최근에 인터페이스를 그릴 때 인터페이스에 수직선을 그리고 이 수직선의 높이는 자동으로 전체 상위 p(즉, 이 수직선의 높이와 두 p의 높이 더 높은 p의 높이가 같습니다).
보통 우리는 가로선을 그리고

두 개의 하위 p에 p를 하나 더 추가하고 왼쪽(오른쪽) 테두리가 보이도록 설정하고 padding-bottom|margin-bottom의 양수와 음수 값을 서로 상쇄시키는 원리를 사용합니다. . 예를 들어 padding-bottom:1600px; margin-bottom:-1600px; 설정은 다음과 같이 이해할 수 있습니다. 패딩은 외부 레이블을 확장하는 데 사용할 수 있지만 여백은 외부 레이블을 확장하는 데 사용되지 않습니다. 즉, padding-bottom을 사용하여 외부 레이블의 높이를 확장하는 경우 외부 레이블은 Overflow:hidden을 사용하여 초과 높이를 숨기므로 높이가 가장 높은 열과 정렬될 수 있습니다. 모듈 레이아웃 및 여백은 패딩을 상쇄할 수 있습니다. 늘어난 상자를 사용하면 레이아웃이 콘텐츠 섹션에서 시작될 수 있습니다.
다음은 코드입니다:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
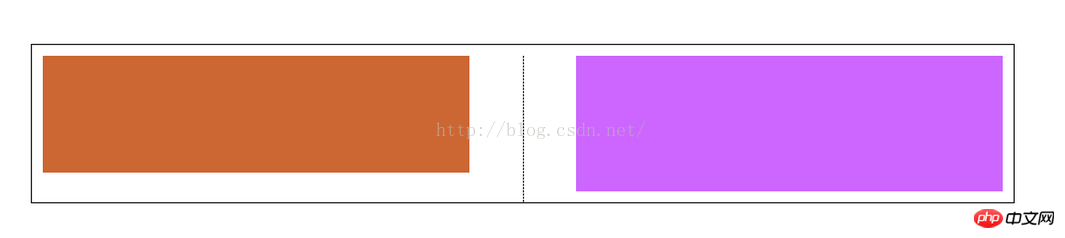
</html>Rendering:

그런데 js 아이디어와 키 코드를 적어주세요

두 하위 p의 높이를 비교하세요. 더 높은. 더 큰 p의 인접한 경계를 표시하도록 선택하여 목적을 달성할 수도 있습니다.
다음은 js 코드입니다
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}관련 권장 사항:
HTML에서 P 태그를 수평 및 수직으로 DIV 태그의 중앙에 배치하는 방법은 무엇입니까?
HTML 팁: td, div 태그의 콘텐츠는 래핑되지 않습니다.
위 내용은 두 div 태그 사이에 수직선을 그리는 HTML 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!