jquery와 vue 비교 예시 분석
많은 사람들이 jquey와 vue는 비교할 수 없다고 말합니다. 둘 다 mvvm 아이디어를 기반으로 설계된 프레임워크일 뿐이므로 비교할 수는 없을 것 같습니다. 다양한 시나리오에서는 성능에 약간의 차이가 있습니다. 하지만 jquery에서 vue나 mvvm으로의 전환은 dom을 직접 운영한다는 원래의 생각을 데이터를 운영하는 것으로 바꾸는 것이 근본적인 변화가 아닐까요?
1. jquery 소개: jquery는 예전이나 지금이나 가장 많이 사용되는 jquery라고 생각합니다. 그러나 현재는 국내외에서 점차 다른 js 라이브러리로 대체되고 있습니다. 브라우저 제조업체는 HTML5 사양을 일관되게 따르고 브라우저 측에서 ECMA6을 구현하므로 jquery의 사용량은 점점 더 낮아질 것입니다
2. vue 소개: vue는 떠오르는 프런트 엔드 js 라이브러리이자 간소화된 MVVM입니다. 기술적 관점에서 Vue.js는 MVVM 모델의 ViewModel 계층에 중점을 둡니다. 양방향 데이터 바인딩을 통해 View 레이어와 Model 레이어를 연결하고, 데이터에 대한 작업을 통해 페이지 보기 렌더링을 완료할 수 있습니다. 물론 Angular 및 React와 같은 다른 많은 mvmm 프레임워크도 유사하며 기본적으로 MVVM 개념을 기반으로 합니다. 그러나 vue는 단순하고 빠르며 결합되어 있고 컴팩트하고 강력하며 강력하다는 고유한 장점으로 빠르게 상승했습니다
3. vue와 jquey의 비교
jQuery는 선택기($)를 사용하여 DOM 개체를 선택하고 값을 할당하며 실제로 이벤트 바인딩 등의 작업과 네이티브 HTML의 유일한 차이점은 DOM 개체를 더 편리하게 선택하고 작업할 수 있으며 데이터와 인터페이스가 함께 있다는 것입니다. 예를 들어, 레이블 태그인 $("lable").val();의 내용을 가져와야 하는 경우에도 여전히 DOM 요소의 값에 따라 달라집니다.
Vue는 Vue 객체를 통해 데이터와 뷰를 완전히 분리합니다. 데이터를 조작하기 위해 더 이상 해당 DOM 객체를 참조할 필요가 없습니다. 데이터와 뷰는 Vue 객체인 vm을 통해 서로 연결되어 있다고 할 수 있습니다. 이것은 전설적인 MVVM입니다.
4. 예시
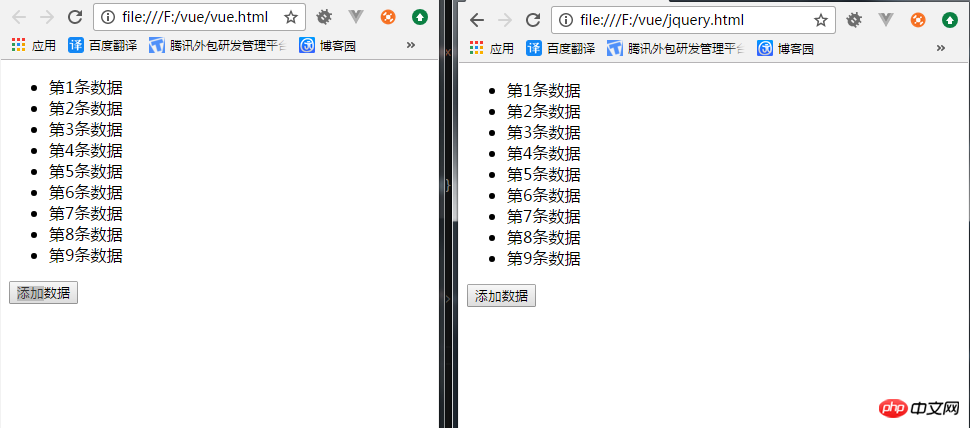
시나리오 1: 목록에 요소 추가 다음 그림은 vue가 데이터 메시지에 데이터 조각만 푸시하면 된다는 것을 보여줍니다. li 태그 추가 작업을 완료하려면 jquery가 dom 요소 노드를 가져와서 dom에 레이블을 추가해야 합니다. dom 구조가 특히 복잡하거나 추가된 요소가 매우 복잡하면 코드가 매우 복잡해지고 낮아집니다. 가독성
vue:

nbsp;html> <meta> <p> </p>
- {{item}}

jquery:

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据


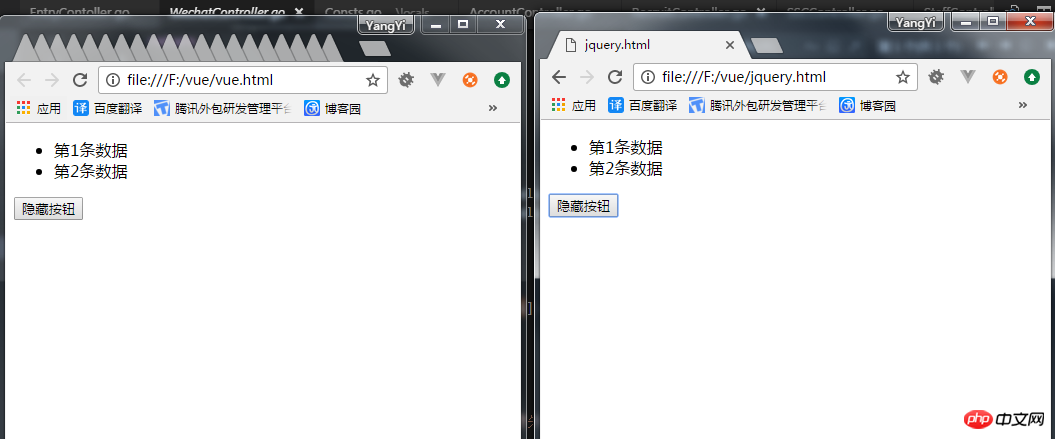
장면 2: 제어 버튼 표시 및 숨기기, 아래 그림은 v 코드입니다. ue와 jquery의 두 가지 작업의 경우 vue는 isShow 속성의 값을 true와 false로 제어하기만 하면 되는 반면 jquery는 여전히 버튼을 제어하기 위해 dom 요소의 표시 및 숨기기 작업을 수행해야 한다는 것을 알 수 있습니다
vue:

nbsp;html> <meta> <p> </p>
- {{item}}

jquery:

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据

출력 결과:

4. 요약 : 내용이 비교적 얕고, 주로 vue와 jquey의 차이점을 분석하기 위해 위의 두 예제는 단순한 설명일 뿐이지만 Vue는 이보다 훨씬 더 많은 문제를 해결할 수 있으며 훨씬 더 복잡합니다. ㅋㅋㅋ 바인딩, jquery는 스타일 작업, 애니메이션 효과 등에 중점을 두어 비즈니스 요구 사항을 보다 효율적으로 완료할 수 있습니다.
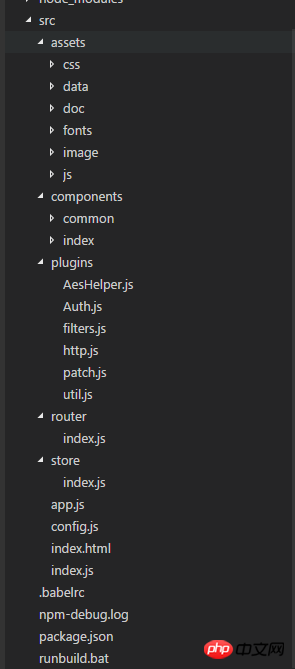
5. 첨부된 회사의 프런트 엔드 디렉토리 구조는 관심이 있는 경우 모든 사람과 코드를 공유할 수 있습니다. .보세요
src代码目录包含assets静态文件,components vue组件文件,plugins 插件文件(包含登录操作,http请求操作,过滤器,加解密操作,公共方法等),router 路由文件,store vuex文件,app.js vue相关配置,index.html主页面

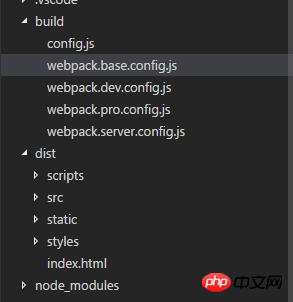
build目录为webpack打包文件,dist目录为打包后生成的文件,node_modules 引用的外部组件


补充阅读:
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
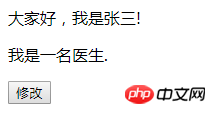
用一个简单的例子来说明编写Jquery和Vue上的不同
修改文字
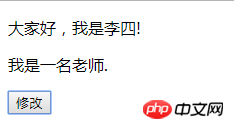
点击按钮后:
改为

(1)jQuery代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> </head> <body> <p> <p>大家好,我是<span id="name">张三<span>!</p> <p>我是一名<span id="jop">医生</span>.</p> <button id = "modifyBtn">修改</button> </p> <script type="text/javascript"> $("#modifyBtn").click(function(){ $("#name").text("李四"); $("#jop").text("老师"); }); </script> </body> </html>로그인 후 복사
(2)Vue代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <p id="app"> <p>大家好,我是<span>{{name}}<span>!</p> <p>我是一名<span>{{jop}}</span>.</p> <button v-on:click="modifyInfo">修改</button> </p> <script> new Vue({ el: '#app', data:{ name:"张三", jop:"医生" }, methods:{ modifyInfo:function(){ this.name = "李四"; this.jop = "老师"; } } }) </script> </body> </html>로그인 후 복사
相关推荐:
위 내용은 jquery와 vue 비교 예시 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
현재 통화계에서 선호하는 잠재적 코인으로는 SOL 코인과 BCH 코인이 있습니다. SOL은 솔라나 블록체인 플랫폼의 기본 토큰이며 비트코인의 포크 통화인 BitcoinCash 프로젝트의 토큰입니다. 기술적 특성, 적용 시나리오, 개발 방향이 다르기 때문에 투자자들이 둘 중 하나를 선택하기가 어렵습니다. SOL 통화와 BCH 중 어느 것이 더 잠재력이 있는지 분석하고 싶습니다. 다시 투자하세요. 그러나 통화를 비교하려면 시장, 개발 전망, 프로젝트 강도 등에 따른 종합적인 분석이 필요합니다. 다음에는 에디터가 자세히 알려드리겠습니다. SOL 코인과 BCH 중 어느 것이 더 잠재력이 있나요? 이에 비해 SOL 통화는 더 많은 잠재력을 가지고 있습니다. SOL 통화 또는 BCH 중 어느 것이 더 많은 잠재력을 가지고 있는지 결정하는 것은 많은 요인에 따라 달라지기 때문에 복잡한 문제입니다.
 심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
오늘날의 스마트폰 시장에서 소비자는 점점 더 많은 선택에 직면해 있습니다. 지속적인 기술 개발로 인해 휴대폰 제조업체는 점점 더 많은 모델과 스타일을 출시했으며 그중 Vivox100과 Vivox100Pro는 의심할 여지 없이 많은 관심을 끄는 두 가지 제품입니다. 두 휴대폰 모두 잘 알려진 브랜드인 Vivox에서 생산되지만 기능, 성능, 가격 면에서 일정한 차이가 있습니다. 그렇다면 이 두 휴대폰을 마주할 때 어느 휴대폰을 구매하는 것이 더 가치가 있을까요? Vivox100과 Vivox100Pro의 외관 디자인에는 분명한 차이가 있습니다.
 Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요? 지속적인 기술 개발과 발전으로 운영 체제는 지속적으로 업데이트되고 업그레이드됩니다. 세계 최대 운영 체제 개발자 중 하나인 Microsoft의 Windows 운영 체제 시리즈는 항상 사용자로부터 많은 관심을 받아 왔습니다. 2021년에 Microsoft는 Windows 11 운영 체제를 출시하여 광범위한 논의와 관심을 불러일으켰습니다. 그렇다면 Windows 10과 Windows 11의 성능 차이는 무엇입니까?
 Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
제목: Go 언어와 다른 프로그래밍 언어의 성능 비교, 장단점 컴퓨터 기술이 지속적으로 발전함에 따라 프로그래밍 언어의 선택이 점점 더 중요해지고 있으며, 그 중 성능이 중요한 고려 사항입니다. 이 기사에서는 Go 언어를 예로 들어 Go 언어의 성능을 다른 일반적인 프로그래밍 언어와 비교하고 각각의 장점과 단점을 분석합니다. 1. Go 언어 개요 Go 언어는 Google에서 개발한 오픈 소스 프로그래밍 언어로, 빠른 컴파일, 효율적인 동시성, 간결성 및 쉬운 가독성이라는 특징을 가지고 있으며 네트워크 서비스, 분산 시스템, 클라우드 컴퓨팅 및 개발에 적합합니다. 다른 분야. 가다
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요? 스마트폰이 더욱 대중화되고 강력해짐에 따라 휴대폰 액세서리에 대한 사람들의 수요도 늘어나고 있습니다. 휴대폰 액세서리의 필수 부품인 헤드폰은 사람들의 일상 생활과 업무에서 중요한 역할을 합니다. 많은 헤드폰 브랜드 중에서 가장 주목을 받고 있는 제품은 Vivox100과 Vivox100Pro 두 가지입니다. 오늘은 이 두 헤드폰에 대한 자세한 비교 평가를 실시하여 장점과 단점을 알아보겠습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 Dimensity 6020은 Snapdragon 프로세서를 능가합니까?
Mar 18, 2024 pm 12:36 PM
Dimensity 6020은 Snapdragon 프로세서를 능가합니까?
Mar 18, 2024 pm 12:36 PM
Dimensity 6020은 Snapdragon 프로세서를 능가합니까? 스마트폰 시장의 지속적인 발전과 함께 휴대폰 성능의 핵심 구성 요소인 프로세서는 항상 많은 관심을 받아 왔습니다. 많은 프로세서 중에서 Huawei Kirin과 Qualcomm Snapdragon은 항상 가장 인기 있는 브랜드였습니다. 최근 화웨이는 차세대 Kirin 프로세서 Dimensity 6020을 출시해 광범위한 관심과 논란을 불러일으켰습니다. 그렇다면 Dimensity 6020은 Snapdragon 프로세서를 능가합니까? Snapdragon 프로세서는 강력한 성능과 탁월한 전력 소비 제어 기능으로 항상 알려져 왔으며 많은 휴대폰 제조업체에서 첫 번째 선택이 되었습니다.






