이름에서 알 수 있듯이 calc는 CSS3의 새로운 계산 속성으로, 여러 속성에 표현식을 추가합니다.
calc는 영어 단어 계산의 약어이며 CSS3의 새로운 기능입니다. 요소의 테두리, 여백, 패딩, 글꼴 크기, 너비 및 높이 속성에 대한 동적 값입니다.
사용 방법
calc()는 수학 연산에서 간단한 덧셈(+), 뺄셈(-), 곱셈(*), 나눗셈(/)을 사용하여 문제를 풀 수 있으며, px 등의 단위도 사용할 수 있습니다. em , rem 및 백분율을 사용하여 계산을 변환합니다.
표준 쓰기:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
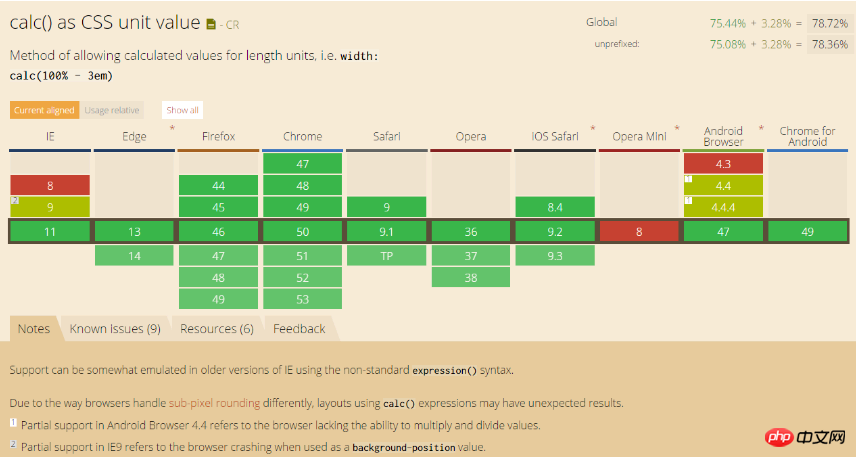
}호환성

기본 이론
calc은 테두리, 여백, 패딩, 글꼴 크기 및 너비와 같은 크기가 있는 모든 것에 사용할 수 있습니다. 동적 값 설정 다른 속성의 경우
지원되는 연산 단위: rem, em, Percentage, px
계산 우선순위는 수학과 일치합니다
참고:
calc 내부 표현식은 연산 기호를 사용합니다. , 공백을 추가해야 합니다. 두 번(곱셈과 나눗셈은 무시할 수 있지만 포함하는 것이 좋습니다)! ! ! ! ! 그렇지 않으면 구문 분석 오류가 발생합니다! ! , 데모 작성을 보세요
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);작은 데모
는 단지 데모용이며 반응형 확장

code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>요약
calac 및 유동적인 레이아웃을 작성하는 데 사용됩니다. 매우 좋습니다.
관련 권장사항:
CSS3의 calc() 반응형 모드 레이아웃 방법 소개
calc() 속성 사용 CSS3에서 계산을 표현하기 위해 크기 값 설명
위 내용은 CSS3 calc() 계산 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!