 초기화 - -> code>new.onShow - -> new.onReady🎜🎜🎜 🎜switchTab탭 전환(공식 문서에서 가져온 사진)🎜🎜 🎜🎜🎜3. 바인딩 및 렌더링🎜
🎜🎜🎜3. 바인딩 및 렌더링🎜- 🎜🎜데이터 바인딩: { { 메시지 } }🎜🎜🎜🎜Rendering🎜🎜🎜🎜🎜목록 렌더링: 🎜
引入:<wxs src="./index.wxs" module="index" />
自己撸:
<wxs module="index">
var foo = '海洋饼干'
module.exports = {
foo
}
</wxs>{
"component": true
}🎜 기본 사용법: 🎜
🎜 (코드 조각 정의) 다른 곳에서 호출되면 name 속성을 템플릿 이름으로 사용하고, 호출할 때는 is 속성을 사용하세요.) 🎜Component({
// 组件的对外属性(父组件传的数据)
properties: {
msg: {
type: String,
value: 'msg',
// 父组件值改变时触发的回调
observer: () => {
console.log('i am change')
}
}
},
data: {
componentData: {}
},
})🎜 고급 사용법🎜
🎜🎜여러 페이지에 동일한 템플릿이 필요한 경우 템플릿은 다음을 수행해야 합니다. 가져오기🎜🎜🎜먼저 페이지 폴더에 새템플릿 폴더를 만들고 파일 폴더🎜// 先引用声明
"usingComponents": {
// hybg 标签名
"hybg": "../component/component" // 相对路径
}
// 直接使用,需要的话要绑定数据
<hybg msg="{{ data }}"></hybg> 1. 单 solt
"
// component
<view>
<slot></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view> page 的 slot </view>
</hybg>
// 效果
<view>
<view> page 的 slot </view>
</view>
"
2. 多slot
"
// 先在 Component 的 js 中添加
options: {
// 启用多slot
multipleSlots: true
},
// 多 slot 需要使用不同的 name 来区分
<view>
<slot name="first"></slot>
<slot name="last"></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</hybg>
// 效果
<view>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</view>
"template.wxml 파일을 만듭니다. >이벤트 목록- 🎜🎜🎜Click🎜 Event🎜 🎜🎜🎜🎜클릭 이벤트
탭🎜🎜🎜🎜길게 누르기 이벤트(이상) 0.35초) 길게 누르기🎜🎜🎜🎜🎜🎜touch🎜 이벤트 🎜🎜🎜🎜🎜터치 시작 touchstart🎜🎜🎜🎜터치 후 이동 시작 touchmove🎜🎜🎜🎜터치 touchcancel🎜🎜🎜🎜터치 종료 touchend🎜🎜🎜🎜🎜🎜animation🎜 이벤트🎜 후 중단됨过渡完成时触发
transitionend动画开始时触发
animationstart一次迭代结束时触发
animationiteration动画完成时触发
animationend
事件冒泡,事件捕获
绑定事件 + 冒泡:
bind+ 事件名 , 如bindtap绑定事件 + 阻止冒泡:
catch+ 事件名 , 如catchtap
捕获 + 冒泡:
capture-bind:+ 事件名 , 如capture-bind:tap捕获 + 中断事件 + 取消冒泡:
capture-catch:+ 事件名 , 如capture-catch:tap
事件对象
BaseEvent( 基础事件,所有事件的父类 )同 target
id( String - 事件源的id )tagName( String - 当前组件的类型 )dataset( Object - 事件源组件上由data-开头的自定义属性集合 )type( String - 事件类型 )timeStamp( Integer - 事件生成时的时间戳 )target( Object - 触发事件的组件的属性 )currentTarget( Object - 当前组件的属性 )TouchEvent( 触摸事件 )identifier( Number - 触摸点的标识符 )pageX( Number - 距文档左上角 x 轴的距离 )pageY( Number 距文档左上角 y 轴的距离 )clientX( Number 距页面可显示区域 x 轴的距离 )clientY( Number 距页面可显示区域 y 轴的距离 )touches( Array 停留在屏幕中的触摸点的信息对象集合 )changedTouches( Array 变化的触摸点信息对象集合 )CustomEvent( 自定义事件 )detail( Object - 自定义事件额外的信息 )
6. wxs 模块
wxs 文件就是 js 文件,引入 wxs 文件就是引入一个 js 模块( 不能用es6 ),现有两种引入方式
-
在
wxml里引用,使用<wxs>标签
1.1.module必填,为当前模块的模块名
1.2.src选填,引用.wxs文件的相对路径(仅当标签为 单闭合标签 或 标签的内容为空 时有效)
1.3. 例引入:<wxs src="./index.wxs" module="index" /> 自己撸: <wxs module="index"> var foo = '海洋饼干' module.exports = { foo } </wxs>로그인 후 복사로그인 후 복사 在
wxs里引用,使用require引用
2.1. 例var tools = require("./tools.wxs")
7. wxss 样式
微信版的 css ,几个不同的地方
添加 自适应尺寸单位 ( rpx )
添加 导入外联样式 ( @import )
精减 css选择器,只支持
类选择器 .class
id选择器 #id
标签选择器 element
兄弟选择器 element1,element2
伪元素选择器 只支持两种 ::after ::before
8. 自定义组件
使用自定义组件
-
创建自定义组件( 类似于page,但需要在 json 文件中将
component字段设为true){ "component": true }로그인 후 복사로그인 후 복사 -
创建组件构造器 ( 构造函数不是page(),而是Component() )
Component({ // 组件的对外属性(父组件传的数据) properties: { msg: { type: String, value: 'msg', // 父组件值改变时触发的回调 observer: () => { console.log('i am change') } } }, data: { componentData: {} }, })로그인 후 복사로그인 후 복사 -
使用自定义组件( 先要在页面的
json文件中进行引用声明 )// 先引用声明 "usingComponents": { // hybg 标签名 "hybg": "../component/component" // 相对路径 } // 直接使用,需要的话要绑定数据 <hybg msg="{{ data }}"></hybg>로그인 후 복사로그인 후 복사
slot 模板
1. 单 solt
"
// component
<view>
<slot></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view> page 的 slot </view>
</hybg>
// 效果
<view>
<view> page 的 slot </view>
</view>
"
2. 多slot
"
// 先在 Component 的 js 中添加
options: {
// 启用多slot
multipleSlots: true
},
// 多 slot 需要使用不同的 name 来区分
<view>
<slot name="first"></slot>
<slot name="last"></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</hybg>
// 效果
<view>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</view>
"父子组件事件(子组件传值)
// page
fatherEvent: function(e){
console.log(e.detail) // 组件传递的自定义信息
}
<hybg bindhybgEvent="fatherEvent"></hybg>
// component
tap: function(){
var myEventDetail = { a: 10} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的配置选项
// bubbles 事件是否冒泡
// capturePhase 事件是否拥有捕获阶段
// composed 是否可以穿越父组件边界
this.triggerEvent('hybgEvent', myEventDetail, myEventOption)
}
<view bindtap="tap">触发 hybgEvent 事件</view>相关推荐:
위 내용은 WeChat 미니 프로그램에 대한 빠른 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 미니 프로그램에서 공개 계정 템플릿 메시지를 사용하는 방법을 가르칩니다(상세 아이디어 포함).
Nov 04, 2022 pm 04:53 PM
미니 프로그램에서 공개 계정 템플릿 메시지를 사용하는 방법을 가르칩니다(상세 아이디어 포함).
Nov 04, 2022 pm 04:53 PM
이번 글은 위챗 미니 프로그램과 관련된 몇 가지 이슈를 주로 소개하며, 미니 프로그램에서 공개 계정 템플릿 메시지를 사용하는 방법을 함께 살펴보겠습니다.
 PHP와 미니 프로그램을 사용한 지리적 위치 확인 및 지도 표시
Jul 04, 2023 pm 04:01 PM
PHP와 미니 프로그램을 사용한 지리적 위치 확인 및 지도 표시
Jul 04, 2023 pm 04:01 PM
PHP 및 미니 프로그램의 지리적 위치 확인 및 지도 표시 지리적 위치 확인 및 지도 표시는 현대 기술에서 필요한 기능 중 하나가 되었습니다. 모바일 장치의 인기로 인해 위치 확인 및 지도 표시에 대한 사람들의 요구도 증가하고 있습니다. 개발 과정에서 PHP와 애플릿은 두 가지 일반적인 기술 선택입니다. 이 기사에서는 PHP 및 미니 프로그램에서 지리적 위치 측위 및 지도 표시 구현 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. PHP의 위치정보 PHP에서는 타사 위치정보를 사용할 수 있습니다.






