Vue에서 this.$router.push 매개변수를 얻는 방법
1.Params
동적 라우팅도 매개변수를 전달하므로 this.$router.push() 메서드에서는 경로를 매개변수와 함께 사용할 수 없습니다. 그렇지 않으면 매개변수가 유효하지 않습니다. 페이지를 지정하려면 이름을 사용해야 합니다.
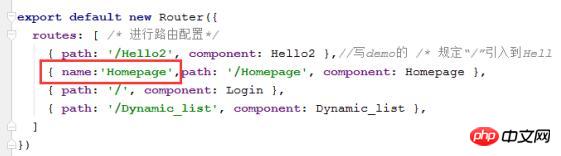
라우팅 구성의 이름 속성을 통해 액세스됩니다.
라우팅 구성 파일에서 매개변수 정의:

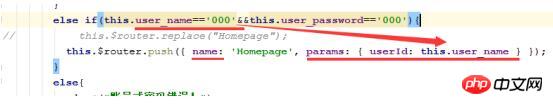
이름을 통해 페이지 가져오기 및 매개변수 전달:

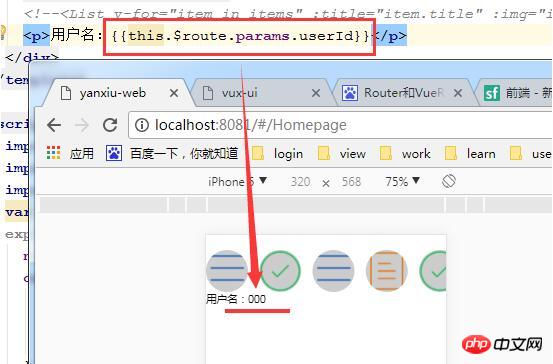
다음을 통해 대상 페이지의 매개변수 가져오기 .$route.params :

2.Query
페이지는 경로와 쿼리를 통해 매개변수를 전달합니다. 이 예에서 행은 테이블 데이터의 행입니다.

이.$route를 통해 매개변수를 가져옵니다. 대상 페이지에 대한 쿼리:
this.$route.query.row.xxx
위 내용은 Vue에서 this.$router.push 매개변수를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Python에서 파일 확장자를 얻는 방법은 무엇입니까?
Sep 08, 2023 pm 01:53 PM
Python에서 파일 확장자를 얻는 방법은 무엇입니까?
Sep 08, 2023 pm 01:53 PM
Python의 파일 확장자는 파일의 형식이나 유형을 나타내기 위해 파일 이름 끝에 추가되는 접미사입니다. 일반적으로 ".txt" 또는 ".py"와 같이 파일 이름 뒤에 마침표가 오는 3~4개의 문자로 구성됩니다. 운영 체제와 프로그램은 파일 확장자를 사용하여 파일 형식과 처리 방법을 결정합니다. 일반 텍스트 파일로 인식됩니다. Python의 파일 확장자는 파일 형식과 데이터를 읽고 쓰는 가장 좋은 방법을 설정하기 때문에 파일을 읽거나 쓸 때 중요합니다. 예를 들어 ".csv" 파일 확장자는 CSV 파일을 읽을 때 사용되는 확장자이고, csv 모듈은 파일을 처리하는 데 사용됩니다. Python에서 파일 확장자를 얻는 알고리즘입니다. Python에서 파일 이름 문자열을 조작합니다.
 math.Max 함수를 사용하여 숫자 집합에서 최대값을 구하세요.
Jul 24, 2023 pm 01:24 PM
math.Max 함수를 사용하여 숫자 집합에서 최대값을 구하세요.
Jul 24, 2023 pm 01:24 PM
숫자 집합에서 최대값을 구하려면 math.Max 함수를 사용하세요. 수학과 프로그래밍에서는 숫자 집합에서 최대값을 찾아야 하는 경우가 많습니다. Go 언어에서는 Math 패키지의 Max 함수를 사용하여 이 함수를 구현할 수 있습니다. 이 글에서는 math.Max 함수를 사용하여 숫자 집합에서 최대값을 구하는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저, math 패키지를 가져와야 합니다. Go 언어에서는 아래와 같이 import 키워드를 사용하여 패키지를 가져올 수 있습니다.
 Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google OTP는 사용자 계정의 보안을 보호하기 위해 사용되는 도구로, 그 핵심은 동적 인증 코드를 생성하는 데 사용되는 중요한 정보입니다. Google OTP의 키를 잊어버렸고 보안 코드를 통해서만 확인할 수 있는 경우, 이 웹사이트의 편집자가 Google 보안 코드를 얻을 수 있는 위치에 대한 자세한 소개를 제공할 것입니다. 더 많은 정보를 알고 계시다면 아래 내용을 계속 읽어주세요! 먼저 전화 설정을 열고 설정 페이지로 들어갑니다. 페이지를 아래로 스크롤하여 Google을 찾으세요. Google 페이지로 이동하여 Google 계정을 클릭하세요. 계정 페이지에 들어가서 인증 코드 아래에 있는 보기를 클릭하세요. 비밀번호를 입력하거나 지문을 사용하여 신원을 확인하세요. Google 보안 코드를 받고 보안 코드를 사용하여 Google 신원을 확인하세요.
 Java에서 LinkedHashSet의 마지막 요소를 얻는 방법은 무엇입니까?
Aug 27, 2023 pm 08:45 PM
Java에서 LinkedHashSet의 마지막 요소를 얻는 방법은 무엇입니까?
Aug 27, 2023 pm 08:45 PM
Java의 LinkedHashSet에서 마지막 요소를 검색한다는 것은 해당 컬렉션의 마지막 요소를 검색한다는 의미입니다. Java에는 LinkedHashSets의 마지막 항목을 검색하는 데 도움이 되는 내장 메서드가 없지만 삽입 순서를 깨지 않고 이 마지막 요소를 효율적으로 검색할 수 있는 유연성과 편리함을 제공하는 몇 가지 효과적인 기술이 있습니다. 이는 Java 개발자가 애플리케이션에서 효과적으로 해결해야 하는 문제입니다. . 소프트웨어 프로젝트에 이러한 전략을 효과적으로 적용함으로써 이 요구 사항에 대한 최상의 솔루션을 얻을 수 있습니다. LinkedHashSetLinkedHashSet은 HashSet과 HashSet을 결합한 Java의 효율적인 데이터 구조입니다.
 Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
국내 휴대폰의 일반적인 작동은 매우 유사하지만 일부 세부 사항에는 여전히 약간의 차이가 있습니다. 예를 들어 휴대폰 모델 및 제조업체에 따라 듀얼 SIM 설치 방법이 다를 수 있습니다. 신형 휴대폰인 Erzhenwo 12Pro도 듀얼심 듀얼 대기를 지원하는데, 이 휴대폰에 듀얼심을 어떻게 설치해야 할까요? Realme 12Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까? 설치하기 전에 휴대폰을 끄는 것을 잊지 마십시오. 1단계: SIM 카드 트레이 찾기: 휴대폰의 SIM 카드 트레이를 찾습니다. 일반적으로 Realme 12 Pro에서는 SIM 카드 트레이가 휴대폰 측면이나 상단에 있습니다. 2단계: 첫 번째 SIM 카드를 삽입합니다. 전용 SIM 카드 핀이나 작은 물체를 사용하여 SIM 카드 트레이의 슬롯에 삽입합니다. 그런 다음 첫 번째 SIM 카드를 조심스럽게 삽입합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 지금 최신 업데이트 받기: 누락된 최신 업데이트 수정
Nov 08, 2023 pm 02:25 PM
지금 최신 업데이트 받기: 누락된 최신 업데이트 수정
Nov 08, 2023 pm 02:25 PM
"최신 업데이트가 출시되는 즉시 받기" 옵션이 없거나 회색으로 표시된 경우 개발자 채널 버전의 Windows 11을 실행 중일 수 있으며 이는 정상적인 현상입니다. 다른 경우에는 KB5026446(22621.1778) 업데이트를 설치한 후 문제가 발생합니다. "최신 업데이트가 제공되는 즉시 최신 업데이트 받기" 옵션을 다시 가져오기 위해 수행할 수 있는 작업은 다음과 같습니다. "최신 업데이트가 제공되는 즉시 받기" 옵션을 다시 얻으려면 어떻게 해야 합니까? 아래 해결 방법을 시작하기 전에 최신 Windows 11 업데이트를 확인하고 설치하세요. 1. ViVeTool을 사용하여 Microsoft 업데이트 카탈로그 페이지로 이동하여 KB5026446 업데이트를 찾습니다. PC에 업데이트를 다운로드하고 다시 설치하세요.
 주어진 파일의 크기를 바이트, 킬로바이트, 메가바이트 단위로 가져오는 Java 프로그램
Sep 06, 2023 am 10:13 AM
주어진 파일의 크기를 바이트, 킬로바이트, 메가바이트 단위로 가져오는 Java 프로그램
Sep 06, 2023 am 10:13 AM
파일 크기는 하드 드라이브와 같은 특정 저장 장치에서 특정 파일이 차지하는 저장 공간의 양입니다. 파일 크기는 바이트 단위로 측정됩니다. 이 섹션에서는 주어진 파일의 크기를 바이트, 킬로바이트, 메가바이트 단위로 가져오는 Java 프로그램을 구현하는 방법에 대해 설명합니다. 바이트는 디지털 정보의 가장 작은 단위입니다. 1바이트는 8비트와 같습니다. 1킬로바이트(KB) = 1,024바이트, 1메가바이트(MB) = 1,024KB, 1기가바이트(GB) = 1,024MB, 1테라바이트(TB) = 1,024GB입니다. 파일 크기는 일반적으로 파일 유형과 포함된 데이터 양에 따라 달라집니다. 텍스트 문서를 예로 들면, 파일 크기는 몇 킬로바이트에 불과한 반면, 고해상도 이미지나 비디오 파일은




